Home >Web Front-end >HTML Tutorial >How to implement positioning in HTML
This article mainly shares with you an article on how to implement positioning in HTML. It has a good reference value and I hope it will be helpful to everyone. Let’s follow the editor to have a look.
1. The CSS positioning (Posotioning) attribute allows you to position the element. The position attribute value:
static (default value): The element box is generated normally. Block elements generate a rectangular box as part of the document flow/standard flow, while inline elements create one or more line boxes and place them in their parent elements
relative: the element box deviates from a certain position , the element still maintains its shape before being positioned, and the space it originally occupied is still retained. From this perspective, it seems that the changed element is still in the document flow/standard flow
Absolute: The element is completely removed from the document flow Removed and positioned relative to its containing quick. The containing block may be another element in the document or the initial containing block. The space originally occupied by the element in the normal document flow is closed, as if the element does not exist, and the element is positioned into a block-level box, regardless of what type of box it was originally in the normal flow
fixed: The performance of the element is similar to absolute. The difference is that the containing block is the window itself (body)
2. Introduction to relative
Elements using this attribute value will be relative to the original position The coordinates of the upper left corner are positioned using top and left
Code:
<style type="text/css">
#main{
width:800px;
height:400px;
margin:0 auto;
border:1px solid blue;
}
.p{
width:110px;
height:100px;
background:yellow;
margin-left:10px;
float:left;
}
</style>
</head>
<body>
<p id="main">
<p class="p">p1</p>
<p class="p">p2</p>
<p class="p">p3</p>
<p class="p">p4</p>
</p>
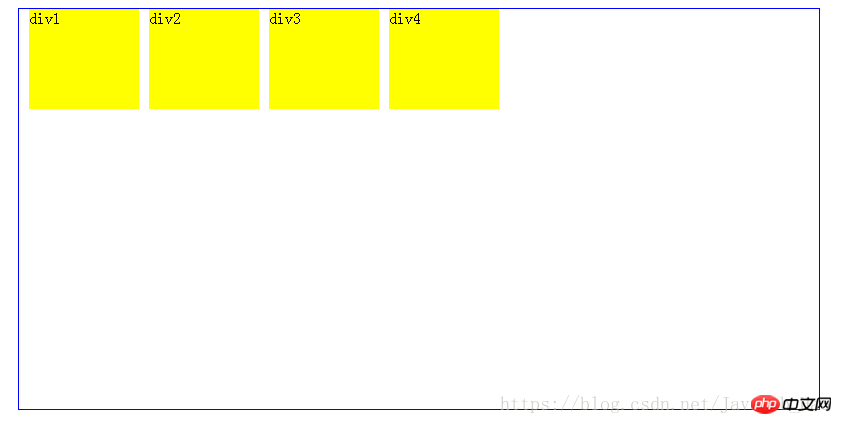
</body>Rendering:

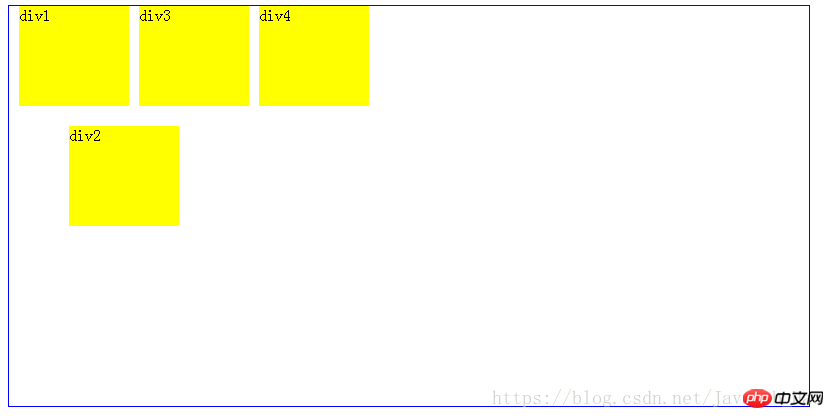
(1) Modify the positioning value of p2 to relative, that is: add position: relative; top: 120px; left: 50px;

relative to the red dot position, right and downward respectively After moving 50 pixels and 120 pixels, the original position is still vacant. The left and top values can also be negative values. The difference is that they are moved in the opposite direction
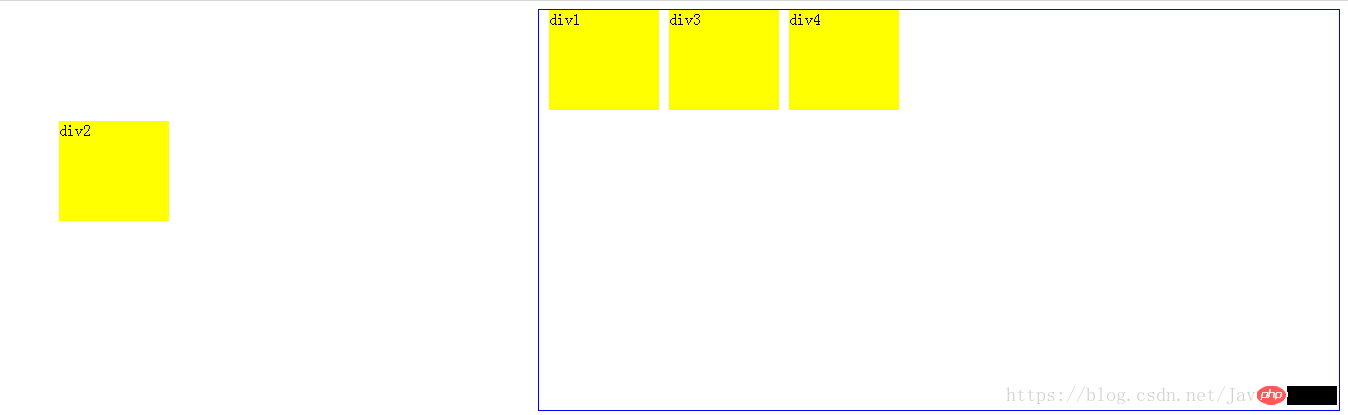
Change the positioning of p2 to absolute That is: add position: absolute;top:120px;left:50px;

It can be seen that p2 is moved relative to the upper left corner of the body, and the original position is occupied, as if Its position is never the same. This is because p2 will look to the box below it to find the layer that is not in the standard flow. It will keep searching downward until it finds the position. If it cannot find it, it will take the body as the standard, and then it will Move relative to the upper left corner of this layer. Next, we can add positioning relative to the green frame to feel that

will be relative to the upper left corner of the green frame. Move
fixed: Add the positioning fixed attribute value to p2

Whether you add positioning relative or absolute to the parent element of p2, p2 has a total household registration Moved relative to the upper left corner of the body, and the previous position is already occupied.
Positioning is relatively simple compared to floating, I wish you all can gain something
The above is the detailed content of How to implement positioning in HTML. For more information, please follow other related articles on the PHP Chinese website!