Home >Web Front-end >CSS Tutorial >Use transparent to make triangles
This time I will bring you the use of transparent to make triangles, and the precautions for using transparent to make triangles. The following is a practical case, let's take a look.
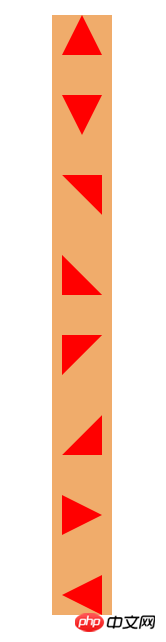
The renderings are as follows

Sample code
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
margin: 40px auto;
width: 60px;
background-color: #f0ac6b;
}
.t1{
margin: 40px auto;
width: 0px;
height: 0px;
/*background-color: #f0ac6b;*/
border-bottom: 40px solid red;
border-right: 20px solid transparent;
border-left: 20px solid transparent;
}
.t2{
margin: 40px auto;
width: 0px;
height: 0px;
/*background-color: #f0ac6b;*/
border-bottom: 40px solid transparent;
border-right: 40px solid red;
/*border-left: 20px solid transparent;*/
}
.t3{
margin: 40px auto;
width: 0;
height: 0;
border-top: 40px solid red;
border-right: 20px solid transparent;
border-left: 20px solid transparent;
}
.t4{
margin: 40px auto;
width: 0;
height: 0;
border-top: 40px solid transparent;
border-left: 40px solid red;
}
.t5{
margin: 40px auto;
width: 0;
height: 0;
border-top: 40px solid red;
border-right: 40px solid transparent;
}
.t6{
margin: 40px auto;
width: 0px;
height: 0px;
border-left: 40px solid transparent;
border-bottom: 40px solid red;
}
.t7{
margin: 40px auto;
width: 0;
height: 0;
border-left: 40px solid red;
border-bottom: 20px solid transparent;
border-top: 20px solid transparent;
}
.t8{
margin: 40px auto;
width: 0;
height: 0;
border-right: 40px solid red;
border-bottom: 20px solid transparent;
border-top: 20px solid transparent;
}
</style>
</head>
<body>
<p class="box">
<p class="t1"></p>
<p class="t3"></p>
<p class="t2"></p>
<p class="t4"></p>
<p class="t5"></p>
<p class="t6"></p>
<p class="t7"></p>
<p class="t8"></p>
</p>
</body>
</html>I believe I have read the case in this article You have mastered the method. For more exciting information, please pay attention to php Chinese website Other related articles!
Recommended reading:CSS3 browser compatibility issues
CSS3 to create a pink login interface
The above is the detailed content of Use transparent to make triangles. For more information, please follow other related articles on the PHP Chinese website!