Home >Web Front-end >CSS Tutorial >Solve the problem that the list-style-type of the CSS display attribute list-item cannot be displayed
CSS'sdisplaylist-style-typeattribute list-item's
list-style-typecan't be displayed
<!--以下是XML文档-->
<?xml version="1.0" encoding="GB2312"?>
<?xml-stylesheet type="text/css" href="student.css"?>
<!DOCTYPE student[
<!ELEMENT student (stu)*>
<!ELEMENT stu (name,sex,height)>
<!ELEMENT name (#PCDATA)>
<!ELEMENT sex (#PCDATA)>
<!ELEMENT height (#PCDATA)>
]>
<student>
<stu ID="a110">
<name>A</name>
<sex>male</sex>
<height>175</height>
</stu>
<stu ID="a111">
<name>B</name>
<sex>male</sex>
<height>172</height>
</stu>
</student>
/*以下是CSS文档*/
student
{
display:list-item;
list-style-type:square;
font-size:24pt;
}Why can't the execution box of square be displayed? In addition, I tried disc, decimal, lower-roman, upper-roman, lower-alPha, upper-alPha. No matter which external browser or the browser inside XMLWriter, the display effect is as shown in the picture. Only after trying circle, the browser can see it in XMLWriter, and other monitors also display it as shown below. 
I don’t know how to write this kind of thing, but If it were me, I would write like this
<?xml version="1.0" encoding="GB2312"?>
<?xml-stylesheet type="text/css" href="student.css"?>
<!DOCTYPE student[
<!ELEMENT student (stu)*>
<!ELEMENT stu (name,sex,height)>
<!ELEMENT name (#PCDATA)>
<!ELEMENT sex (#PCDATA)>
<!ELEMENT height (#PCDATA)>
<style>
student
{
display:list-item;
list-style-type:square;
font-size:24pt;
}
</style>
<student>
<!--<stu ID="a110">
<name>A</name>
<sex>male</sex>
<height>175</height>
</stu>
<stu ID="a111">
<name>B</name>
<sex>male</sex>
<height>172</height>
</stu>-->
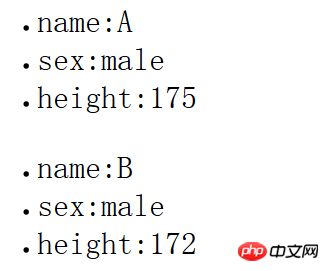
<ul id="a110">
<li>name:A</li>
<li>sex:male</li>
<li>height:175</li>
</ul>
<ul id="a111">
<li>name:B</li>
<li>sex:male</li>
<li>height:172</li>
</ul>
</student>######The above is the detailed content of Solve the problem that the list-style-type of the CSS display attribute list-item cannot be displayed. For more information, please follow other related articles on the PHP Chinese website!