Home >Web Front-end >JS Tutorial >How to deal with Vue page DOM operation failure
This time I will bring you the vue pageDOM operationHow to deal with the failure, what are the things to note when dealing with the failure of the DOM operation of the vue page, the following is a practical case, let’s take a look .
Phenomena:
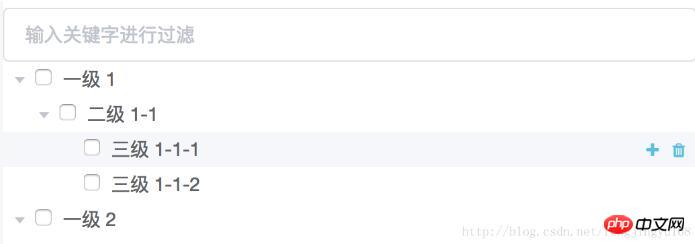
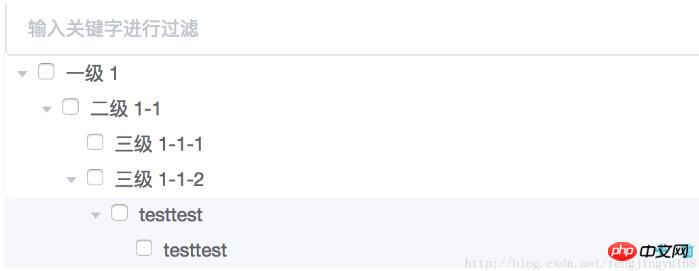
Use Element UI to render a tree structure, and the operation is designed to be displayed when the mouse moves into each nodeButton, the effect is as follows:

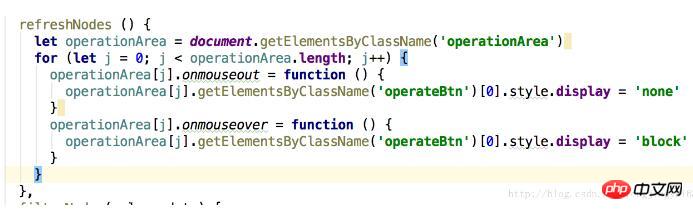
The following is the error part:
at
Cause search:
AfterCause analysis:
It is speculated that the virtual DOM used by vue causes the page to be rendered but remains in the Vue instance. In the virtual DOM, it cannot be obtained.Solution:
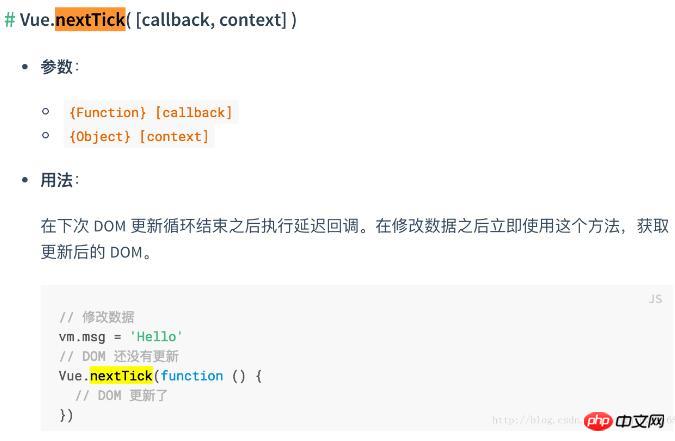
Use Vue.nextTick, look at the official materials:

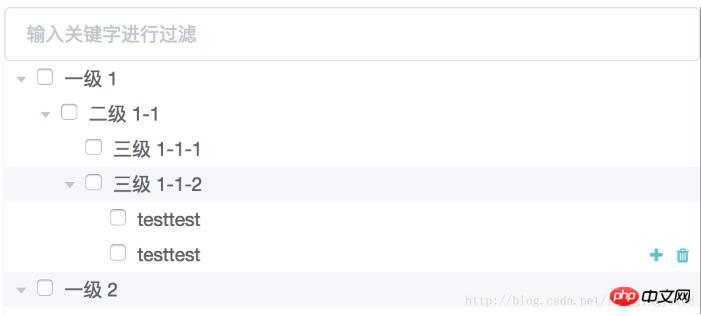
Result:
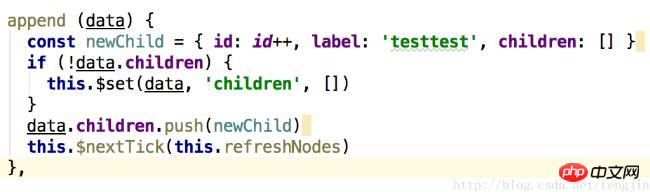
Based on the above principle, thefunction of DOM operation is called in nextTick after updating the data. The desired effect was achieved.



Analysis of JS method of generating QR code images from links
Vue dynamic creation and deletion of data steps Detailed explanation
The above is the detailed content of How to deal with Vue page DOM operation failure. For more information, please follow other related articles on the PHP Chinese website!