Home >Web Front-end >JS Tutorial >Detailed explanation of webpack backend rendering
This article mainly introduces the detailed explanation of back-end rendering after webpack configuration. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
Webpack configuration back-end rendering In 2017, vue, react, and angular have occupied the mainstream of the front-end. I have to admit that this is also the future development direction of the front-end. However, the development method of back-end rendering is still very common. Whether it is a personal project or a commercial project, back-end rendering is really rough and fast. But with the development of front-end, back-end rendering also has a lot of room for improvement. Here I will introduce my own practical experience: Front-end and back-end are not separated Realize hot loading and front-end-led development to a certain extent. Here we take koa as an example, but there is also a django version in the warehouse. In theory, it can be implemented in all languages. If you are interested, you can take a look, the warehouse address is at the end of the article.
Rendering

Principle
The principle is very simple:
1. Independently start the static resource server to package and generate the resource list (manifest)
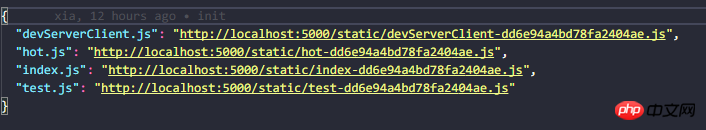
Generate the manifest.json file through the webpack-manifest-plugin plug-in
new ManifestPlugin({
writeToFileEmit: true,
publicPath: 'http://localhost:5000/static/'
})The file result is as shown:

The server reads the resource list and loads it into the template file
app.use(async (ctx, next) => {
const manifest = await fs.readFile(path.resolve(__dirname, 'assets/bundles/manifest.json'))
ctx.state = {
static: JSON.parse(manifest.toString())
}
await next()
})This middleware mounts the resource list into ctx.state (template variable) by reading manifest.json, and then you can directly reference the static resource variable in the template
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>{{ title }}</title>
<link rel="stylesheet" href="{{static['test.css']}}" rel="external nofollow" >
</head>
<body>
<h1>Hello, World</h1>
<script src="{{static['test.js']}}"></script>
</body>
</html>It should be noted that since back-end rendering generally uses multiple entries, you only need to introduce the required entry files into the corresponding template.
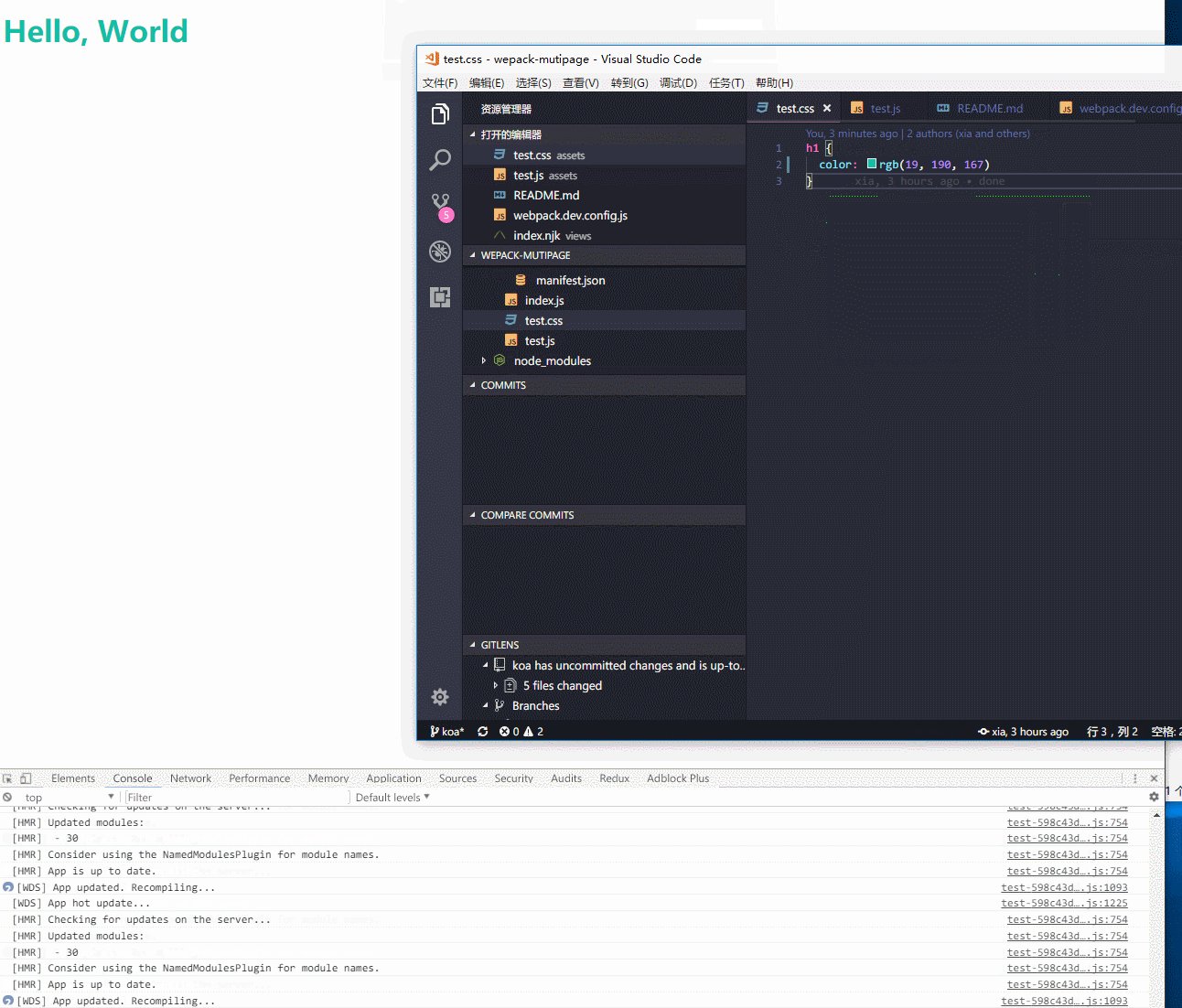
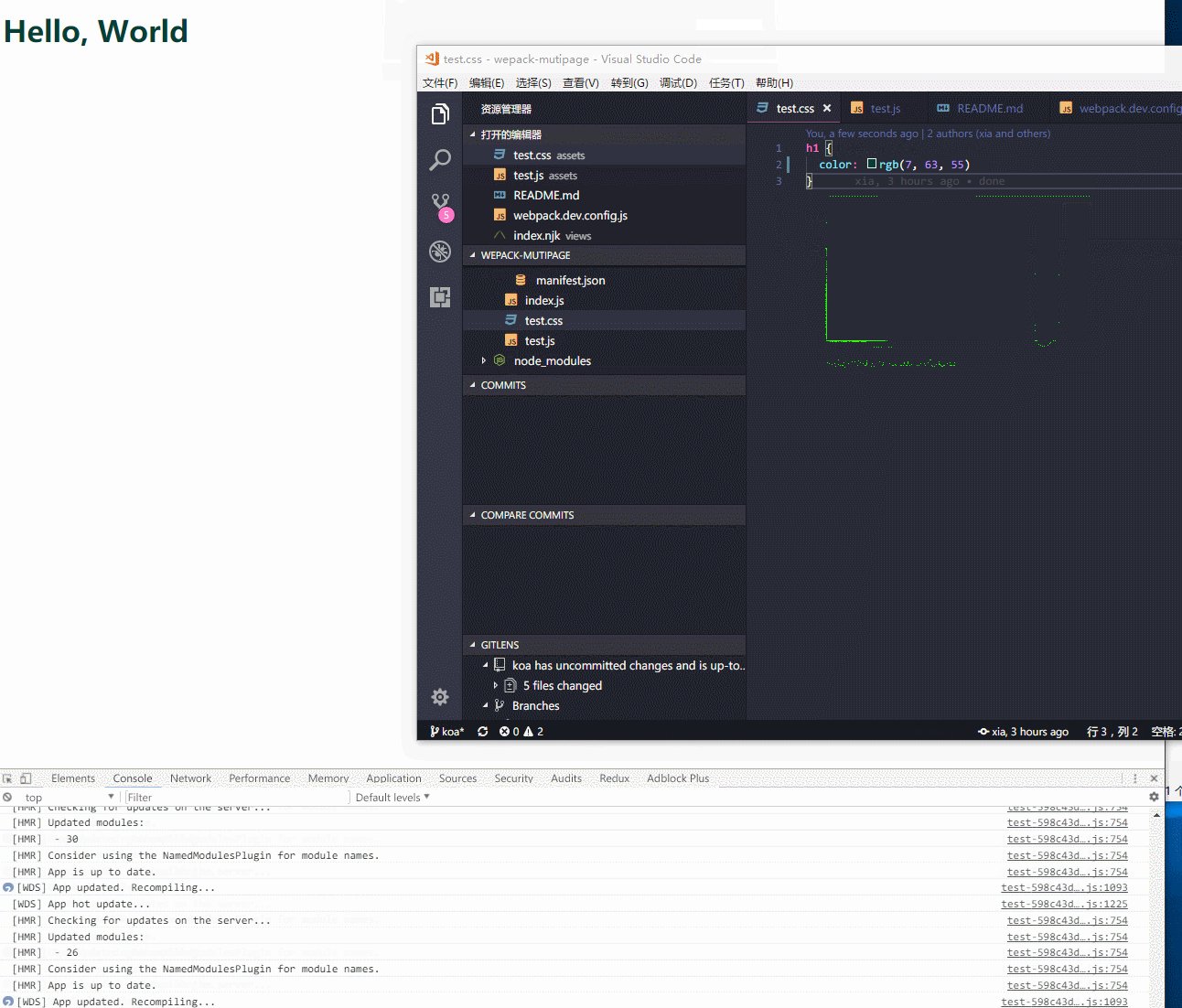
Hot loading
In fact, there are many solutions for hot loading: browsersync, live reload, etc., but these are full reloads and only reduce the frequency of f5. Webpack's hot loading is much more convenient through websocket (I don't know the details), configuration It’s very simple to get up.
Add
hot: 'webpack/hot/only-dev-server',
devServerClient: 'webpack-dev-server/client?http://0.0.0.0:5000'
/**
完整版
entry: {
index: './assets/index.js',
test: './assets/test.js',
hot: 'webpack/hot/only-dev-server',
devServerClient: 'webpack-dev-server/client?http://0.0.0.0:5000'
},
*/ to the entry file. Add to the plug-in: new webpack.HotModuleReplacementPlugin()
There are two points to note:
extract-text-webpack-plugin cannot be hot reloaded after adding it. Do not add this plug-in during development configuration
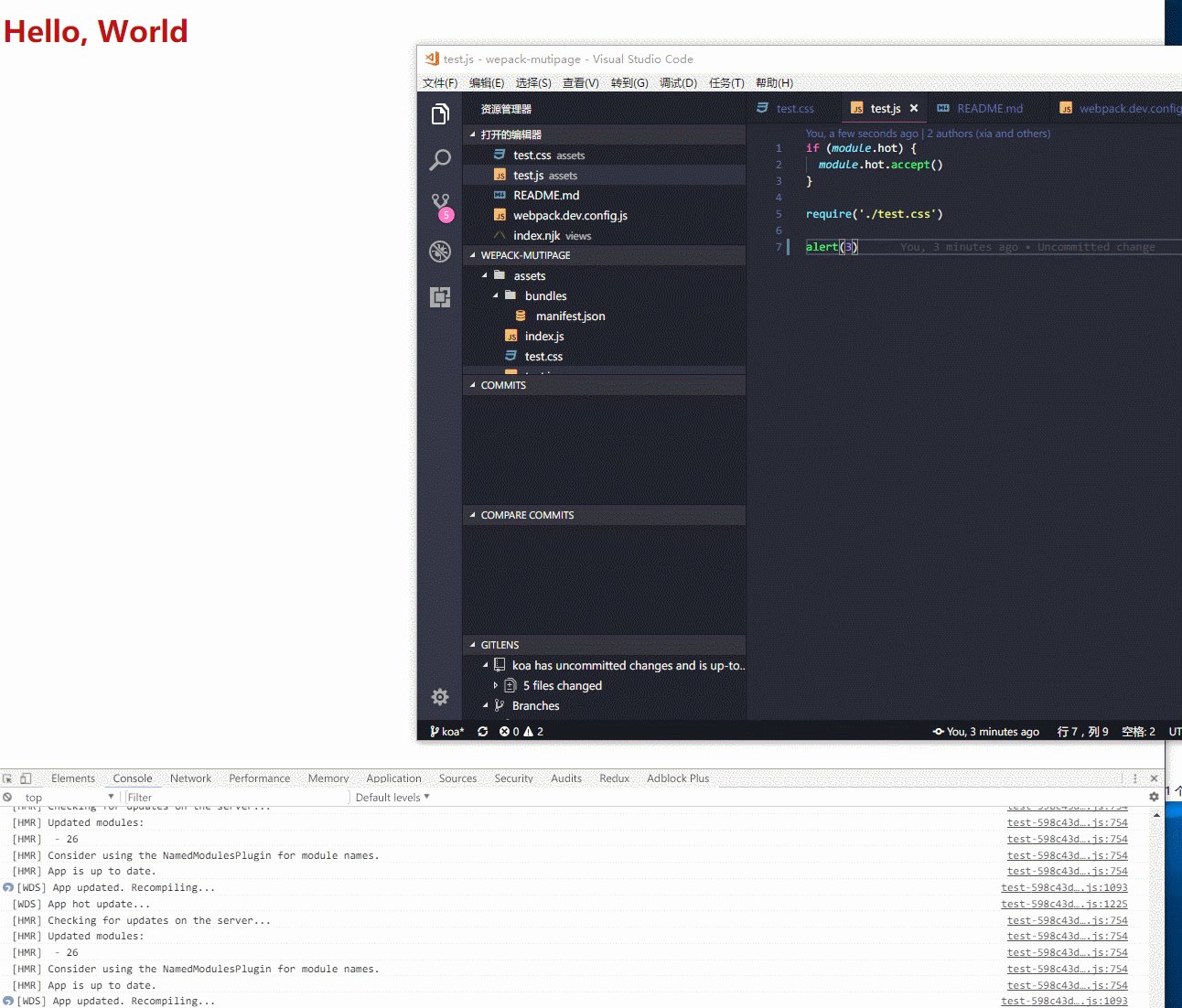
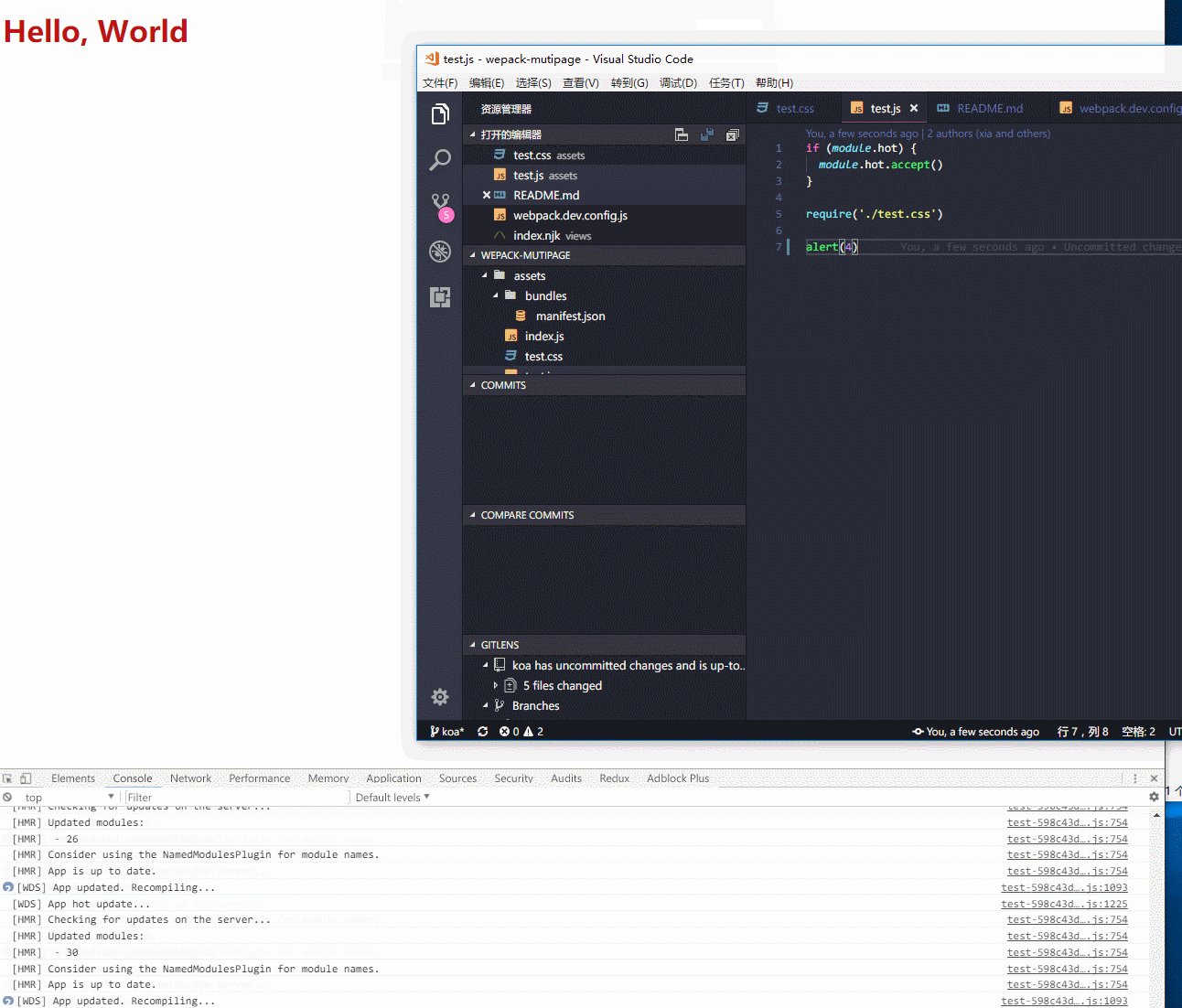
According to the webpack documentation, each entry file needs to add the following piece of code to achieve hot reload of js
if (module.hot) {
module.hot.accept()
} The complete configuration and code will not be posted here. The warehouse address (part of the django code is in the master branch): https://github.com/xiadd/wepack-mutipage
Related recommendations:
React front-end and back-end isomorphism prevents repeated rendering
Nuxt’s Vue.js server-side rendering practice
vue.js rendering and loop knowledge explanation
The above is the detailed content of Detailed explanation of webpack backend rendering. For more information, please follow other related articles on the PHP Chinese website!