Home > Article > Web Front-end > Introduction to CSS box model and practical tutorials
CSS BoxModel##(Box ## Model)All HTML elements can be viewed as boxes. In CSS, the term "box model" is used to design and Used during layout.
The CSS box model is essentially a box that encapsulates surrounding HTML elements, including: margins, borders, padding, and the actual content.
The box model allows us to place elements in the space between other elements and the surrounding element's border.
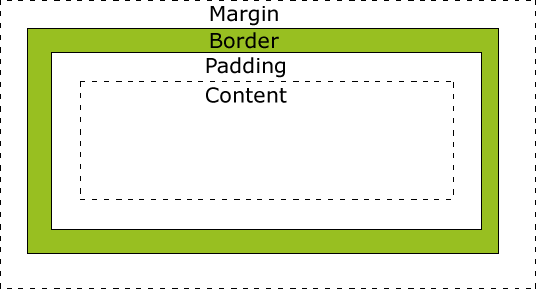
The following picture illustrates the Box Model:
 Description of the different parts:
Description of the different parts:
Margin - Clear the border area. Margin has no background color, it is completely transparent
Border - the padding and content around the border. The border is affected by the background color of the box
Padding - clears the area around the content. Will be affected by the background color of the box fill
Content - the content of the box, display text and images
In order to set the width and height of the element correctly in all browsers, you need to know How the box model works.
Element Width and Height
Important: When you specify the width and height
propertiesof a CSS element, you are only setting the width and height of the content area. Be aware that to fully size an element, you must also add padding, borders, and margins. .The elements in the example below have a total width of 300px:
width:250px;padding:10px;border:5px solid gray;margin:10px;
Let’s do the math ourselves:
250px (width)+ 20px (left + right padding)
+ 10px (left + right margin)
+ 20px (left + right margin)
= 300px
Just imagine, you only have 250 pixels of space. Let's set the total width of the element to 250 pixels:
Example
width:220px;padding:10px;border:5px solid gray;margin:0px;
The final calculation formula for the total width of the element is this:
The total width of the element = width + left Padding + right padding + left border + right border + left margin + right margin
The final calculation formula of the total height of the element is this:
The total height of the element = height + top padding + bottom Padding + top border + bottom border + top margin + bottom margin
Browser compatibility issues
Once the appropriate
DTDis set for the page, most browsers The content will be presented as shown above. However the rendering in IE 5 and 6 is incorrect. According to the W3C specification, the space occupied by the element content is set by the width attribute, while the padding and border values around the content are calculated separately. Unfortunately, IE5.X and 6 use their own non-standard models in weird mode. The width property of these browsers is not the width of the content, but the sum of the widths of the content, padding, and borders. Although there are ways to solve this problem. But the best solution right now is to avoid the problem. That is, instead of adding padding with a specified width to an element, try adding padding or margins to the element's parent and child elements.
IE8 and earlier IE versions do not support padding width and border width attribute settings. To solve the incompatibility problem of IE8 and earlier versions, you can declare on the HTML page.
【Related Recommendations】
1.
Special Recommendation
:"php Programmer Toolbox" V0.1 version Download2. Free css online video tutorial
3. php.cn Dugu Jiujian (2)-css video tutorial
The above is the detailed content of Introduction to CSS box model and practical tutorials. For more information, please follow other related articles on the PHP Chinese website!