Home >Web Front-end >HTML Tutorial >How to fix the width of table table-layout: fixed
This time I will show you how to fix the width of the tabletable-layout: fixed, fix the width of the table table-layout: fixedWhat are the precautionsWhat are the following? Let’s take a look at practical cases.
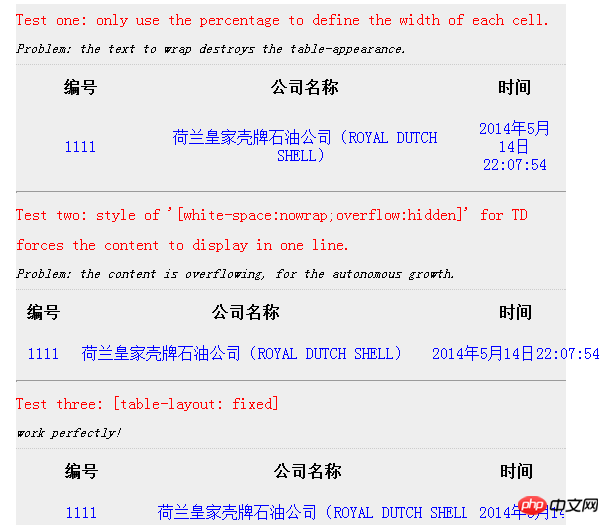
In order to allow the table to fill the screen (the remaining blank area), its width attribute is often defined as: 100%, and the cells are also defined as percentages.
But this will cause problems: If the text in the cell exceeds the width limit, it will automatically wrap and the height will automatically increase, causing the style of the entire table to be uneven and ugly.
The easy solution is to disable text wrapping: white-space:nowrap; overflow:hidden;
So easy! But The effect is still unexpected: the text is all displayed in one line, the width is automatically widened, and even exceeds the parent container, and the overflow has no effect at all!
what happened? Is it because of the percentage? But if you use the fixed width of static, you lose the flexibility of the table.
Ever since, I found the ultimate solution effortlessly: fixed table width: table-layout: fixed;
I made a simple rendering by the way, for reference:

# I believe you have mastered the methods after reading these cases. For more exciting information, please pay attention to other related articles on the php Chinese website!
Related reading:
The dividing line hr is different What's the difference in browsers
The above is the detailed content of How to fix the width of table table-layout: fixed. For more information, please follow other related articles on the PHP Chinese website!