Home >WeChat Applet >Mini Program Development >Implementation of pull-up loading and pull-down refresh of WeChat applet list
This article mainly introduces the method of implementing pull-up loading and pull-down refreshing of lists in WeChat applet. Has very good reference value. Let’s take a look with the editor below
WeChat mini program can be said to be the hottest term after September 21st. Once it appeared, it really bombarded all developers. Of course, many App developers have a worry , will the arrival of WeChat mini programs subvert mobile apps and make mobile programmers unemployed? As an Android developer, I don’t believe it. Even if it does, it will take a year or two of transition and polishing to achieve it. Yes.
Regardless of whether WeChat mini programs can subvert today's mobile development landscape, we must have a positive attitude to accept and learn. We don’t exclude new technologies, so it’s better to act than to think. Quickly build a WeChat applet development tool first. So let's start learning the implementation of pull-up loading and pull-down refresh of the list (obtaining WeChat news through the aggregated data platform).
1. Introduce several components
1.1 scroll-view component

Note: When using vertical scrolling, you need to give a fixed height and set the height through WXSS.
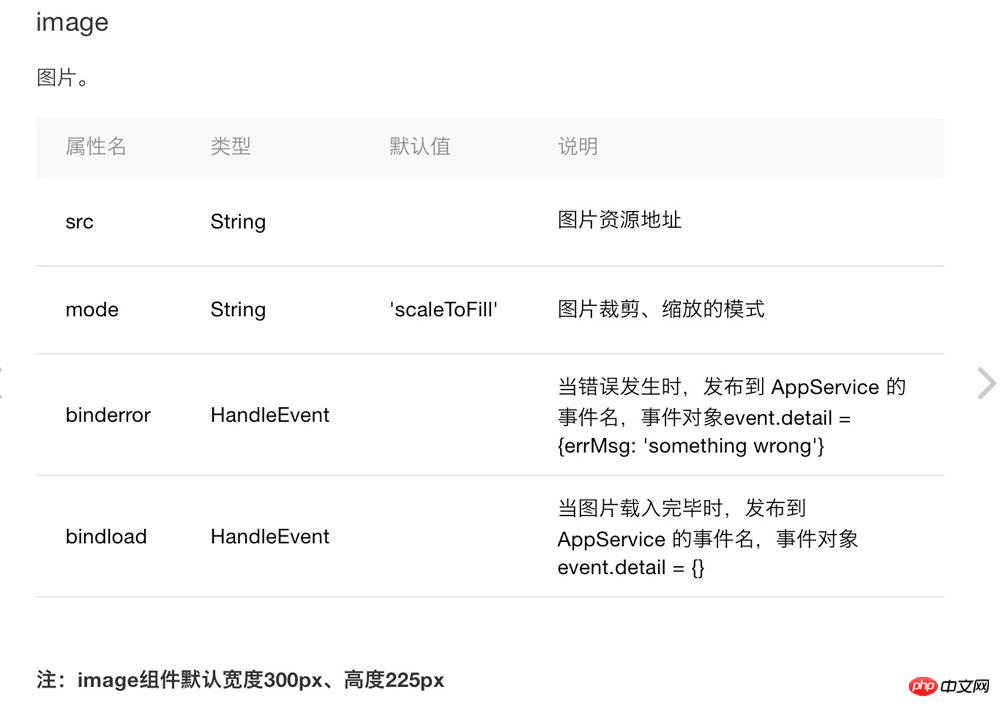
1.2 image component

Note: mode has 12 modes, 3 of which are zoom modes , 9 types are cropping modes.
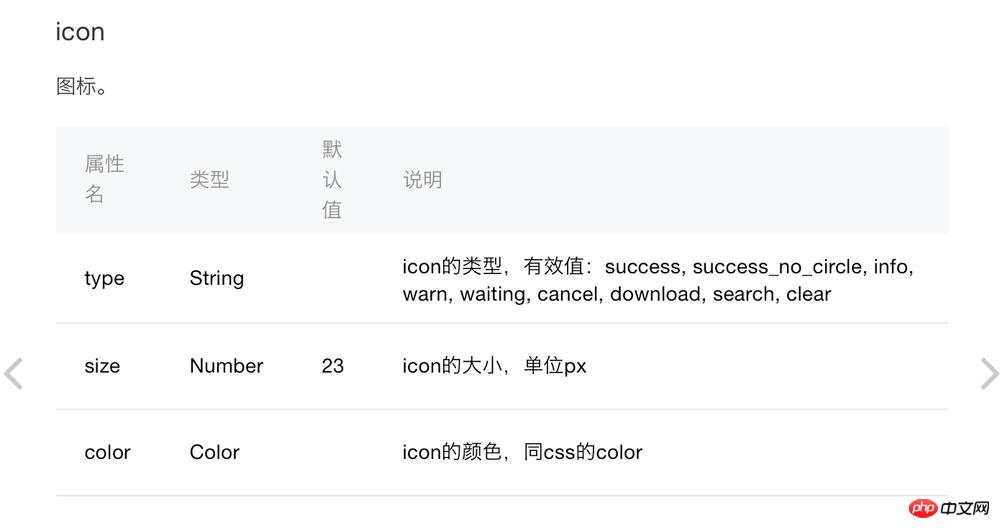
1.3 Icon component

##
iconType: [ ‘success', ‘info', ‘warn', ‘waiting', ‘safe_success', ‘safe_warn', ‘success_circle', ‘success_no_circle', ‘waiting_circle', ‘circle', ‘download', ‘info_circle', ‘cancel', ‘search', ‘clear' ]
2. Implementation of pull-up loading and pull-down refresh of the list
##2.1 First, let’s take a rendering

2.2.1 detail.wxml layout file
<loading hidden="{{hidden}}" bindchange="loadingChange">
加载中...
</loading>
<scroll-view scroll-y="true" style="height: 100%;" bindscrolltolower="loadMore" bindscrolltoupper="refesh">
<view wx:if="{{hasRefesh}}" style="display: flex;flex-direction: row;align-items: center;align-self: center;justify-content: center;">
<icon type="waiting" size="45"/><text>刷新中...</text></view>
<view wx:else style="display:none" ><text></text></view>
<view class="lll" wx:for="{{list}}" wx:for-item="item" bindtap="bindViewTap"
data-title="{{item.title}}" >
<image style=" width: 50px;height: 50px;margin: 20rpx;" src="{{item.firstImg}}" ></image>
<view class="eee" >
<view style="margin:5px;font-size:8px"> 标题:{{item.title}}</view>
<view style="margin:5px;color:red;font-size:6px"> 来源:{{item.source}}</view>
</view>
</view>
<view class="tips1">
<view wx:if="{{hasMore}}" style="display: flex;flex-direction: row;align-items: center;align-self: center;justify-content: center;">
<icon type="waiting" size="45"/><text>玩命的加载中...</text></view>
<view wx:else><text>没有更多内容了</text></view>
</view>
</scroll-view>
2.2.1 detail.js logic code filevar network_util = require('../../utils/network_util.js');
var json_util = require('../../utils/json_util.js');
Page({
data:{
// text:"这是一个页面"
list:[],
dd:'',
hidden:false,
page: 1,
size: 20,
hasMore:true,
hasRefesh:false
},
onLoad:function(options){
var that = this;
var url = 'http://v.juhe.cn/weixin/query?key=f16af393a63364b729fd81ed9fdd4b7d&pno=1&ps=10';
network_util._get(url,
function(res){
that.setData({
list:res.data.result.list,
hidden: true,
});
},function(res){
console.log(res);
});
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
},
//点击事件处理
bindViewTap: function(e) {
console.log(e.currentTarget.dataset.title);
},
//加载更多
loadMore: function(e) {
var that = this;
that.setData({
hasRefesh:true,});
if (!this.data.hasMore) return
var url = 'http://v.juhe.cn/weixin/query?key=f16af393a63364b729fd81ed9fdd4b7d&pno='+(++that.data.page)+'&ps=10';
network_util._get(url,
function(res){
that.setData({
list: that.data.list.concat(res.data.result.list),
hidden: true,
hasRefesh:false,
});
},function(res){
console.log(res);
})
},
//刷新处理
refesh: function(e) {
var that = this;
that.setData({
hasRefesh:true,
});
var url = 'http://v.juhe.cn/weixin/query?key=f16af393a63364b729fd81ed9fdd4b7d&pno=1&ps=10';
network_util._get(url,
function(res){
that.setData({
list:res.data.result.list,
hidden: true,
page:1,
hasRefesh:false,
});
},function(res){
console.log(res);
})
},
})
Final effect:
Details about the news will be implemented later. Implementation 
WeChat mini program development friend list letter list jump corresponding position
WeChat mini program Simple package for downloading multiple files
The above is the detailed content of Implementation of pull-up loading and pull-down refresh of WeChat applet list. For more information, please follow other related articles on the PHP Chinese website!