Home >Backend Development >PHP Tutorial >About PHP – Introduction to EasyUI DataGrid data storage method
This article mainly introduces the method of data storage in PHP - EasyUI DataGrid. It has a certain reference value. Now I share it with you. Friends in need can refer to it.
Following the previous article PHP - This article continues to describe the EasyUI DataGrid data acquisition method, how to operate the DataGrid, store data in the database, and implement the MVC architecture to separate the data layer and operate independently.
This article is mainly an improvement on the original EasyUI DataGrid example Build CRUD Application with jQuery EasyUI.
The official examples have demonstrated how to operate data, but one problem is that each action you want to take to operate data requires a corresponding program, such as adding, deleting, modifying, and To obtain data, a total of at least four corresponding programs are required to operate.
Readers can think about it, this is just a single user's basic data maintenance. Generally, the system has more than a dozen or even dozens of programs operating just basic data, so this method is bound to be It takes improvement to make it work in practice.
In accordance with the spirit of the preface to multi-level architecture design, you can find that these four programs are actually similar to each basic data operation, so they can be standardized and used as a fixed framework. , for use by similar programs later.
This part will be divided into several articles to gradually complete each process. Through this gradual evolution process, we will understand how the framework is formed.
First of all, this article will introduce how to integrate four scattered programs into one program to call. Before reading further, readers can first understand the method of data retrieval in PHP - EasyUI DataGrid and the official example of Build CRUD The operation method of Application with jQuery EasyUI must at least be able to run the example. The run action is very important. Don't just watch it. Only by testing it yourself can you understand the problem points.
To be able to change four programs into one, the key is actually very simple, that is, to change the url called during each operation, so that it all calls the program dal_user.php on the DAL side, and then Before calling, you must pass a type parameter to tell dal what action you want to perform.
Currently type defines the following four actions
add add
mod modify
del delete
data obtain information
After you understand what actions you want dal to do, you can start writing. dal program. Of course, this dal program is still a non-standard program, but it has achieved the spirit of MVC and separated the data access layer from the presentation layer. In the following articles, I will introduce how to introduce this article. Program to standardize dal and UI presentation layer.
dal_user.php
<?php
$result = false;
if (!empty($_REQUEST['type']) )
{
require_once(".\..\db\DB_config.php");
require_once(".\..\db\DB_class.php");
$db = new DB();
$db->connect_db($_DB['host'], $_DB['username'], $_DB['password'], $_DB['dbname']);
$tablename = "STUser";
$type = $_REQUEST['type'];
if($type == "del")
{
$id = $_REQUEST['id'];
$sql = "delete from STUser where UNum=$id";
$result = $db->query($sql);
}else if($type == "data"){
$page = isset($_POST['page']) ? intval($_POST['page']) : 1;
$rows = isset($_POST['rows']) ? intval($_POST['rows']) : 10;
$offset = ($page-1)*$rows;
$result = array();
$db->query("select count(*) As Total from $tablename");
$row = $db->fetch_assoc();
$result["total"] = $row["Total"];
$db->query("select * from $tablename limit $offset,$rows");
$items = array();
while($row = $db->fetch_assoc()){
array_push($items, $row);
}
$result["rows"] = $items;
echo json_encode($result);
}else{
$STUID = $_REQUEST['STUID'];
$Password = $_REQUEST['Password'];
$Nickname = $_REQUEST['Nickname'];
$Birthday = $_REQUEST['Birthday'];
if (!empty($_REQUEST['id']) ) {
$id = $_REQUEST['id'];
$sql = "update $tablename set STUID='$STUID',Password='$Password',Nickname='$Nickname' where UNum=$id";
}else{ // is add
$sql = "insert into $tablename (STUID, Password, Nickname, DBSTS) values('$STUID','$Password','$Nickname', 'A')";
}
$result = $db->query($sql);
}
}
if($type != "data")
{
if ($result == "true"){
echo json_encode(array('success'=>true));
} else {
echo json_encode(array('msg'=>'had errors occured. ' . $result));
}
}
?>dal After the data access layer is defined, you can implement the UI interface to call dal. Because AJAX is used to access data, so in MVC Part of the control layer is placed in the interface layer. After this part, JavaScript can be used to standardize this part of the control layer, and the parameter call is passed through the php backend. In this way, all the control power is still concentrated in In a program, these will be introduced in later articles, so we will stop here for now.
datagrid.php
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>easyUI datagrid</title>
<link rel="stylesheet" type="text/css" href="./../JS/EasyUI/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="./../JS/EasyUI/themes/icon.css">
<script type="text/javascript" src="./../JS/jquery.js"></script>
<script type="text/javascript" src="./../JS/EasyUI/jquery.easyui.min.js"></script>
<script type="text/javascript" src="./../JS/EasyUI/easyui-lang-zh_CN.js"></script>
<style type="text/css">
#fm{
margin:0;
padding:10px 30px;
}
.ftitle{
font-size:14px;
font-weight:bold;
color:#666;
padding:5px 0;
margin-bottom:10px;
border-bottom:1px solid #ccc;
}
.fitem{
margin-bottom:5px;
}
.fitem label{
display:inline-block;
width:80px;
}
</style>
<script type="text/javascript">
var url;
function newUser(){
$('#dlg').dialog('open').dialog('setTitle','New User');
$('#fm').form('clear');
url = 'dal_user.php?type=add';
}
function editUser(){
var row = $('#myDG').datagrid('getSelected');
if (row){
if(typeof(row.UNum) !== 'undefined')
{
$('#dlg').dialog('open').dialog('setTitle','Edit User');
$('#fm').form('load',row);
url = 'dal_user.php?type=mod&id='+row.UNum;
}else{
alert("undefined");
}
}
}
function saveUser(){
$('#fm').form('submit',{
url: url,
onSubmit: function(){
//alert('sub :'+ url);
return $(this).form('validate');
},
success: function(result){
var result = eval('('+result+')');
//alert(result.success);
if (result.success){
$('#dlg').dialog('close'); // close the dialog
$('#myDG').datagrid('reload'); // reload the user data
} else {
$.messager.show({
title: 'Error',
msg: result.msg
});
}
}
});
}
function removeUser(){
var row = $('#myDG').datagrid('getSelected');
if (row){
$.messager.confirm('Confirm','Are you sure you want to remove this user?',function(r){
if (r){
//alert(row.UNum);
$.post('dal_user.php', {type:'del', id:row.UNum}, function(result){
if (result.success){
$('#myDG').datagrid('reload'); // reload the user data
} else {
$.messager.show({ // show error message
title: 'Error',
msg: result.msg
});
}
},'json');
}
});
}
}
</script>
</head>
<body>
<h2>easyUI datagrid url 存取測試</h2>
<table id="myDG" class="easyui-datagrid" style="width:700px;height:450px"
url="dal_user.php?type=data" toolbar="#toolbar"
title="Load Data" iconCls="icon-save" pagination="true"
toolbar="#toolbar" rownumbers="true" fitColumns="true" singleSelect="true">
<thead>
<tr>
<th field="STUID" width="120">User ID</th>
<th field="Password" width="80" align="right">Password</th>
<th field="Birthday" width="80" align="right">Birthday</th>
<th field="Nickname" width="200">Nickname</th>
<th field="DBSTS" width="60" align="center">DBSTS</th>
</tr>
</thead>
</table>
<p id="toolbar">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newUser()">New User</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editUser()">Edit User</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="removeUser()">Remove User</a>
</p>
<p id="dlg" class="easyui-dialog" style="width:400px;height:350px;padding:10px 20px"
closed="true" buttons="#dlg-buttons">
<p class="ftitle">User Information</p>
<form id="fm" method="post" novalidate>
<p class="fitem">
<label>User ID:</label>
<input name="STUID" class="easyui-validatebox" required="true">
</p>
<p class="fitem">
<label>Password:</label>
<input name="Password" class="easyui-validatebox" required="true">
</p>
<p class="fitem">
<label>Nickname:</label>
<input name="Nickname">
</p>
<p class="fitem">
<label>Birthday:</label>
<input name="Birthday" class="easyui-validatebox" validType="email">
</p>
</form>
</p>
<p id="dlg-buttons">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="saveUser()">Save</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')">Cancel</a>
</p>
</body>
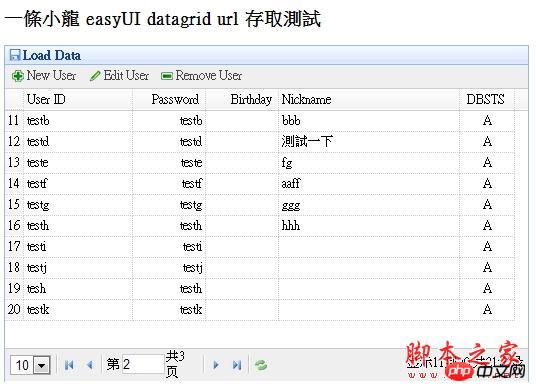
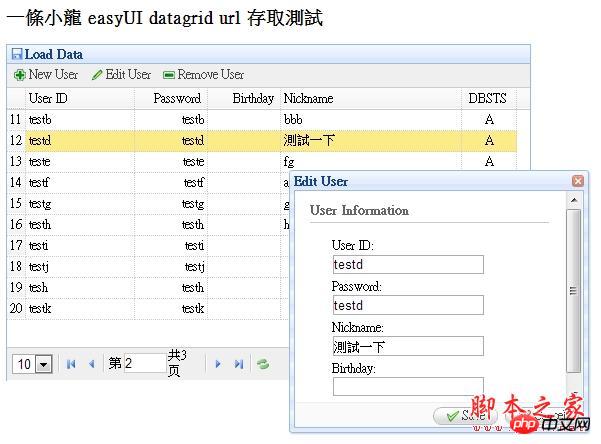
</html>The operation result screen is as follows:

The above is the entire content of this article. I hope it will be useful to you. Everyone’s learning is helpful. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
PHP implements image selection on WeChat applet and uploads to server and preview
How to use PHP Implement lazy loading through virtual proxy
#
The above is the detailed content of About PHP – Introduction to EasyUI DataGrid data storage method. For more information, please follow other related articles on the PHP Chinese website!