这次给大家带来的是bootstrap里如何统计table sum的数量,写了一个分页要显示数据中所有金额的总数 但是使用footerformatter 却不知道该怎么赋值 没办法只能放到页脚了,这篇文章就给大家好好分析一下。
【相关视频推荐:Bootstrap教程】
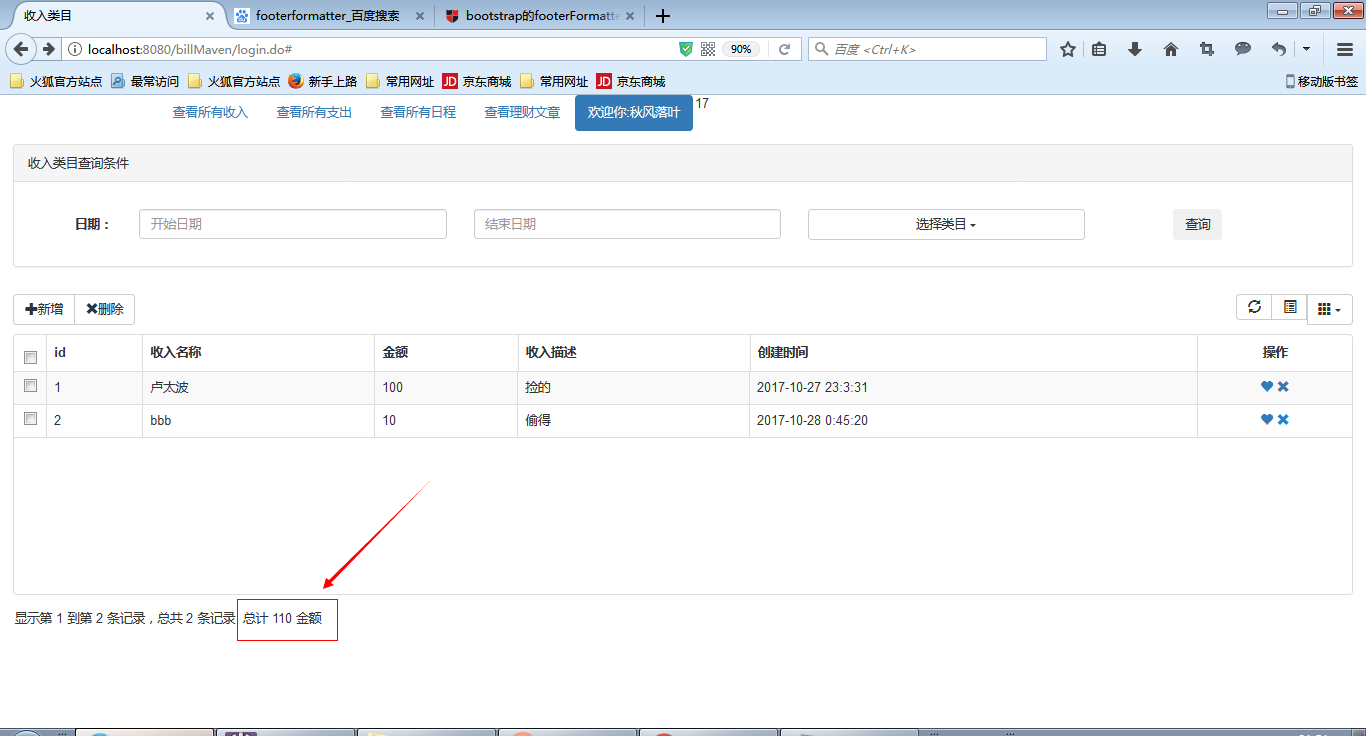
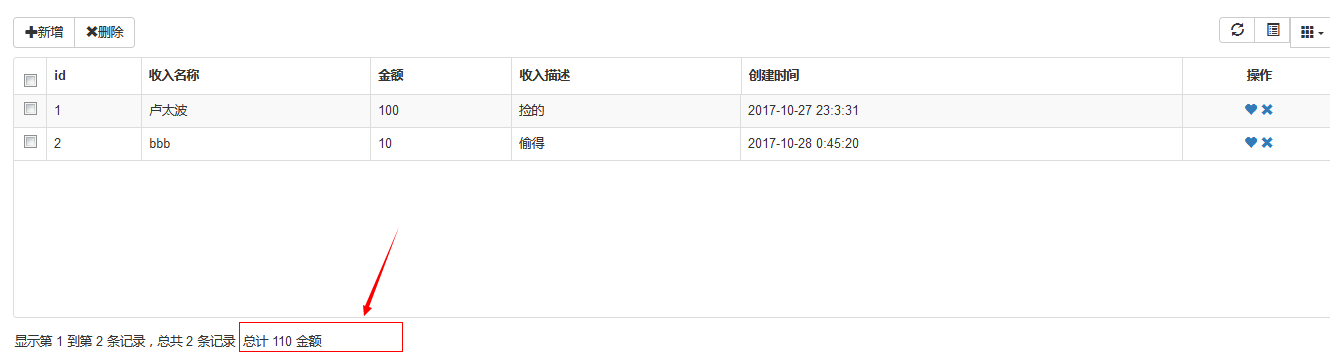
先上个效果图:

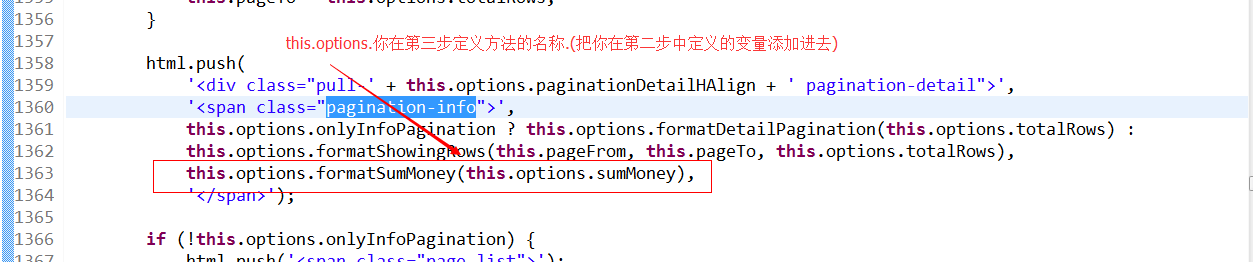
这样做要修改源码: bootstrap-table.js
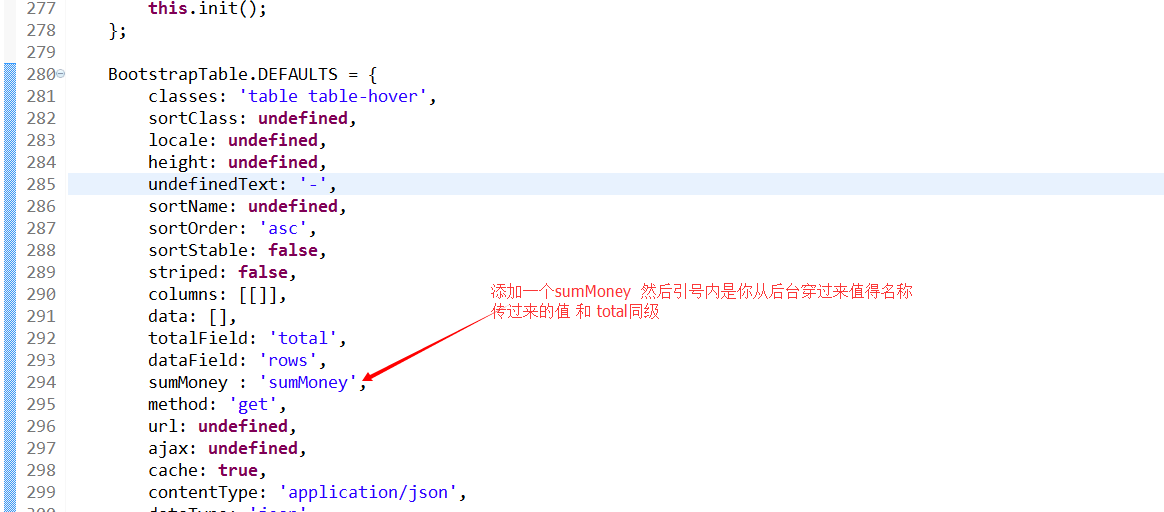
1:定义一个名称

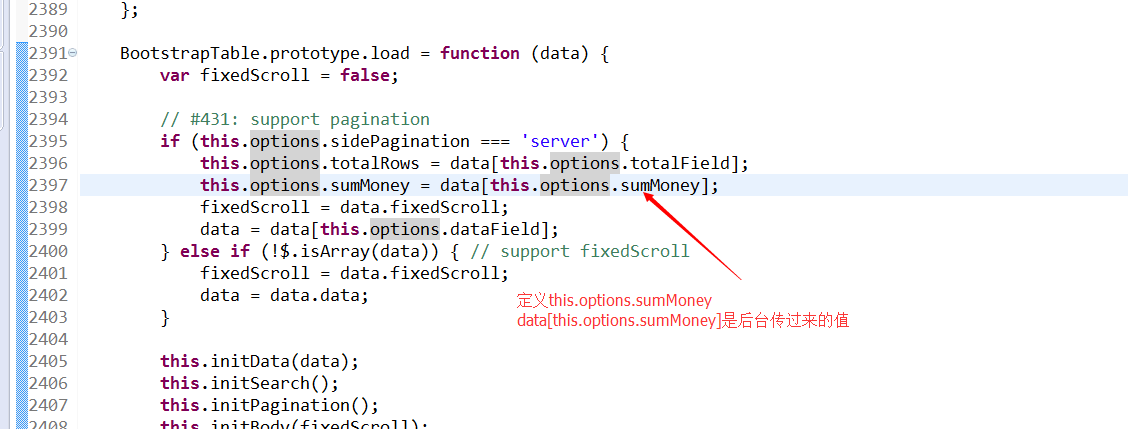
2:

3:

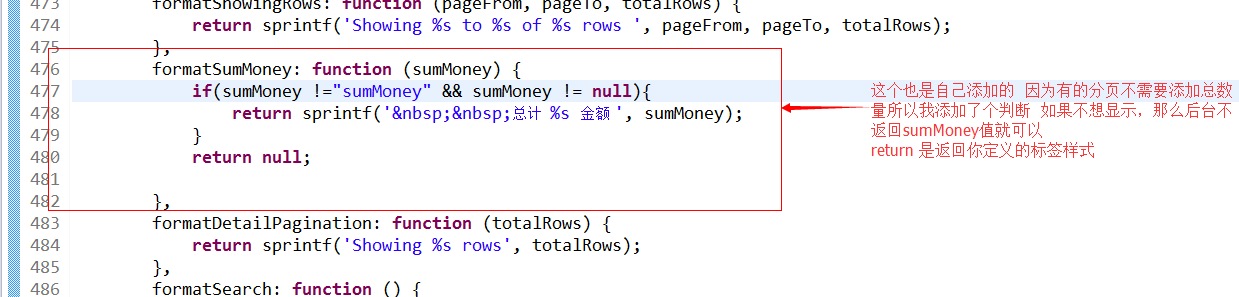
4:

5: 如果你在后台传过来值和第一步中引号内的值一样的时候就会出现如下效果图

最后返回json样式是这样的:
{"total":2,"rows":[{"id":1,"categoryid":11,"money":100,"creattime":1509116611000,"updatetime":1509116611000,"describemon":"捡的","userid":17,"state":1,"categoryName":"卢太波"}],"sumMoney":110.0}别忘了 sumMoney是和total同级别的
相信看了以上介绍你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
相关阅读:
以上就是bootstrap里如何统计table sum的数量的详细内容,更多请关注php中文网其它相关文章!

已抢65242个
抢
已抢29135个
抢
已抢15884个
抢
已抢7943个
抢
已抢10169个
抢
已抢20112个
抢