Home >Web Front-end >JS Tutorial >Convert string with html tag to HTML tag
This time I will bring you strings with html tags converted into HTML tags, and precautions for converting strings with html tags into HTML tags What are they? The following is a practical case. Let’s take a look.
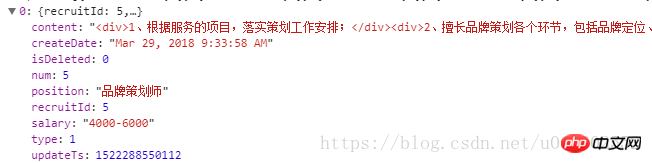
A tagged string is passed from the background and the front end can be directly converted into html format, but what to do in vue

In this DEMO , the string contained in item.content will be converted into HTML code.
Note: The content in the tag using v-html will be replaced by item.content:
<p class="item" v-for="item in socialArray">
<dl v-html="item.content">
{{item.content}}
</dl>
</p>
I believe you have mastered the method after reading the case in this article. For more exciting content, please pay attention to php Chinese Other related articles online!
Recommended reading:
Detailed explanation of the steps to implement Observer in Vue
Summary of vue parent component calling child component methods
The above is the detailed content of Convert string with html tag to HTML tag. For more information, please follow other related articles on the PHP Chinese website!