Home >Web Front-end >JS Tutorial >jquery click text content to enlarge and center the example sharing
This article mainly introduces jquery to you in detail. Click on text or picture content to enlarge and display it in the center. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
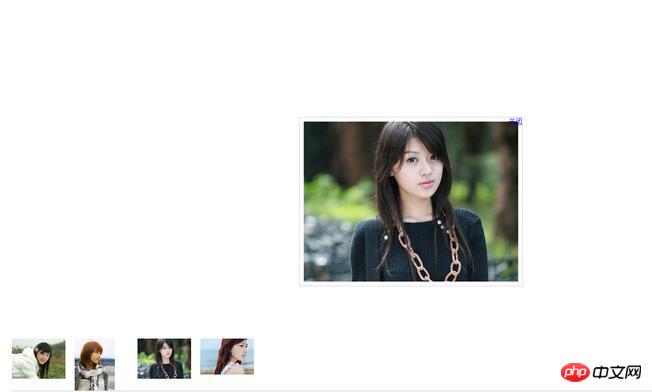
The effect we want to achieve is:
Click a small picture and a large picture will be displayed in the center of the page.
The animate animation function is used, and there is a trajectory from the small picture to the large picture, and from the small picture position to the center position.
Supports IE7 and above browsers, Firefox, and Google Chrome.
To get the large picture to be centered, I mainly used the following code:
var width=$('.alert').find('img').width();//大图得宽高 var height=$('.alert').find('img').height(); var lwidth=$(window).width();//屏幕中页面可见区域的宽高 var lheight=$(window).height(); var x2=lwidth/2-width/2+$(window).scrollLeft();//在屏幕居中的坐标 var y2=lheight/2-height/2+$(window).scrollTop();
The width and height of the scroll bar are added here, so that the width and height of the scroll bar can be Even if there is a scroll bar, it will be displayed in the center.
The main code is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>单击文字或图片内容放大显示</title>
<script src="../jquery-1.8.3.min.js"></script>
<style>
*{margin:0;padding:0;}
ul{overflow:hidden;list-style:none;margin:1000px auto;}
ul li{float:left;height:150px;width:130px;margin:0 10px;}
.bigpic{position:absolute;display:none;}
.alert{background:#fff;border:solid #ccc 1px;padding:10px;}
.alert a.close{position:absolute;top:0;right:0;}
</style>
</head>
<body>
<ul>
<li><img src="mm1.jpg"></li>
<li><img src="mm2.jpg"></li>
<li><img src="mm3.jpg"></li>
<li><img src="mm4.jpg"></li>
</ul>
<p class="bigpic" style="display:none;">
<p class="pic-one"><img src="m1.jpg"></p>
<p class="pic-two"><img src="m2.jpg"></p>
<p class="pic-three"><img src="m3.jpg"></p>
<p class="pic-four"><img src="m4.jpg"></p>
</p>
<p class="alert" style="display:none;">
<a class="close" href="javascript:;" rel="external nofollow" >关闭</a>
</p>
<script>
var x=0;
var y=0;
$('ul li').click(function(e){
var index=$(this).index();
x= e.pageX|| e.clientX+$(window).scrollLeft();//鼠标点击的坐标
y= e.pageY|| e.clientY+$(window).scrollTop();
$('.alert').css({position:'absolute',top:y,left:x,width:'1px',height:'1px',overflow:'hidden'});
var bigpic=$('.bigpic').find('p').eq(index).find('img').attr('src');//找到相对应的大图片
$('.alert').find('img').remove();
$('.alert').append("<img src="+bigpic+">");//添加大图
$('.alert').show();
var width=$('.alert').find('img').width();//大图得宽高
var height=$('.alert').find('img').height();
var lwidth=$(window).width();//屏幕页面可见区域的宽高
var lheight=$(window).height();
var x2=lwidth/2-width/2+$(window).scrollLeft();//在屏幕居中的坐标
var y2=lheight/2-height/2+$(window).scrollTop();
$('.alert img').css({width:'100%'});
$('.alert').animate({left:x2,top:y2,width:width,height:height},300);
})
//这出现一个问题,当alert宽度和高度都为15px时或以下,如果不加padding,img是100%,就会造成图片不是从左上角开始的,上面就会有空白,这是因为父元素是块状元素,有自己的行间距,二他的子元素是行内元素,这样就会有空隙,此时解决方法有两个,
// 给img加上display:block属性,形成块状元素;
// 或者img还是内联元素,此时使用vertical-align:top可以向上对齐。
//把父元素的间距设置为0,或者父元素的font-size设置为0yekeyi
$('.alert a.close').click(function(){
//console.log(x+'"'+y);
$('.alert').animate({left:x,top:y,width:'1px',height:'1px'},300); //全局变量
$('.alert').fadeOut(100);
})
</script>
</body>
</html>The effect can be copied and viewed on the page.

Related recommendations:
JS implementation example sharing of image centering and floating effect
CSS image centering method with non-fixed size
The above is the detailed content of jquery click text content to enlarge and center the example sharing. For more information, please follow other related articles on the PHP Chinese website!