Home >Web Front-end >JS Tutorial >How HBuilder packages webapp into apk
This article mainly brings you a method of using HBuilder to package front-end development webapp into apk. The editor thinks it is quite good, so I will share it with you now and give it as a reference for everyone. Let’s follow the editor to take a look, I hope it can help everyone.
Today’s front-end development can be said to be like a hundred flowers blooming. Anything can be done. There is nothing you can’t think of. Today I will briefly introduce how to develop a single-page application using vue, ng or react. Packaged as apk to run on mobile devices.
Here we take vue as an example. Others are similar. You can find the corresponding information according to your own situation.
The first step is to install node. If you are doing front-end ER, this should not need to be introduced too much.
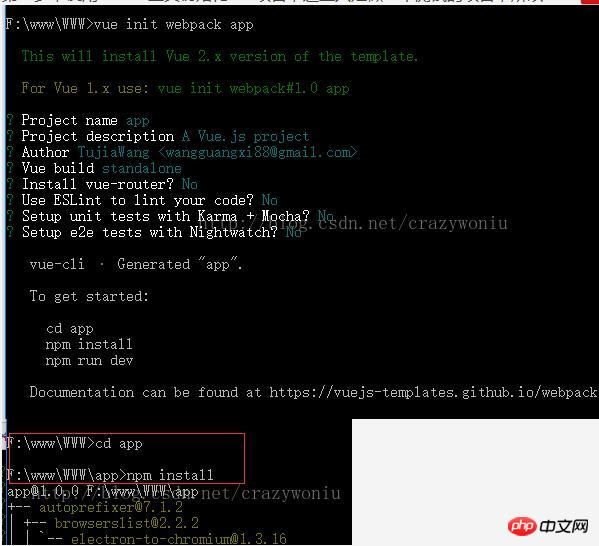
The second step is to use the vue-cli tool to initialize the vue project. This is just a test project, so vue-router and other things do not need to be installed. The actual project depends on the specific situation.

The third step is regular development, such as the functions you want to implement, etc.
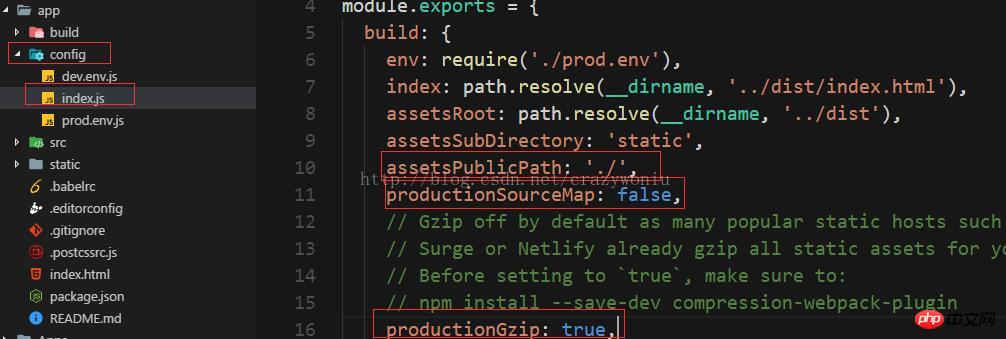
The fourth step, after the development is completed, you need to configure several configurations before the project is an online project, as follows:

The above is mainly packaging previous configuration.
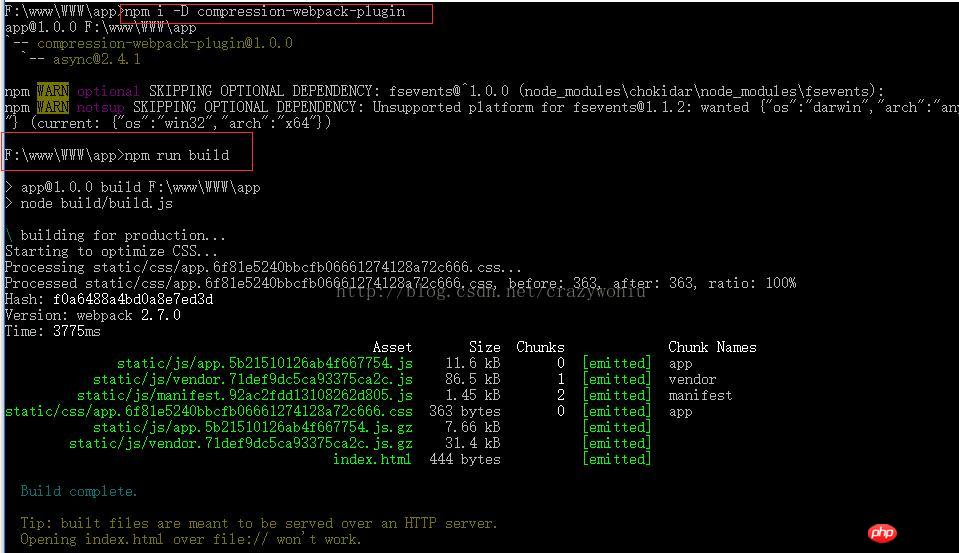
The fifth step is to package the project.

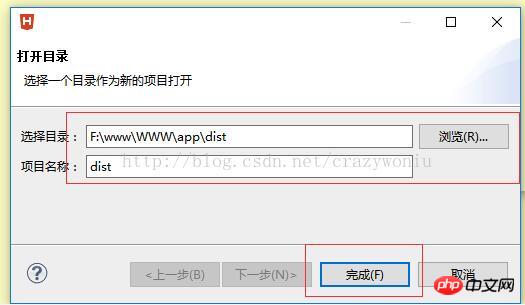
#The sixth step is to open HBuilder and start packaging into apk. File -> Open the directory, select the dist directory of the project just now, the project name is whatever you want, here it is dist

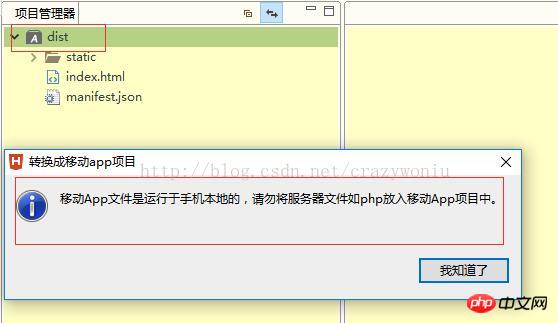
Right-click on the project to convert to mobile project

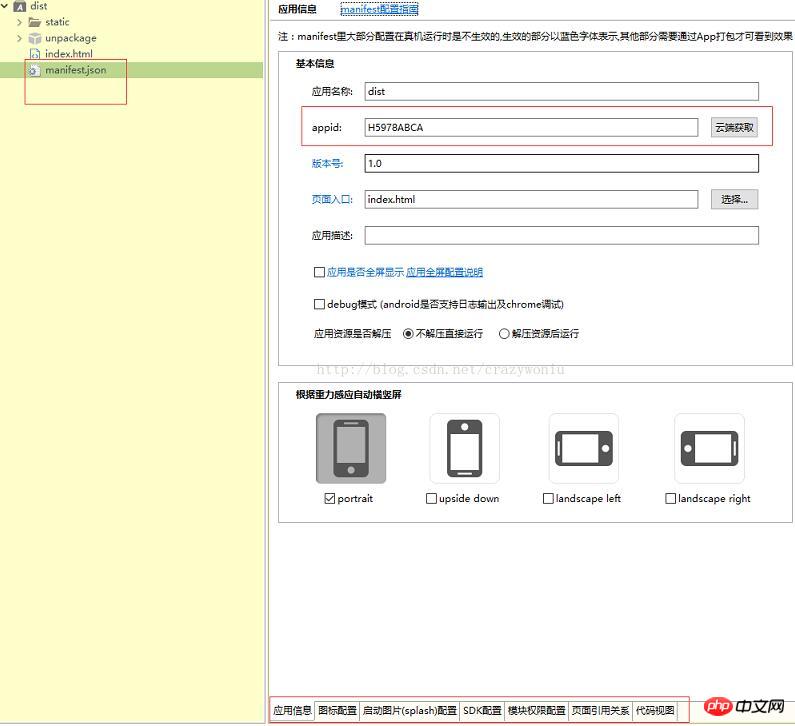
It's ok when it shows a on the picture of the project. The next step is to set the startup icon and other information. Click the json file directly and there will be a setting interface

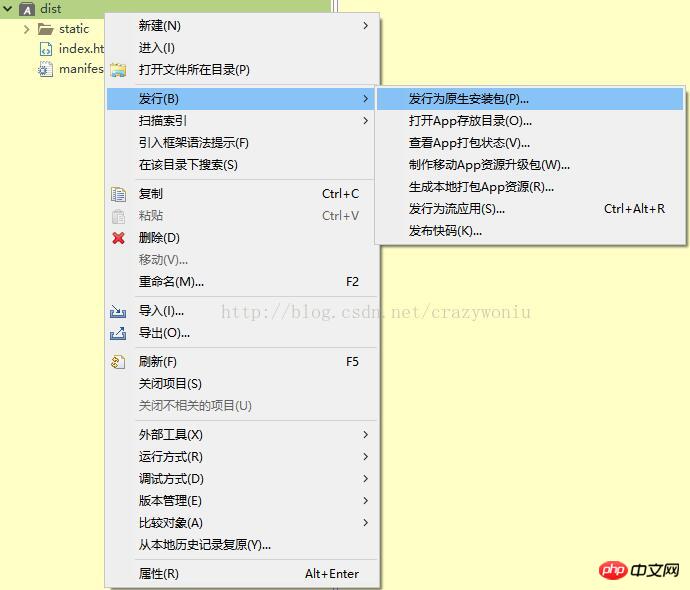
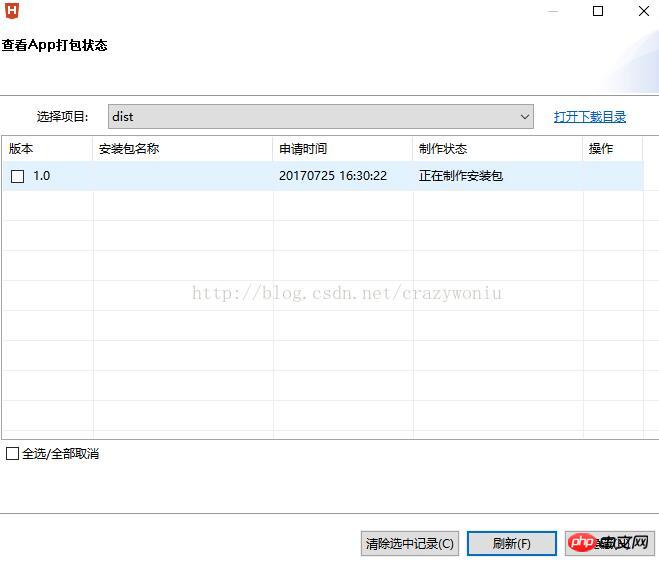
and then publish it as an original sound application

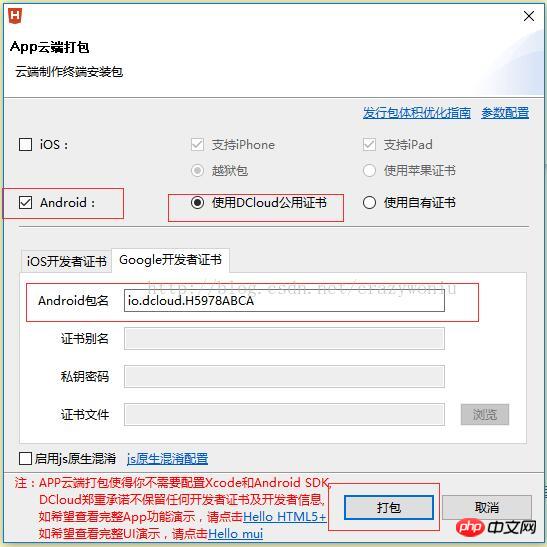
Just make the appropriate settings


How to use HBuilder to package App
Xiaoqiang’s HTML5 mobile development road (49)——HTML5 Development artifact HBuilder
Hbuilder uses xdebug to configure php breakpoint debugging
The above is the detailed content of How HBuilder packages webapp into apk. For more information, please follow other related articles on the PHP Chinese website!