Home >Web Front-end >JS Tutorial >three.js implements 3D model display
Since the project needs to display 3D models, I did some research on three. This article mainly introduces the sample code of three.js to realize 3D model display. The editor thinks it is quite good. Now I will share it with you and make it for everyone. refer to. Let’s follow the editor to take a look, I hope it can help everyone.
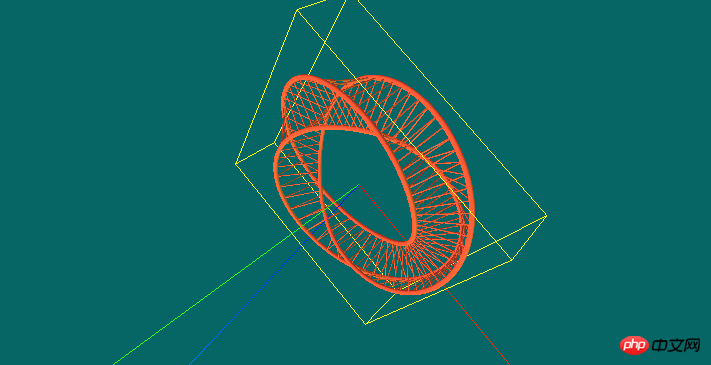
Let’s take a look at the effect first:

Three.js is not very difficult overall, as long as you calm down and study it, you will get started soon
First we need to create a canvas on the page that can place the 3D model, which can also be said to initialize Three
var WIDTH,HEIGHT;
var renderer;
function initThree() {
WIDTH = document.documentElement.clientWidth/2; <!--{foreach from=$recommended_goods item=rgoods}--> <!-- {/foreach} -->
HEIGHT = document.documentElement.clientHeight/2;
/* 渲染器 */
renderer = new THREE.WebGLRenderer();
renderer.setSize(WIDTH , HEIGHT);
renderer.setClearColor(new THREE.Color(0x66666));
renderer.gammaInput = true;
renderer.gammaOutput = true;
document.body.appendChild(renderer.domElement);
}Through the above code It is not difficult to see that we have added a canvas to the body. The width and height are half of the client and the color is 0x66666. What should be noted here is that renderer = new THREE.WebGLRenderer(); because all our settings are set with renderer as the object
Next we need to adjust the camera or visual angle
/* 摄像头 */
var camera;
function initCamera() {
var VIEW_ANGLE = 45,
ASPECT = WIDTH / HEIGHT,
NEAR = 0.1,
FAR = 10000;
camera = new THREE.PerspectiveCamera(VIEW_ANGLE, ASPECT, NEAR, FAR);
camera.position.set(20, 0, 0);
//设置视野的中心坐标
camera.lookAt(scene.position);
}The above code is mainly to control the visual angle value, which can be adjusted later according to your own needs. Adjust
Load scene:
/* 场景 */
var scene;
function initScene() {
scene = new THREE.Scene();
}Load lighting effect
/* 灯光 */
var light,light2,light3;
function initLight() {
//平行光
light = new THREE.DirectionalLight(0xFFFFFF);
light.position.set(0, 99, 0).normalize();
scene.add(light);
//环境光
light2 = new THREE.AmbientLight(0x999999);
scene.add(light2);
//点光源
light3 = new THREE.PointLight(0x00FF00);
light3.position.set(300, 0, 0);
scene.add(light3);
}Display model object:
/* 显示对象 */
var cube;
function initObject(){
// ASCII file
var loader = new THREE.STLLoader();
loader.addEventListener( 'load', function ( event ) {
var loading = document.getElementById("Loading");
loading.parentNode.removeChild(loading);
var geometry = event.content;
//砖红色
var material = new THREE.MeshPhongMaterial( { ambient: 0xff5533, color: 0xff5533, specular: 0x111111, shininess: 200 } );
//纯黑色
// var material = new THREE.MeshBasicMaterial( { envMap: THREE.ImageUtils.loadTexture( 'http://localhost:8080/textures/metal.jpg', new THREE.SphericalReflectionMapping() ), overdraw: true } ) ;
//粉色 带阴影
// var material = new THREE.MeshLambertMaterial( { color:0xff5533, side: THREE.DoubleSide } );
//灰色
// var material = new THREE.MeshLambertMaterial({color: 000000}); //材质设定 (颜色)
var mesh = new THREE.Mesh( geometry, material );
var center = THREE.GeometryUtils.center(geometry);
var boundbox=geometry.boundingBox;
var vector3 = boundbox.size(null);
var vector3 = boundbox.size(null);
console.log(vector3);
var scale = vector3.length();
camera.position.set(scale, 0, 0);
camera.lookAt(scene.position);
scene.add(camera);
//利用一个轴对象以可视化的3轴以简单的方式。X轴是红色的。Y轴是绿色的。Z轴是蓝色的。这有助于理解在空间的所有三个轴的方向。
var axisHelper = new THREE.AxisHelper(800);
scene.add(axisHelper);
//周围边框
bboxHelper = new THREE.BoxHelper();
bboxHelper.visible = true;
var meshMaterial = material;
mainModel = new THREE.Mesh(geometry, meshMaterial);
bboxHelper.update(mainModel);
bboxHelper.geometry.computeBoundingBox();
scene.add(bboxHelper);
//地板网格
// var gridHelper = new THREE.GridHelper(500, 40); // 500 is grid size, 20 is grid step
// gridHelper.position = new THREE.Vector3(0, 0, 0);
// gridHelper.rotation = new THREE.Euler(0, 0, 0);
// scene.add(gridHelper);
// var gridHelper2 = gridHelper.clone();
// gridHelper2.rotation = new THREE.Euler(Math.PI / 2, 0, 0);
// scene.add(gridHelper2);
// var gridHelper3 = gridHelper.clone();
// gridHelper3.rotation = new THREE.Euler(Math.PI / 2, 0, Math.PI / 2);
// scene.add(gridHelper3);
//
// var grid = new THREE.GridHelper(300, 40, 25, [0, 0, 1], 0x000055, 0.2, true, "#FFFFFF", "left");
// scene.add(grid);
var x = (boundbox.max.x - boundbox.min.x).toFixed(2);
var y = (boundbox.max.y - boundbox.min.y).toFixed(2);
var z = (boundbox.max.z - boundbox.min.z).toFixed(2);
console.log(x);
console.log(y);
console.log(z);
console.log(boundbox);
mesh.position.set(0,0,0);
// mesh.position.x = scene.position.x;
// mesh.position.y = scene.position.y ;
// mesh.position.z = scene.position.z;
scene.add(mesh);
renderer.clear();
renderer.render(scene, camera);
} );
loader.load( '3dfile/莫比乌斯环.STL' );
}Here you can select the corresponding js to import according to the file type. I am loading the STL model, so what I imported is STLLoader.js
<script src="js/STLLoader.js"></script>
If you need to display the grid ruler, just uncomment the grid part of the code
The following is the control method (Although I did not write in the display code to zoom in and out according to the keyboard keys, I still provide it for your reference)
//控制
var effect;
var controls;
function initControl(){
effect = new THREE.AsciiEffect( renderer );
effect.setSize( WIDTH, HEIGHT );
controls = new THREE.TrackballControls( camera,renderer.domElement);
}Finally, there is an initial call
function animate() {
requestAnimationFrame( animate );
controls.update();
effect.render( scene, camera );
}
function threeStart() {
initThree();
initScene();
initCamera();
initLight();
initObject();
initControl();
animate();
}Attach the complete code
WebGL <script src="js/STLLoader.js"></script> <script> var WIDTH,HEIGHT; var renderer; function initThree() { WIDTH = document.documentElement.clientWidth/2; <!--{foreach from=$recommended_goods item=rgoods}--> <!-- {/foreach} --> HEIGHT = document.documentElement.clientHeight/2; /* 渲染器 */ renderer = new THREE.WebGLRenderer(); renderer.setSize(WIDTH , HEIGHT); renderer.setClearColor(new THREE.Color(0x66666)); renderer.gammaInput = true; renderer.gammaOutput = true; document.body.appendChild(renderer.domElement); } /* 摄像头 */ var camera; function initCamera() { var VIEW_ANGLE = 45, ASPECT = WIDTH / HEIGHT, NEAR = 0.1, FAR = 10000; camera = new THREE.PerspectiveCamera(VIEW_ANGLE, ASPECT, NEAR, FAR); camera.position.set(20, 0, 0); //设置视野的中心坐标 camera.lookAt(scene.position); } /* 场景 */ var scene; function initScene() { scene = new THREE.Scene(); } /* 灯光 */ var light,light2,light3; function initLight() { //平行光 light = new THREE.DirectionalLight(0xFFFFFF); light.position.set(0, 99, 0).normalize(); scene.add(light); //环境光 light2 = new THREE.AmbientLight(0x999999); scene.add(light2); //点光源 light3 = new THREE.PointLight(0x00FF00); light3.position.set(300, 0, 0); scene.add(light3); } /* 显示对象 */ var cube; function initObject(){ // ASCII file var loader = new THREE.STLLoader(); loader.addEventListener( 'load', function ( event ) { var loading = document.getElementById("Loading"); loading.parentNode.removeChild(loading); var geometry = event.content; //砖红色 var material = new THREE.MeshPhongMaterial( { ambient: 0xff5533, color: 0xff5533, specular: 0x111111, shininess: 200 } ); //纯黑色 // var material = new THREE.MeshBasicMaterial( { envMap: THREE.ImageUtils.loadTexture( 'http://localhost:8080/textures/metal.jpg', new THREE.SphericalReflectionMapping() ), overdraw: true } ) ; //粉色 带阴影 // var material = new THREE.MeshLambertMaterial( { color:0xff5533, side: THREE.DoubleSide } ); //灰色 // var material = new THREE.MeshLambertMaterial({color: 000000}); //材质设定 (颜色) var mesh = new THREE.Mesh( geometry, material ); var center = THREE.GeometryUtils.center(geometry); var boundbox=geometry.boundingBox; var vector3 = boundbox.size(null); var vector3 = boundbox.size(null); console.log(vector3); var scale = vector3.length(); camera.position.set(scale, 0, 0); camera.lookAt(scene.position); scene.add(camera); //利用一个轴对象以可视化的3轴以简单的方式。X轴是红色的。Y轴是绿色的。Z轴是蓝色的。这有助于理解在空间的所有三个轴的方向。 var axisHelper = new THREE.AxisHelper(800); scene.add(axisHelper); //周围边框 bboxHelper = new THREE.BoxHelper(); bboxHelper.visible = true; var meshMaterial = material; mainModel = new THREE.Mesh(geometry, meshMaterial); bboxHelper.update(mainModel); bboxHelper.geometry.computeBoundingBox(); scene.add(bboxHelper); //地板网格 // var gridHelper = new THREE.GridHelper(500, 40); // 500 is grid size, 20 is grid step // gridHelper.position = new THREE.Vector3(0, 0, 0); // gridHelper.rotation = new THREE.Euler(0, 0, 0); // scene.add(gridHelper); // var gridHelper2 = gridHelper.clone(); // gridHelper2.rotation = new THREE.Euler(Math.PI / 2, 0, 0); // scene.add(gridHelper2); // var gridHelper3 = gridHelper.clone(); // gridHelper3.rotation = new THREE.Euler(Math.PI / 2, 0, Math.PI / 2); // scene.add(gridHelper3); // // var grid = new THREE.GridHelper(300, 40, 25, [0, 0, 1], 0x000055, 0.2, true, "#FFFFFF", "left"); // scene.add(grid); var x = (boundbox.max.x - boundbox.min.x).toFixed(2); var y = (boundbox.max.y - boundbox.min.y).toFixed(2); var z = (boundbox.max.z - boundbox.min.z).toFixed(2); console.log(x); console.log(y); console.log(z); console.log(boundbox); mesh.position.set(0,0,0); // mesh.position.x = scene.position.x; // mesh.position.y = scene.position.y ; // mesh.position.z = scene.position.z; scene.add(mesh); renderer.clear(); renderer.render(scene, camera); } ); loader.load( '3dfile/莫比乌斯环.STL' ); } //控制 var effect; var controls; function initControl(){ effect = new THREE.AsciiEffect( renderer ); effect.setSize( WIDTH, HEIGHT ); controls = new THREE.TrackballControls( camera,renderer.domElement); } function animate() { requestAnimationFrame( animate ); controls.update(); effect.render( scene, camera ); } function threeStart() { initThree(); initScene(); initCamera(); initLight(); initObject(); initControl(); animate(); } </script>Loading...
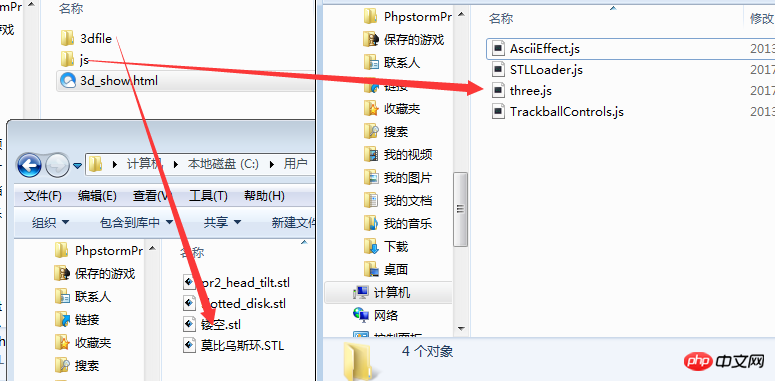
Oh my file structure

If you want all the files, just leave me a message

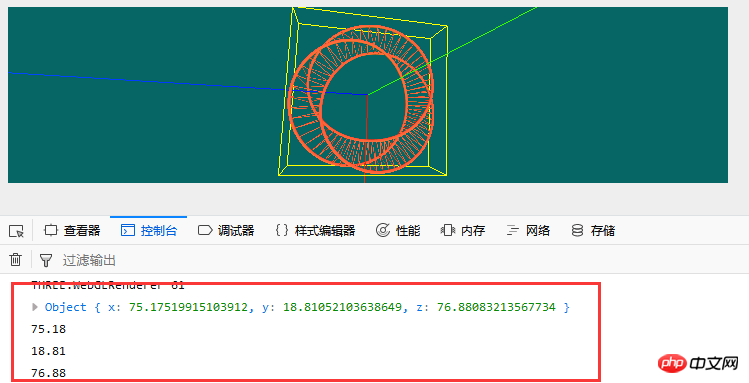
In addition, since the model is displayed In the method, I added bboxHelper = new THREE.BoxHelper() so we can get the dimensions of the X, Y, and Z axes of the model and also regard it as the length, width, and height of the model
Related recommendations:
How to use the 3D model? Summary of 3D model example usage
Based on Babylonjs self-made WebGL3D model editor
Simple 3D model construction with CSS3 [original open source]_html/css_WEB -ITnose
The above is the detailed content of three.js implements 3D model display. For more information, please follow other related articles on the PHP Chinese website!