Home >Backend Development >PHP Tutorial >Code example to simply implement asynchronous page refresh through php+JQuery+Ajax
The page is displayed as follows:

The code in JQueryAjax.html is as follows (using the simpler $.post)
<html>
<head>
<meta charset="UTF-8">
<title>JQueryAjax+PHP</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.0.0.min.js"></script>
</head>
<body>
用户名:<input type="text" id="username" name="username" /><br>
密码:<input type="password" id="password" name="password" /><br>
<button type="button" class="butn">ajax提交</button><br>
<span class="con"></span>
<script type="text/javascript">
$(document).ready(function(){
$(".butn").click(function(){
var username = $("#username").val();
var password = $("#password").val();
$.post('ajax.php',{name:username,pwd:password},function(data) {
alert(data);
$(".con").html(data);
})
})
})
</script>
</body>
</html>ajax.php:
ajax.php <?php echo '用户名:',$_POST['name'],',密码:',$_POST['pwd']."<br>"; //这里可以进行一些操作,比如数据库交互 echo "操作完毕"; ?>
In non-json format, the background can only return strings. If you want to return an array in the background, you can use json format
For example, in JQueryAjax The code is modified to the following form:
<html>
<head>
<meta charset="UTF-8">
<title>JQueryAjax+PHP</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.0.0.min.js"></script>
</head>
<body>
用户名:<input type="text" id="username" name="username" /><br>
密码:<input type="password" id="password" name="password" /><br>
<button type="button" class="butn">ajax提交</button><br>
<span class="con"></span>
<script type="text/javascript">
$(document).ready(function(){
$(".butn").click(function(){
var username = $("#username").val();
var password = $("#password").val();
$.ajax({
url: "ajax.php",
type: "POST",
data:{name:username,pwd:password},
dataType: "json",
error: function(){
alert('Error loading XML document');
},
success: function(data,status){//如果调用php成功
alert(status);
alert(data);
$('.con').html("用户名:"+data[0]+"密码:"+data[1]);
}
});
})
})
</script>
</body>
</html>ajax.php
<?php
$name = $_POST['name'];
$pwd = $_POST['pwd'];
$array = array("$name","$pwd");
//这里进行一个些操作,比如数据库交互
echo json_encode($array);//json_encode方式是必须的
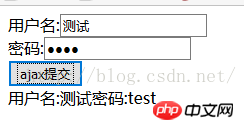
?>The running effect is as follows:

thinkphp redis queue related issues
Build a lamp on the server (Linux (CentOS7) Apache MySQL PHP)
Explanation of simple examples of Android PHP MYSQL development
The above is the detailed content of Code example to simply implement asynchronous page refresh through php+JQuery+Ajax. For more information, please follow other related articles on the PHP Chinese website!