The development of the WeChat public platform is generally simple. Just take a quick look at the WeChat public platform interface document.
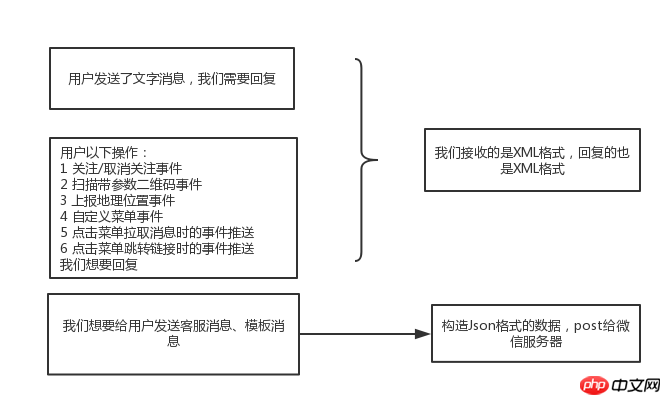
Please briefly browse the API manual first. We will find that there are two types of data pushed to the WeChat server: xml form and json form.
So when is it in XML format and when is it in json format?

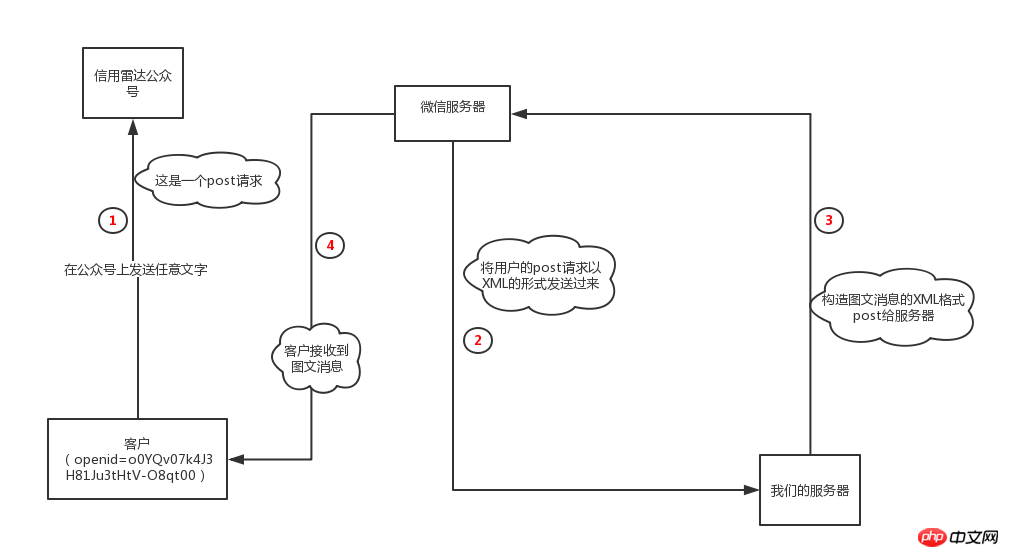
Without further ado, let’s start with a flow chart: the user sends any text, and we reply with a picture Text message:
(1) This is a message-reply mode:

2xml format of the logo:
<xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]></FromUserName> <CreateTime>1348831860</CreateTime> <MsgType><![CDATA[text]]></MsgType> <Content><![CDATA[this is a test]]></Content> <MsgId>1234567890123456</MsgId> </xml>
##3xml format of the flag:
<xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]></FromUserName> <CreateTime>12345678</CreateTime> <MsgType><![CDATA[news]]></MsgType> <ArticleCount>2</ArticleCount> <Articles> <item> <Title><![CDATA[title1]]></Title> <Description><![CDATA[description1]]></Description> <PicUrl><![CDATA[picurl]]></PicUrl> <Url><![CDATA[url]]></Url> </item> <item> <Title><![CDATA[title]]></Title> <Description><![CDATA[description]]></Description> <PicUrl><![CDATA[picurl]]></PicUrl> <Url><![CDATA[url]]></Url> </item> </Articles> </xml>==》这就说明我们想要发送图文消息出去,还要构造图文消息。需要SendMessageVo:
public class SendMessageVo {
// 开发者微信号
private String ToUserName;
// 发送方帐号(一个OpenID)
private String FromUserName;
// 消息创建时间 (整型)
private long CreateTime;
// 消息类型(text/image/location/link)
private String MsgType;
// 图文消息个数,限制为10条以内
private int ArticleCount;
// 多条图文消息信息,默认第一个item为大图
private List<ArticleVo> Articles;}public class ArticleVo {
// 图文消息名称
private String Title;
// 图文消息描述
private String Description;
// 图片链接,支持JPG、PNG格式,较好的效果为大图640*320,小图80*80,限制图片链接的域名需要与开发者填写的基本资料中的Url一致
private String PicUrl; // 点击图文消息跳转链接
private String Url;}这些属性都是和XMl里面的元素一一对应的。通过将对象转换成xml格式,然后return就可以。// 调用核心业务类接收消息、处理消息跟推送消息
@RequestMapping(value = "", method = RequestMethod.POST)
public void post(PrintWriter out, HttpServletRequest req, HttpServletResponse response) {
jsonObject str= weixinService.processRequest(req);
out.print(str);
} Above: We receive the post request from the WeChat server. After parsing, we obtain the openid and then construct our own xml data. Return to the WeChat server, and the WeChat server will send our message to the user.
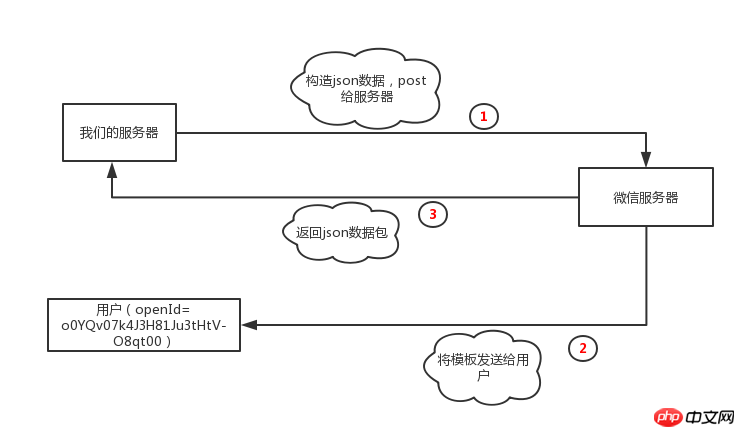
(2) This is a one-way sending mode:

Note that what is constructed here is no longer xml format, but json data:
{
"touser":"OPENID",
"template_id":"ngqIpbwh8bUfcSsECmogfXcV14J0tQlEpBO27izEYtY",
"url":"http://weixin.qq.com/download",
"miniprogram":{
"appid":"xiaochengxuappid12345",
"pagepath":"index?foo=bar"
},
"data":{
"first": {
"value":"恭喜你购买成功!",
"color":"#173177"
},
"keynote1":{
"value":"巧克力",
"color":"#173177"
},
"keynote2": {
"value":"39.8元",
"color":"#173177"
},
"keynote3": {
"value":"2014年9月22日",
"color":"#173177"
},
"remark":{
"value":"欢迎再次购买!",
"color":"#173177"
}
}
}标红的是必填选项。模板的内容可以在公众号中模板的模块中查看。String putStr = JSONObject.toJSONString(sendTemplateVo);
String url = send_template_url.replace("ACCESS_TOKEN", token);JSONObject jsonObject = WeiXinHttpRequest.httpRequest(url, "POST", putStr);if (!("ok".equals(jsonObject.getString("errmsg")))) { System.out.println("发送失败!");}send_template_url=“https://api.weixin.qq.com/cgi-bin/message/template/send?access_token=ACCESS_TOKEN”可以在微信API上查看,The content inside JSONObject , you can know whether the sending failed or succeeded:
{
"errcode":0,
"errmsg":"ok",
"msgid":200228332
}
SendTemplateVo object:
public class SendTemplateVo { private String touser;
private String template_id;
private String url;
private Map<String, TemplateDataVo> data;}public class TemplateDataVo { private String value; private String color;}
The above: In fact, to put it bluntly Just write an object yourself, then construct it into the format (json) specified by the WeChat server, and then call the URL interface provided by the WeChat server. If the jsonObject is returned successfully, it means that the WeChat server has sent your message to the user.
The above is the detailed content of Java implements graphic and text code examples for WeChat public platform development. For more information, please follow other related articles on the PHP Chinese website!