Home >Web Front-end >JS Tutorial >Collection of javascript flow control statements (graphic tutorial)
Flow control statements are crucial in JS. The flow control statements in JS include 7 types of statements, such as if conditional judgment statement, for loop statement, while loop statement, do... while loop statement, break statement, continue statement and switch statement. Friends in need can refer to the following
1. If statement
The if statement is the most basic conditional judgment statement. Perform corresponding processing based on expression conditions. The syntax example is as follows:
var a=5; //声明变量a,并赋值为5.
var b; //声明变量b。
if(a==b){ //判断,如果a=b,则执行下面内容
alert("b=5"); //弹窗,b=5.
}
1.a==b is the condition in the if statement.
2.alert("a=c") is the result of the if statement.
The meaning of this script is: declare variables a and b, and assign a=5; when a=b, the pop-up window b=5.
Note: The curly brackets can be omitted in this script.
2. if...else statement
The if...else statement is the standard form of the if statement. Adding else to if will make the statement more complete.
The syntax of this statement is as follows:
var a=5;
var b;
if(a==b){
alert("b=5");
}else { //如果a!=b则执行下面内容
alert("b!=5");
The meaning of this script is: declare variables a, b, and assign a=5; when a=b , pop-up window b=5, otherwise pop-up window b!=5.
3. if...else if statement
if...else if statement is a flexible use of if statement.
The syntax of this statement is as follows:
var a=5;
var b;
var c;
var d;
var e;
if(a==b){
alert("b=5")
}else if(a==c){
alert("c=5")
}else if(a==d){
alert("d=5")
}else if(a==e){
alert("e=5")
}else{
alert("b!=5、c!=5、d!=5、e!=5")
}
Syntax meaning: clear variables a, b, c, d, e, and assign a=5; when a =b, pop-up window b=5; when a=c, pop-up window c=5; when a=d, pop-up window d=5; when a=e, pop-up window e=5; otherwise pop-up window b !=5, c!=5, d!=5, e!=5.
4. Nested use of if statements
If statements can be nested into if statements. We can use {} to distinguish external if from internal if. If {} is not used to determine the layer relationship, the output of the program code may be completely different from the ideal meaning.
Grammar examples are as follows:
<script type="text/javascript"> //脚本开始
var m=12;n=m; //声明变量n、m的值都为12
if(m<1){ //外层if,判断当m<1时执行下面内容
if(n==1) //内层,当n等于1时输出下面内容
alert("当m小于1时,n等于1"); //弹窗,当m小于1时,n等于1
else //当n不等于1时,执行下面内容
alert("当m小于1时,n不等于1"); //弹窗,当m不小于1时,n不等于1
}else if(m>10){ //外层else if,判断外层m>10时执行下面内容
if(n==1) //内层,如果n等于1,执行下面内容
alert("当m大于10时,n等于1"); //弹窗,当m大于10时,n等于1
else //n不等于1时,执行下面内容
alert("当m大于10时,n不等于1"); //弹窗,当m大于10时,n不等于1
}
</script> //脚本结束
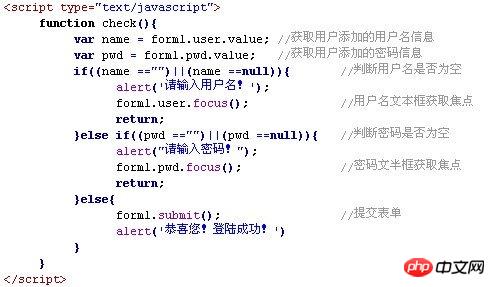
At this point, the usage of the if statement has been basically introduced. The above grammar examples are the most basic and simple. Below is an example of using an if statement to determine whether to enter a username.
html part:

JavaScript

In subsequent articles, the length of core technologies will be increased. I hope everyone will support me.
Three.switch statement
var box =1;
switch(box){
case 1:
alert('one');
break;
case 2:
alert('two');
break;
default:
alert('出错');
Four.do...while statement
is a loop statement that runs first and then judges. The loop body is run at least once.5.while statement
Judge first, then run. Conditions must be met before running6.for statement
Judge first, then run, initialize variables before executing the loop and execute code after defining the loop7.for……in
var box ={
'name'='caibaojian',
'age'= 24
}
for (var x in box){
alert(x);
}
9.with statement
var box = {
'name' = 'caibaojian',
'age' = 24
}
with(box){ //with(box)可以将box给省略
var n= name;
var a = age;
}
The above is what I compiled for you, I hope it will be helpful to everyone in the future. Related articles:
JS EventEmitter usage skills summary
jsDetailed explanation of the case conversion steps for on object array key values
The above is the detailed content of Collection of javascript flow control statements (graphic tutorial). For more information, please follow other related articles on the PHP Chinese website!