Home >Web Front-end >JS Tutorial >Detailed interpretation of $mount in vue
This article mainly leads everyone to analyze the relevant knowledge of $mount. Friends who need it can learn together.
This article mainly leads everyone to analyze $mount.
The work done by $mount is generally divided into three steps:
1. If there is no render function in your option, then compile the HTML template into a format that can be generated through compileToFunctions VNode's Render function.
2.new a Watcher instance to trigger the updateComponent method.
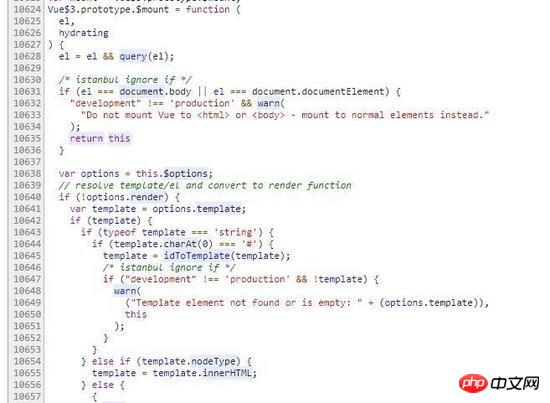
3. Generate vnode, update vnode to dom after patching. Due to limited space, the first two steps will be discussed here first, and the third step will be discussed next. Okay, let’s talk about it in detail below. First, we come to the $mount function, as shown below:

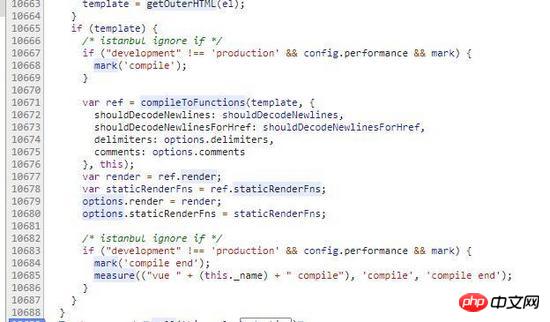
We can see that the code first determines whether there is a render function in the option. If not, it further determines whether there is a render function. template, if not, use the outerHTML of the dom element. What did you do after you got the template? As shown below.

We can see that compileToFunctions is called to convert the template into a render function. There are two processes here:
Parse the template into an ast syntax tree.
Generate the render function through the ast syntax tree.
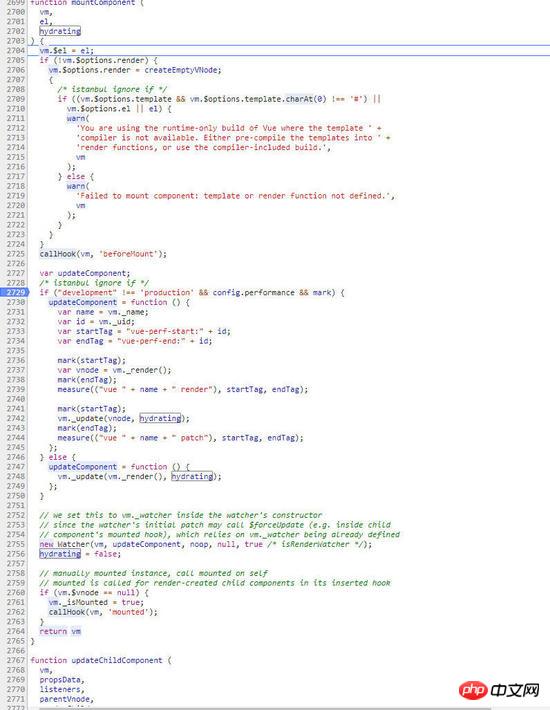
I won’t go into detail about parsing the template into an ast syntax tree in this article. I will open a separate chapter for analysis when I have time. Okay, now we have the render function, so what is the next step? That's right, let's start mounting Component. As shown below:

As you can see from the above picture, the program declares an updateComponent method. This is the method to update the component that will be called by the Watcher instance. After a while, it will be analyzed Watcher will see it. As for why there is a judgment statement to declare the updateComponent method based on conditions, in fact, it can be seen from performance that one of the methods is used to test render and update performance. Well, it’s finally time for us to get to Watcher. Let’s look at this code first:
// we set this to vm._watcher inside the watcher's constructor // since the watcher's initial patch may call $forceUpdate (e.g. inside child // component's mounted hook), which relies on vm._watcher being already defined new Watcher(vm, updateComponent, noop, null, true /* isRenderWatcher */);
Let’s first analyze what the _watcher mentioned in the comments is? In fact, just look at the code of forceupdate and you will know:
Vue.prototype.$forceUpdate = function () {
var vm = this;
if (vm._watcher) {
vm._watcher.update();
}
};is to call the update method of _watcher of this vm. Used to force an update. Why is it called forced update? There is a judgment in Vue. If the new value == the old value, then the watcher will not be triggered to update the view. Therefore, if you must update, you must call forceupdate to force the update. Okay, let's take a look at the parameters passed in:
vm: The current vm instance
updateComponent This is very important, use Let’s update the vnode to the dom later.
noop Meaningless function
null option, if not, it will be null
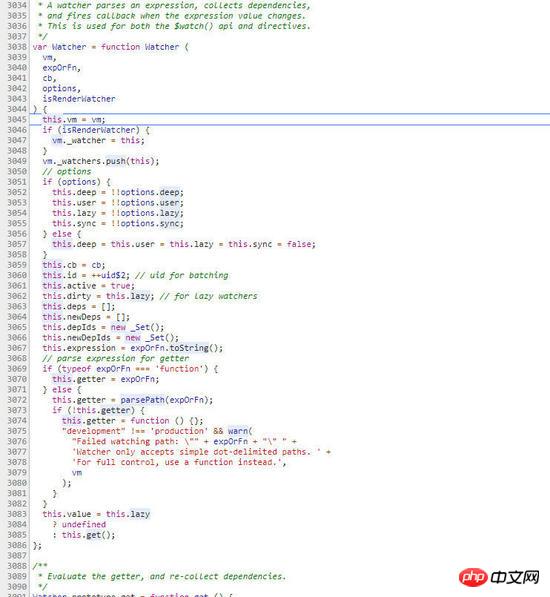
true It is mainly used to determine which watcher it is. Because computed properties also use new Watcher if you want to configure watch in options, add this to distinguish the three. Okay, let's take a look at what new Watcher has done, as shown below.

First of all, we see that the code has this judgment
if (isRenderWatcher) {
vm._watcher = this;
}We can see that if the context of declaring this watcher is To render the view, that is to say, this is assigned to _watcher when new Watcher is called here in mountComponent. Then push the watcher into _watchers, in order to destroy the watcher when the component is destroyed. Then the members of the watcher are initialized. The code is as follows:
this.deep = this.user = this.lazy = this.sync = false;<br />
The next step is to assign the value to the getter, this.getter = expOrFn. Do you still remember the updateComponent function that was passed just now? Yes, this is the value assigned to my getter. Then we arrive:
this.value = this.lazy ? undefined : this.get();
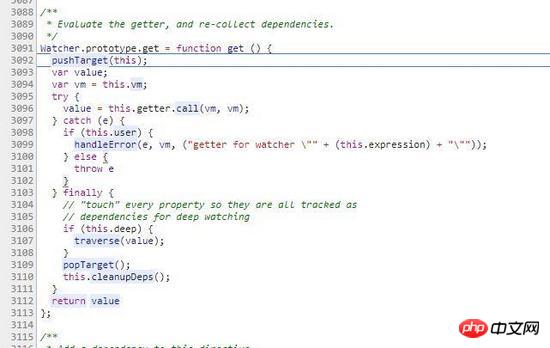
Enter the get method and let’s see what is done. The get code is as follows:

We can see that first it executes pushTarget(this), and the pushTarget(this) code is as follows:
function pushTarget (_target) {
if (Dep.target) { targetStack.push(Dep.target); }
Dep.target = _target;
}Also That is to say, if there is Dep.target currently, put the target in targetStack. If not, set it to the current target, which is this watcher. Next, its getter property is executed, which is the updateComponent function just passed in. And updateComponent is the third step we mentioned at the beginning.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How BrowserRouter cooperates with react-router server
How to realize left and right sliding of pictures in js
How to implement hidden display in Angular
How to implement sensitive text prompts in Angular
How to implement it in Angular orderBy sorting and fuzzy query
The above is the detailed content of Detailed interpretation of $mount in vue. For more information, please follow other related articles on the PHP Chinese website!