Home >Web Front-end >JS Tutorial >How to modify npm global installation mode path
This time I will show you how to modify the npm global installation mode path, what are the precautions for modifying the npm global installation mode path, the following is a practical case, let's take a look .
Before I formally write this article, I have to talk about a little history of blood and tears.
I just learned nodeJS not long ago, and I was wondering why the globally installed module was not found in the 'node installation directory/node_modules'! Later, I carefully looked at the information after the installation was successful, and found out that it was automatically installed on the C drive. Oh my God, the C drive must not be used to store these things, so I went online to Baidu.

Method 1: (Arrived on Baidu, but it doesn’t work for me....)
Open 'nodejs installation directory/node_modules/npm/.npmrc' and modify this file to:
prefix = G:\nodejs\npm_global_modules
Okay, try npm install bootstrap -g. Is it installed in the specified directory?
If this method doesn’t work for you, you can try the second method!
Method 2:
1. Open Node.js Command prompt and execute npm config ls
So you can see clearly...

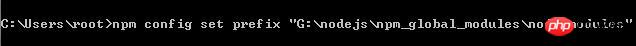
2. Modify the value of prefix: npm config set prefix *

It’s done~~~
Summary: A simple question, the reason why it was solved For most of the day, it boils down to a question of learning methods. If you encounter such a problem, check the help document npm help install or google to get the answer quickly. (Also, don’t be too resistant to English documents~~)
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to use WebPack to configure vue multi-page
How to use the Node.js sandbox environment
The above is the detailed content of How to modify npm global installation mode path. For more information, please follow other related articles on the PHP Chinese website!