Home >WeChat Applet >Mini Program Development >Introduction to the form component of WeChat mini program
This article mainly introduces relevant information about the detailed introduction of the form component of the WeChat applet. Friends who need it can refer to it

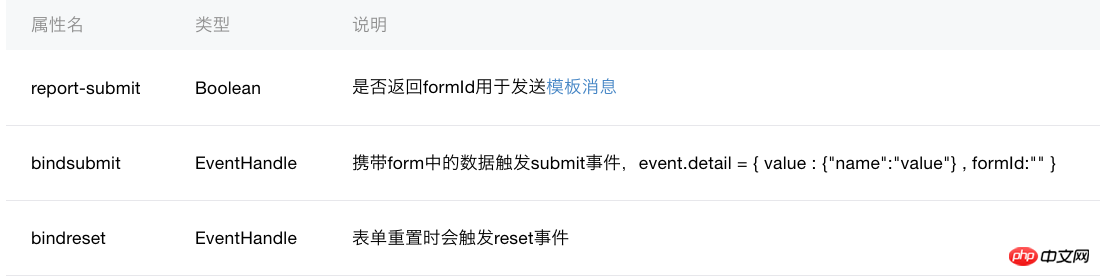
The form form component is all the components in the submitted form Select the value of the attribute. Note that each component in the form must have a name attribute specified, otherwise it will not be submitted. There are two submit and reset attributes in the button corresponding to the two events of the form.
Main attributes:

##wxml
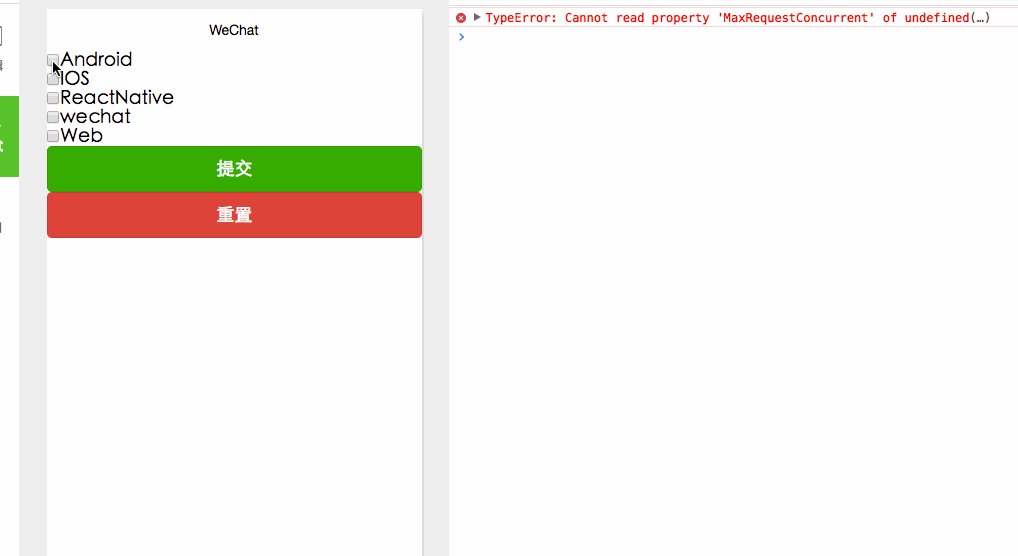
<form bindsubmit="listenFormSubmit" bindreser="listenFormReser" >
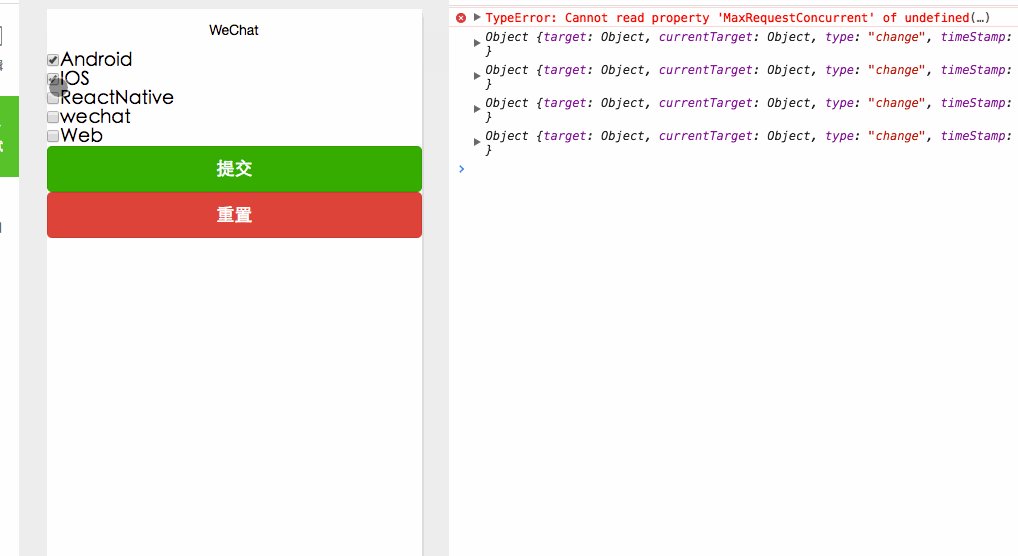
<checkbox-group name="checkbox" bindchange="listenerCheckbox">
<label style="display: flex" wx:for-items="{{items}}">
<checkbox value="{{item.name}}"/>{{item.value}}
</label>
</checkbox-group>
<!--button formType属性两个可选值submit, reset分别会触发form的submit,reser事件 -->
<button formType="submit" type="primary">提交</button>
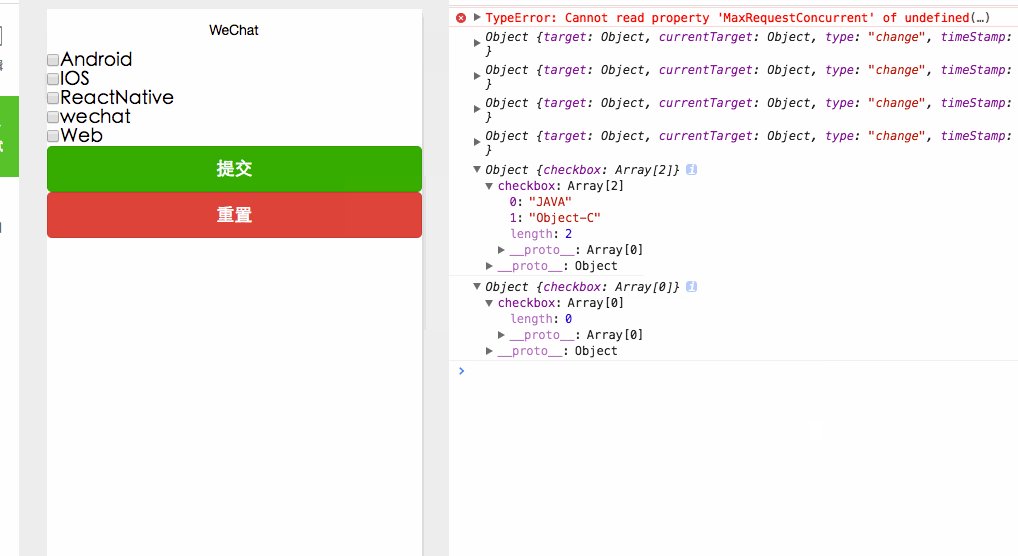
<button formType="reset" type="warn">重置</button>
</form>
js
Page({
/**
* 初始化数据
*/
data:{
items: [
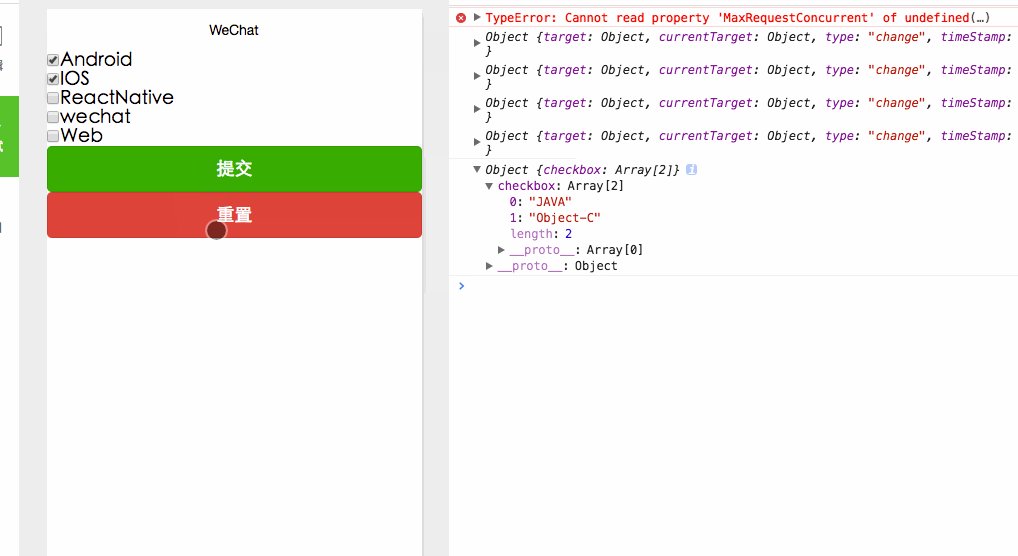
{name: 'JAVA', value: 'Android', checked: 'true'},
{name: 'Object-C', value: 'IOS'},
{name: 'JSX', value: 'ReactNative'},
{name: 'JS', value: 'wechat'},
{name: 'Python', value: 'Web'}
]
},
listenCheckboxChange: function() {
console.log(e.detail.value);
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
}
})The above is the entire content of this article. I hope it will be helpful to everyone’s learning. For more related content, please pay attention to PHP Chinese net! Related recommendations:
Implementation of cookie simulation by WeChat applet
The above is the detailed content of Introduction to the form component of WeChat mini program. For more information, please follow other related articles on the PHP Chinese website!