
层叠样式表(CSS)的主要目的是给HTML元素添加样式,然而,在一些案例中给文档添加额外的元素是多余的或是不可能的。事实上CSS中有一个特性允许我们添加额外元素而不扰乱文档本身,这就是“伪元素”。
前面的话
无法直接给before和after伪元素设置js效果
例子说明
现在需要为(id为box,内容为"我是测试内容"的div)添加(:before内容为"前缀",颜色为红色的伪类)
Document 我是测试内容
解决办法
【方法一】动态嵌入CSS样式
IE8-浏览器将
【方法二】添加自带伪类的类名
[缺点]此方法无法控制伪元素里面的content属性的值
【方法三】利用setAttribute实现自定义content内容
[注意]此方法只可用setAttribute实现,经测试用dataset方法无效
【方法四】添加样式表
firefox浏览器不支持addRule()方法,IE8-浏览器不支持insertRule()方法。兼容写法如下:
[缺点]该方法必须有内部
【方法五】修改样式表
先使用方法四添加空的样式表,然后获取新生成的
[注意]只能使用getElementsByTagName('style')[1]的方法,经测验使用stylesheets[1]方法无效
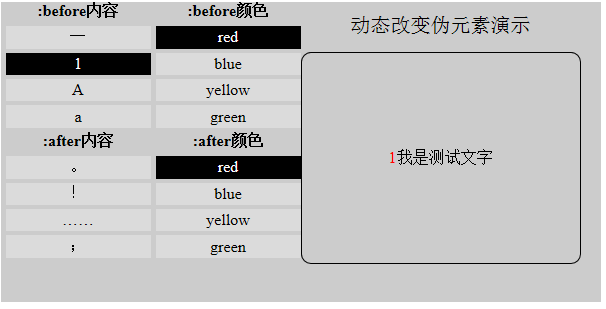
DEMO
点击下列相应属性值可进行演示


已抢66560个
抢
已抢37663个
抢
已抢20853个
抢
已抢2580个
抢
已抢19136个
抢