Home >Web Front-end >CSS Tutorial >CSS display (block inline none) common properties and usage tutorials
# The display attribute specifies the type of box the element should generate.
This attribute is used to define the type of display box generated by the element when creating the layout. For document types such as HTML, using display carelessly can be dangerous, as it may violate the display hierarchy already defined in HTML. For XML, since XML doesn't have this kind of hierarchy built in, all display is absolutely necessary.
1. Detailed introduction to the display attribute
1. Explanation of possible values of the Display attribute of CSS
The following editor will bring you a brief discussion of the possible values of the Display attribute of CSS. The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference. Let’s follow the editor and take a look. None This element will not be displayed.
block This element will be displayed as a block-level element, with line breaks before and after this element.
2. Detailed introduction to the display attribute in CSS
All major browsers support the display attribute.
Note: If !DOCTYPE is specified, Internet Explorer 8 (and later) supports the attribute values "inline-table", "run-in", "table", "table-caption", " table-cell", "table-column", "table-column-group", "table-row", "table-row-group", and "inherit".
3. Detailed explanation of the difference between display and visibility
visibilityThe hidden object also retains the physical space occupied by the object when it is displayed, while display does not retain it.
vilibility:hidden(hidden), visible(display) style="vislbility:hidden"
display:none(hidden), block(display) style="display:none"
4. In-depth understanding of (display, float, position) in css
display is used to set the display mode of elements
display: block | none | inline
inline: Specify the object as an inline element
block: Specify the object as a block element
none: Hide the object
2. Detailed introduction of displayblock attribute
1. What should I do if displayblock or inlineblock elements cannot be displayed in chrome?
What should I do if a display: inline-block or display: block element cannot be displayed normally under chrome?
The DEMO page has only one input box. When the input box has focus, the height becomes larger, and Show word count display and reply button.
The problem now is that Chrome can only click the input box after the first refresh and the height will increase and display the word count display and reply button elements. However, if you click the input box for the second time, only the height will increase, but you will not see it. It’s time to display the word count and reply button elements (firefox is normal)
2. How to make the display and hiding of div
The display attribute sets the display mode of the element , the corresponding script feature is display, the optional values are none, block and inline. The description of each value is as follows:
none hides the element and does not retain the space when the element is displayed.
Display elements in block mode.
inline Display the element inline.
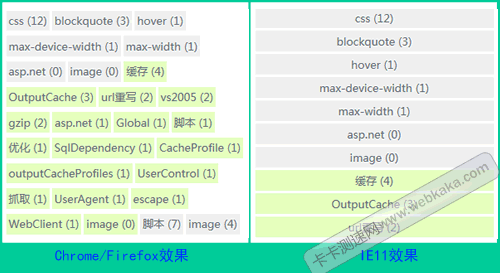
3. The reason why line breaks in li inside-block are invalid in IE11

Recently I am making a list of web page tags, and it is required that line breaks are not allowed , I thought it would be easier at first, and I finished writing the code in a few clicks, and passed the test in Firefox and Chrome browsers. However, when I looked at it in IE11, it unexpectedly did not achieve the expected results. li inside-block did not work in IE11. ! Still changing the line!
3. Detailed introduction of display: inline attribute
1. Detailed explanation of display:flex||inline-flex in CSS Attribute

Flex is the abbreviation of Flexible Box, which means "flexible layout" and is used to provide maximum flexibility for the box model. Any container can be designated as a Flex layout.
flex: Display the object as a flexible box
inline-flex: Display the object as an inline block-level elastic box
2. Detailed explanation of how to solve the gap caused by display:inline-block in css layout


I used display:inline-block when making H5 horizontal sliding cards, but found that there were actually gaps between elements on the same horizontal line. A gap was created, which was obviously not the effect I wanted, so I changed to left floating. This solved the gap problem, but it required setting the width of the parent element to achieve horizontal left and right scrolling, which increased the amount of code. , because the number of cards is not fixed and the width of its parent element needs to be set in real time, which requires the use of js, so the amount of code increases and it is not the best choice. It seems that the best solution is to use display:inline-block;, so the gap problem arises
4. Detailed introduction of display:none attribute
1. What are the differences between display:none and visibility:hidden
My answer at the time was that both can hide elements, but they will After the element is set to display:none;, the document flow space previously occupied by the element will be canceled at the same time, but visibility:hidden; causes the element to still occupy space even if it is not displayed.
It was a telephone interview. After I answered, the other party did not continue to ask about display-related knowledge.
Now that I think about it, I am really lucky. If someone asks me about display-related knowledge, what should I pay attention to when using display:inline-block? I definitely won't be able to fight.
2. 5 Ways to Hide Page Elements with CSS Description
There are many ways to hide page elements with CSS. You can set opacity to 0, visibility to hidden, display to none or position to absolute and then set the position to the invisible area.
Have you ever wondered why we have so many techniques to hide elements, but they all seem to achieve the same effect? Each method actually has some subtle differences from the others, and these differences determine which method is used in a specific situation. This tutorial will cover the small differences that you need to remember, allowing you to choose the appropriate method among the above methods to hide elements according to different situations
3. Examples of using css3 to show hidden divs Tutorial
There are many ways to show and hide a p special effect. The following will introduce how to implement it using pure CSS3. Interested friends can refer to the following
5. Related questions and answers
1. Is there any difference between a{display:block;} and display in JS?
2. Do both li and ul need display: inline?
3. css - flex layout, display:flex, and display:-webkit-box differences
[Related recommendations]
1. Detailed explanation of CSS BOX type and display attribute
2. Detailed explanation of CSS3 display:box box model attribute
The above is the detailed content of CSS display (block inline none) common properties and usage tutorials. For more information, please follow other related articles on the PHP Chinese website!