Home >Web Front-end >CSS Tutorial >Dynamically add tab instance code sharing
This article mainly shares with you the example code of dynamically adding tabs. We will share the renderings with you at the end, hoping to help everyone.
The source code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>动态增加选项卡页面的演示</title>
<link rel="stylesheet" href="//cdn.amazeui.org/amazeui/2.7.2/css/amazeui.min.css">
<link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet">
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<script src="http://cdn.amazeui.org/amazeui/2.7.2/js/amazeui.min.js" type="text/javascript"></script>
<style type="text/css">
.am-tabs-nav li {
position: relative;
z-index: 1;
}
.am-tabs-nav .am-icon-close {
position: absolute;
top: 0;
right: 10px;
color: #888;
cursor: pointer;
z-index: 100;
}
.am-tabs-nav .am-icon-close:hover {
color: #333;
}
.am-tabs-nav .am-icon-close ~ a {
padding-right: 25px !important;
}
</style>
</head>
<body>
<p>
<p data-am-tabs="{noSwipe: 1}" id="doc-tab-demo-1">
<ul class="am-tabs-nav am-nav am-nav-tabs">
</ul>
<p>
</p>
</p>
<button type="button" class="am-btn am-btn-primary js-append-tab">插入 Tab</button>
</p>
<script>
$(function () {
var tabCounter = 0;
var $tab = $('#doc-tab-demo-1');
var $nav = $tab.find('.am-tabs-nav');
var $bd = $tab.find('.am-tabs-bd');
function addTab() {
var nav = '<li id=' + tabCounter + '><span></span><a href="javascript: void(0)">标签' + tabCounter + '</a></li>';
var content = '<p id=' + tabCounter + '>动态插入的标签内容' + tabCounter + '</p>';
$nav.append(nav);
$bd.append(content);
tabCounter++;
$tab.tabs('refresh');
}
// 动态添加标签页
$('.js-append-tab').on('click', function () {
addTab();
});
// 移除标签页
$nav.on('click', '.am-icon-close', function () {
var $item = $(this).closest('li');
var index = $nav.children('li').index($item);
$item.remove();
tabCounter--;
$bd.find('.am-tab-panel').eq(index).remove();
$tab.tabs('open', index > 0 ? index - 1 : index + 1);
$tab.tabs('refresh');
});
});
</script>
</body>
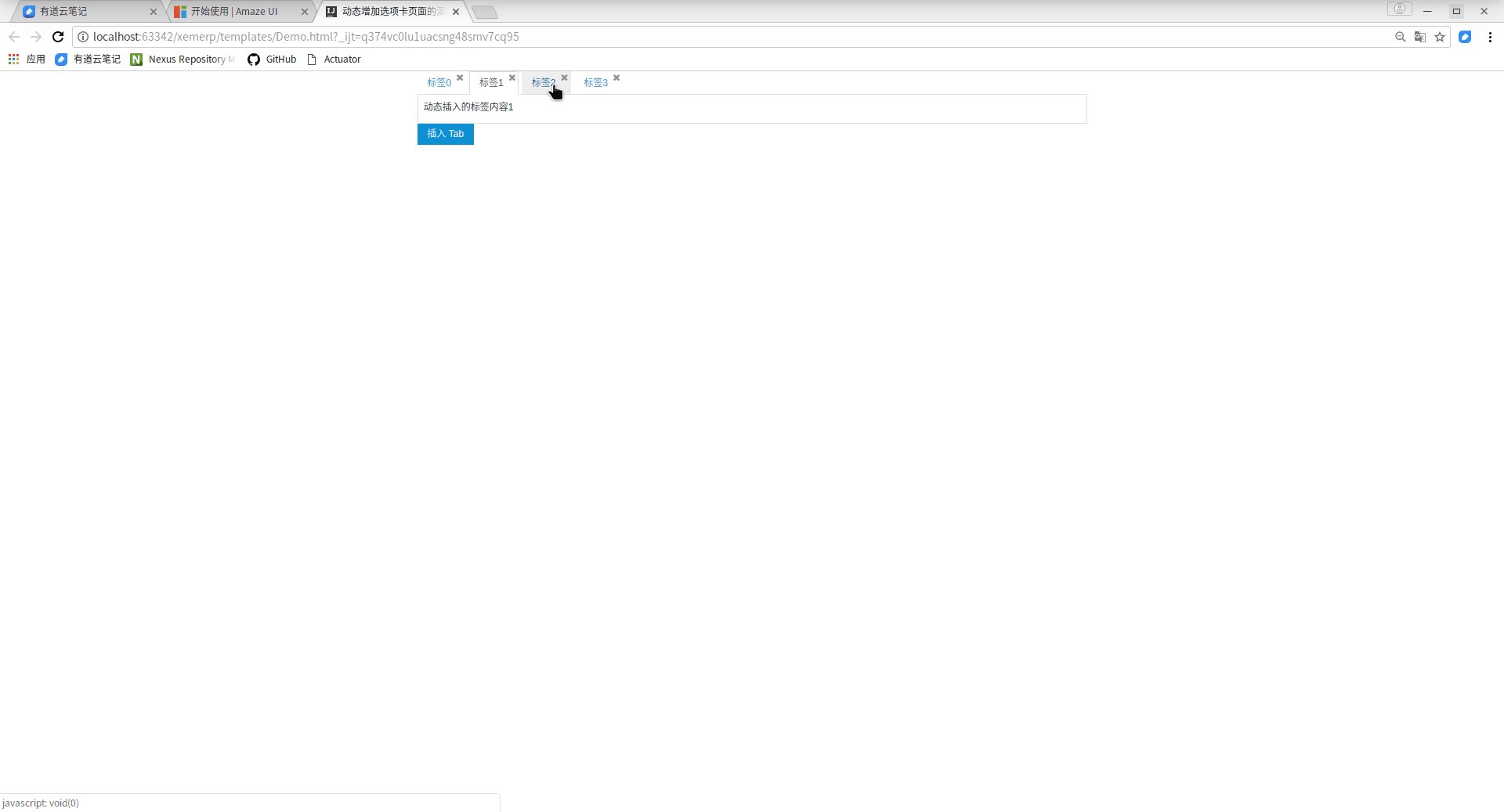
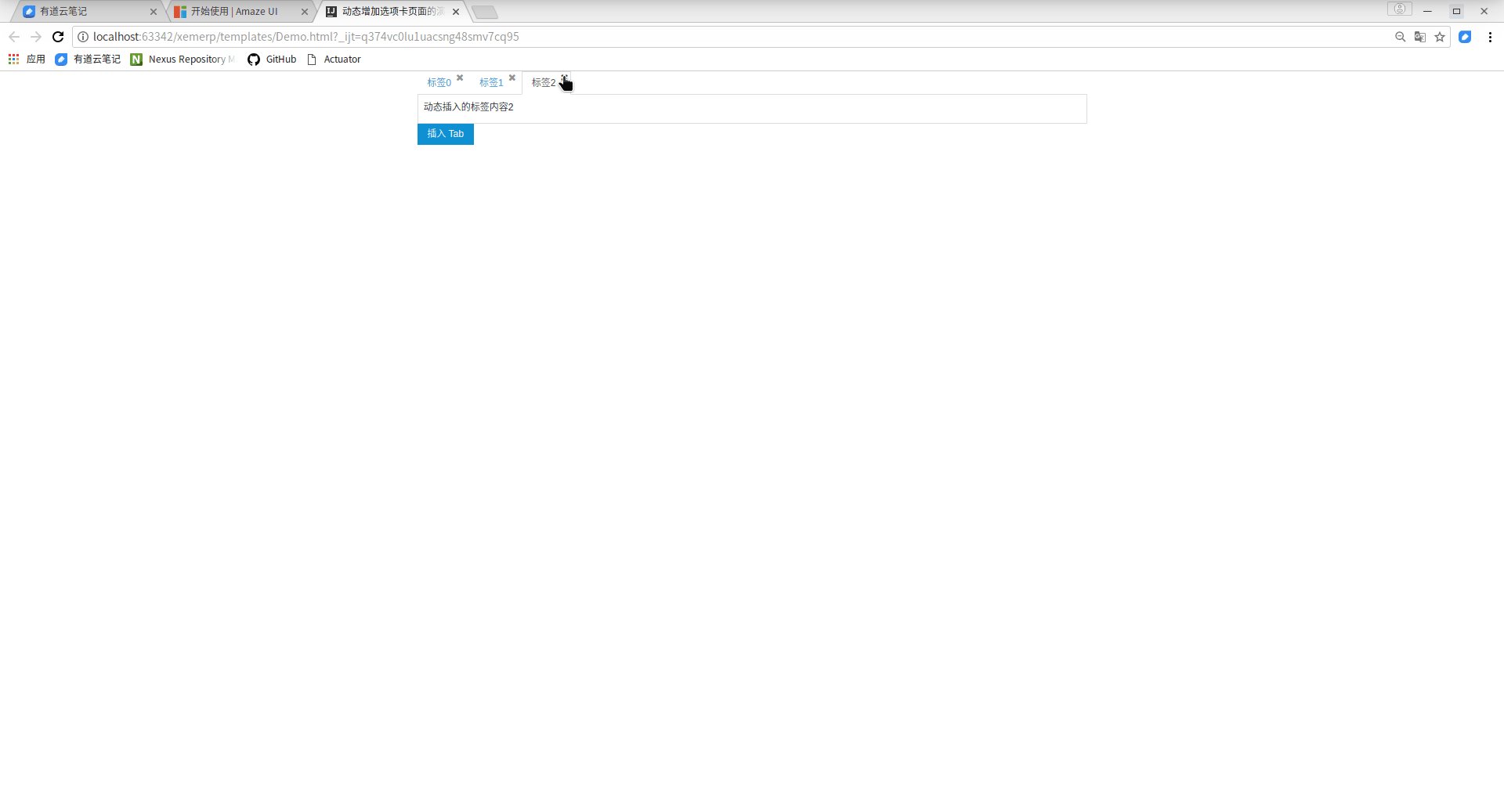
</html>The effect is as follows:

Two jQuery methods to implement tab function
Detailed explanation of JavaScript plug-in Tab
The above is the detailed content of Dynamically add tab instance code sharing. For more information, please follow other related articles on the PHP Chinese website!