Home > Article > Backend Development > About yii using bootstrap paging style
This article mainly introduces examples of Yii using bootstrap paging style. The content is quite good. Now I share it with you and give it as a reference.
Bootstrap is an open source toolkit for front-end development launched by Twitter. It was developed by Twitter designers Mark Otto and Jacob Thornton and is a CSS/HTML framework. Bootstrap provides elegant HTML and CSS specifications, which are written in the dynamic CSS language Less. Bootstrap has been very popular since its launch and has been a popular open source project on GitHub, including NASA's MSNBC (Microsoft National Broadcasting Company) Breaking News.
This article introduces how Yii uses bootstrap paging style. Interested students can refer to it.
yii comes with paging classes and page styles, but if it is a project developed by yii bootstrap, how can I use the bootstrap paging style without modifying yii?
This article will introduce you to a very simple way. If you want to apply bootstrap style in yii paging, you mainly rely on the two attributes htmlOptions and selectedPageCssClass in yii CLinkPager
Controller sample code
public function actionIndex()
{
$cid = intval($_GET['cid']);
$criteria = new CDbCriteria();
$criteria->addCondition("t.status=1");
$criteria->addCondition("cid='$cid'");
$criteria->order="t.time desc";
$count = Article::model()->count($criteria);
$pager = new CPagination($count);
$pager->pageSize=20;
$pager->applyLimit($criteria);
$lists = Article::model()->findAll($criteria);
$this->render('index',array('lists'=>$lists,"pager"=>$pager));
}
The above code implements yii paging and passes the $pager paging object to the view. Let’s take a look at the view code again
View code
<nav>
<?php
$this->widget('CLinkPager',array(
'header'=>'',
'firstPageLabel' => '首页',
'lastPageLabel' => '末页',
'prevPageLabel' => '上一页',
'nextPageLabel' => '下一页',
'pages' => $pager,
'maxButtonCount'=>8,
'cssFile'=>false,
'htmlOptions' =>array("class"=>"pagination"),
'selectedPageCssClass'=>"active"
)
);
?>
</nav>
The above view code should pay attention to the following points
1. Paging must be in c787b9a589a3ece771e842a6176cf8e9 In
2, the htmlOptions option is required. It specifies the class name of the paging p generated by Yii. Here we use the bootstrap class name
3. The selectedPageCssClass option specifies the currently selected page. There are many kinds, here we use bootstrap’s active
4. In addition, we need to set cssFile to false and not load the paging css style file
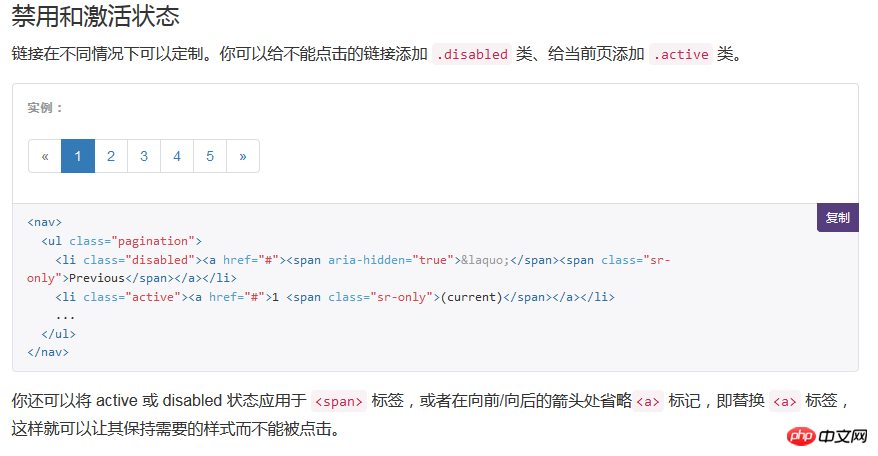
Refer to the paging code provided by bootstrap official website, as shown below

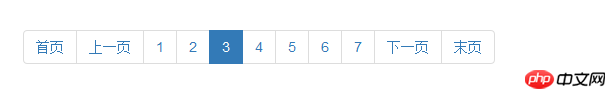
The final rendering

yii2 implements paging and paging functions with search
The above is the detailed content of About yii using bootstrap paging style. For more information, please follow other related articles on the PHP Chinese website!