Home >Backend Development >Python Tutorial >An example analysis of how to use Selenium to simulate JQuery sliding unlock in Python
This article mainly introduces the Selenium simulation JQuery sliding unlocking example in Python. It has certain reference value. Interested friends can refer to it.
This article introduces the Selenium simulation JQuery sliding unlocking example in Python. , share it with everyone, and leave a note for yourself
Sliding unlocking has always been one of the difficulties in UI automation. I will add an example of sliding unlocking, hoping to give some ideas to students who are new to Web UI automation testing. .
First let’s look at an example.

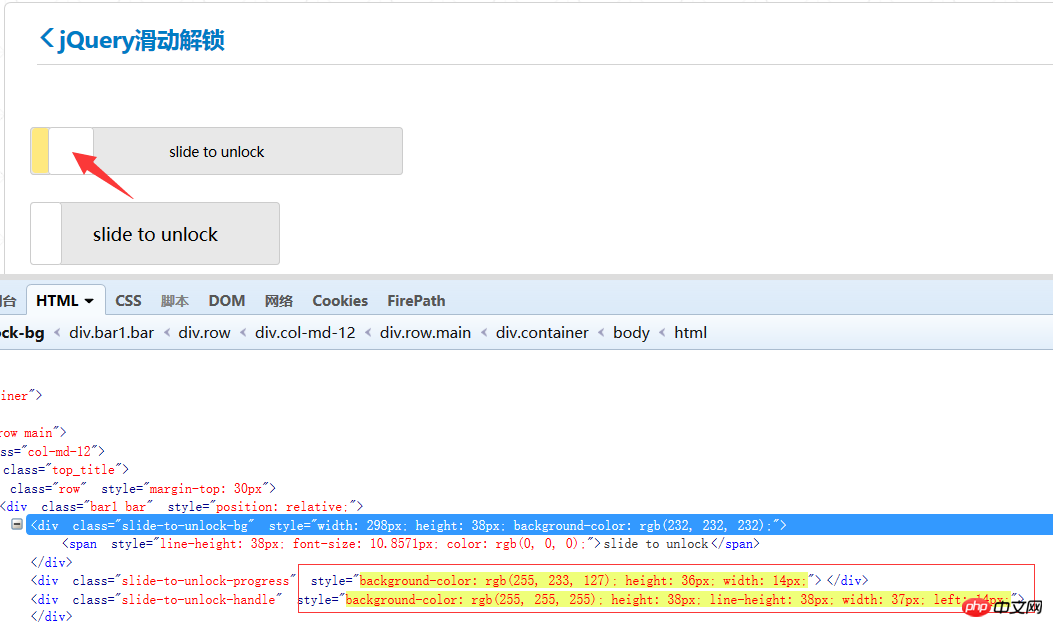
When I manually click the slider, all that changes is the style:
1. slide-to-unlock-handle represents the slider. The left margin is getting bigger (because it is moving to the right!)
2. Slide-tounlock-progress means that the background is yellow after sliding over. The width of the yellow is increasing because the places where the slide passes turn yellow. .
Except for these, there are no other changes, so it seems that we can’t use mouse dragging! Because mouse dragging moves one element to another element. Like this:
# 定位元素的原位置
element = driver.find_element_by_id("xx")
# 定位元素要移动到的目标位置
target = driver.find_element_by_id("xx")
ActionChains(driver).drag_and_drop(element, target).perform()But during my manual demonstration, the position of the element did not change.
Let’s see how I achieved it.
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
from selenium.common.exceptions import UnexpectedAlertPresentException
from time import sleep
driver = webdriver.Chrome()
driver.get("https://www.helloweba.com/demo/2017/unlock/")
dragger = driver.find_elements_by_class_name("slide-to-unlock-handle")[0]
action = ActionChains(driver)
action.click_and_hold(dragger).perform() #鼠标左键按下不放
for index in range(200):
try:
action.move_by_offset(2, 0).perform() #平行移动鼠标
except UnexpectedAlertPresentException:
break
action.reset_actions()
sleep(0.1) #等待停顿时间
# 打印警告框提示
success_text = driver.switch_to.alert.text
print(success_text)
sleep(5)
driver.quit()driver.find_elements_by_class_name("slide-to-unlock-handle")[0]
First, I want to operate There are several sliders on the page. I first find the first one among them through the class attribute.
click_and_hold()
Press the left mouse button on the slider through the click_and_hold() method.
move_by_offset()
The next step is to move the position of the slider through the for loop. The first parameter of the move_by_offset() method is the X axis, and the second parameter is Y-axis, unit is pixel. Because it is a parallel movement, Y is set to 0. X moves two pixels at a time.
When the unlock is successful, UnexpectedAlertPresentException will be thrown, and the loop will be jumped out after catching it.
Each cycle sleeps for 0.1 seconds. The smaller the time interval, the smoother the movement!
Now that the core steps have been introduced, the next step is to get the prompt information on the warning box and print it, and then close the browser.
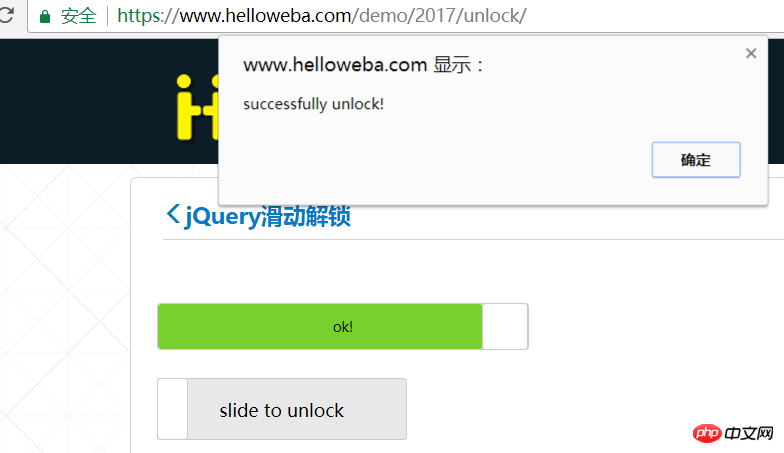
The print result is:
successfully unlock!

The above is the detailed content of An example analysis of how to use Selenium to simulate JQuery sliding unlock in Python. For more information, please follow other related articles on the PHP Chinese website!