Home >Web Front-end >JS Tutorial >How to download China map in .js file format with Echarts
The content of this article is about how Echarts downloads the China map in .js file format. It has certain reference value. Now I share it with you. Friends in need can refer to it
When using the China map of Echarts in the morning, you need to use the china.js file, but the official map js download of Echarts has been suspended for download. After searching, there is the following link to download:
1.Github Address: https://github.com/apache/incubator-echarts
2. Baidu cloud network disk (please leave a message if it fails and I will update it as soon as possible):
Link: https://pan.baidu.com/s/1j_edGU2ka9YeHBTErqDWdg Password: ft9n
After downloading, you need to introduce the link in html or jsp as follows:
<script type="text/javascript" src="echarts/china.js"></script>
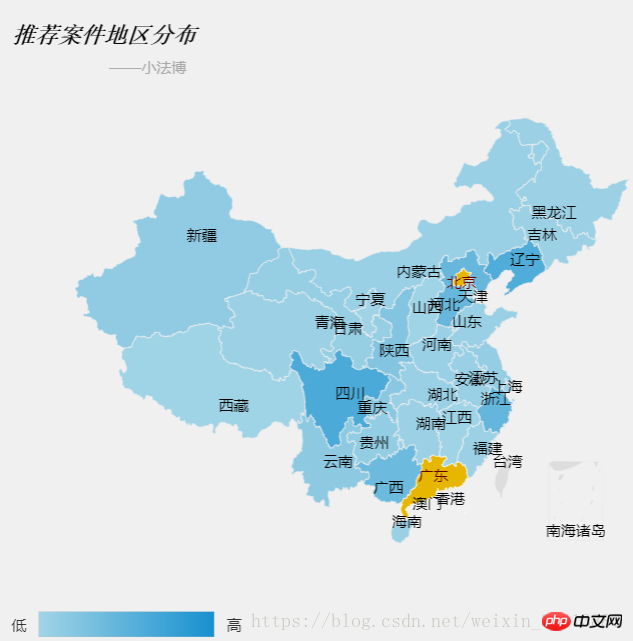
Finally The effect is as follows: 
Let’s talk about the theme of the map again. You can also go to the official website to download the js file. If you download the shine theme, the following code is introduced:
<script type="text/javascript" src="echarts/shine.js"></script>
.........
var myChart = echarts.init(document.getElementById('main'),'shine');.........
Related recommendations:
##Baidu The use of Echarts chart JS plug-in
The above is the detailed content of How to download China map in .js file format with Echarts. For more information, please follow other related articles on the PHP Chinese website!