Home > Article > WeChat Applet > WeChat Mini Program Tutorial Demo: Maoyan Movie Example
1. Directory structure

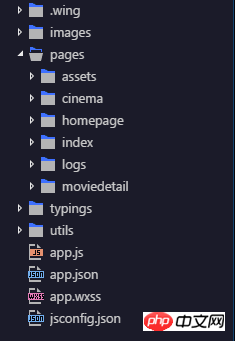
The development tool used is Egret Wing. The main directory description:
It can be seen from the directory that the overall structure is simple, mainly three Each interface: homepage, movie details page moviedetail, theater list page cinema.
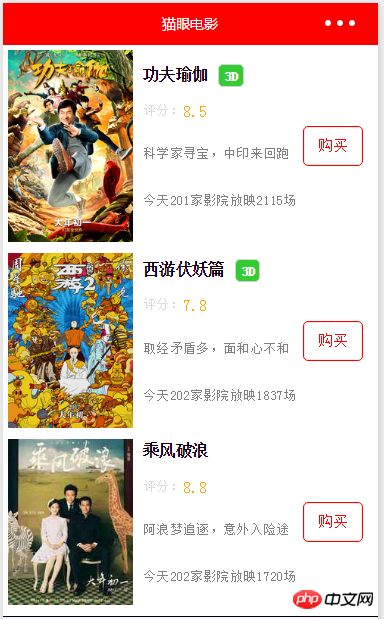
2. Home page

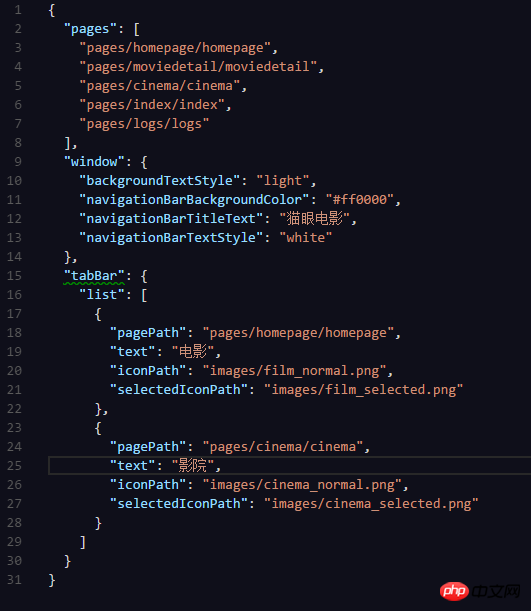
tab code, open app.json as shown:

here I would like to say that I quite like the tabBar selection effect that comes with the WeChat applet (if you have to write a selector XML file for each tab on Android). Since there are no technical difficulties in this section, I like it very much. Not much to say.
Next, enter the homepage. The file structure of an interface is inseparable from three files: xxx.js, xxx.wxml, xxx.wxss
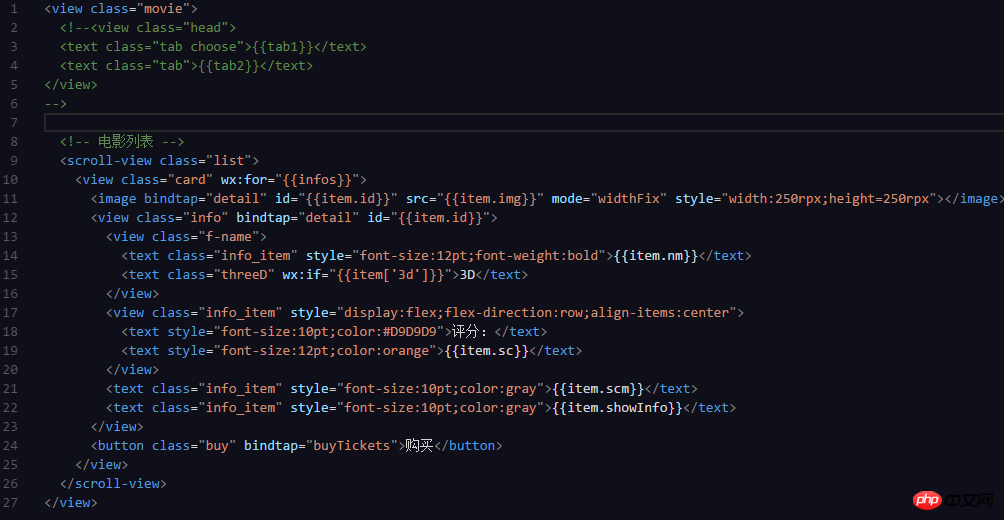
Let’s take a look at the layout code first:

Here I admit that I was lazy when I first wrote it. I wrote some tag attributes directly in style, but when actually developing, it is best to put the style of each tag. Written in the .wxss file, through a custom class name (or id), the same class can be directly referenced in places with the same layout. Otherwise, some attributes will be written several times like me (manually embarrassing).
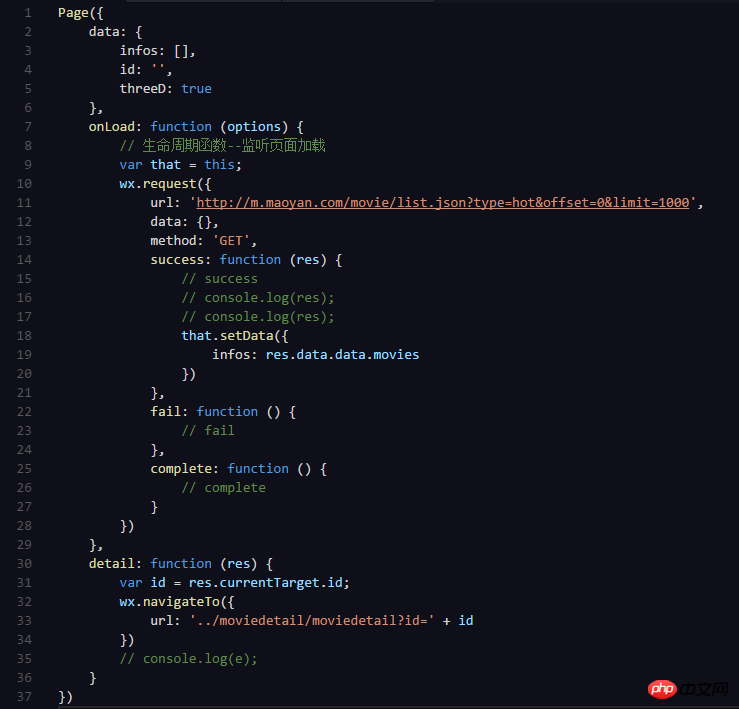
.js code looks down:

#The information of the movie list is placed in the defined infos[] array, and there is no json parsing in the applet. , the res obtained under the wx.request request takes the corresponding value res.data.data.movie, and is traversed directly in the homepage.html tag using wx:for="{{infos}}". The element defaults to item, and the value is When using "item.value name", you can get the data.
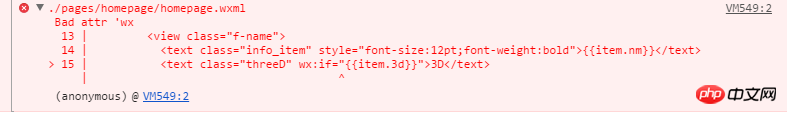
There is a small point that needs to be explained here. It took some time to solve it at the time: there is a parameter named "3d" in the json data, and this tag is not available in all movies, so it is defined In order to get the value of the variable threeD:true in .wxml, it can be imagined that it is directly written as wx:if="{{item.3d}}", and the result is an error:

The problem lies in this 3d. After checking the information, I found out that it should be rewritten as wx:if="{{item['3d']}}" and it was solved immediately. There is no reason, it is a convention. , it’s just that I, a front-end novice, don’t know it (don’t be surprised...smile manually)
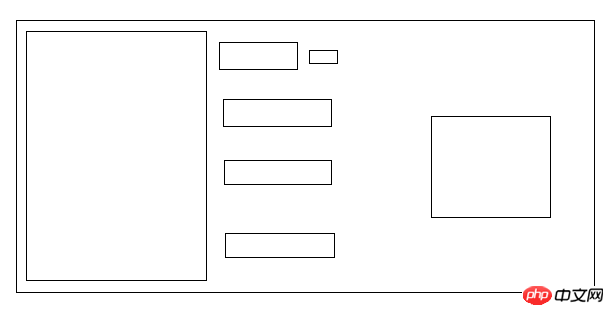
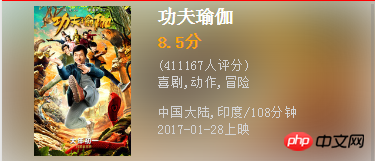
In order to give everyone a clearer understanding of the layout of the movie list, I drew a sketch:

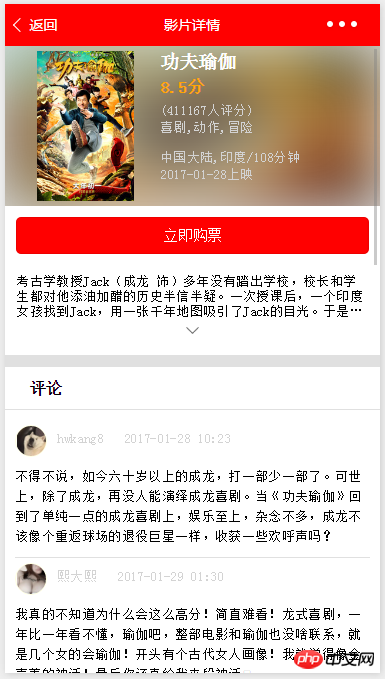
2. Details page

I won’t post all the codes here. I will only use the key codes to explain some of the things I encountered at that time. Question:
①Gaussian Blur

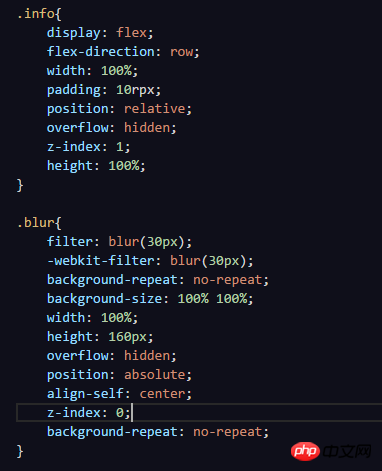
There are two here, one class="blur" (Gaussian blur background), one class="info" ( movie information). At the beginning, I wrote this layout based on Android layout design thinking. Isn't this a RelativeLayout? After writing and writing until the final effect came out, I found that I was still too naive. In the information column, I somehow wrote it under the Gaussian blur. , that is, it was written as LinearLayout and orientation=vertical. I laughed at myself at the time: You are not writing Android now, wake up! My kid~ The main reason is that the knowledge of CSS3 is not enough, so I studied it honestly. Here is the code:

filter:blur(30px) and -webkit-filter:blur(30px) form a Gaussian blur effect (Inner OS: If it is Android, it is a lot of code). The combination of position: relative and z-index: 1 in info and position: absolute and z-index: 0 in blur can show the above effect. The key is that the z-index in info is greater than that in blur, which means the display Above blur, make sure that info is relative and blur is absolute. Friends who are interested and have never been exposed to CSS3 can download the code and try changing it to see the effect. Don't think like me that you can. Instead, he is being smart.
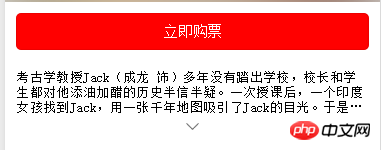
②Click to show all

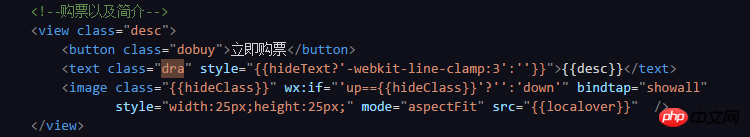
Here I want to praise the ternary operator again:

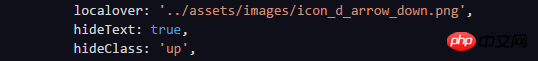
.js file sets three variables in data

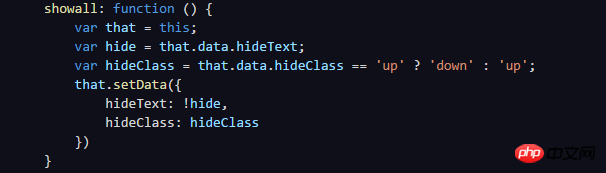
showall method

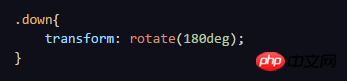
hideText Boolean value is used To determine whether the current state is hidden, use style="{{hideText?'-webkit-line-clamp:3':' '}}" to set the number of displayed lines. When hideText is true, 3 lines are displayed, otherwise no value is given. , which is the default. Define hideClass to control the direction of the arrow. 'down' means that the current introduction is hidden, 'up' means that all are displayed. For icon rotation, just give a rotation attribute.

Okay, I spend a lot of time in these two places on the details page. It’s still the old saying: If you don’t understand, look up more information.
The comment section is a simple list and will not be explained in detail here.
3. Movie theater list

This is just a simple list of information. There is no difficulty in the layout, but the code can be optimized. For this purpose It saves trouble, so I didn’t write it, just to achieve the effect.
Summary
Generally speaking, the code is not difficult. There are only three pages. It is just a demo written to get familiar with JS and CSS3. Friends who have read the code will know that it can be optimized. There are many places. This is also the first article I have written since I joined Jianshu (alas~ I finally took the first step). I just want to summarize the knowledge I just learned, review it, and share it with everyone. Please correct me!
The above is the detailed content of WeChat Mini Program Tutorial Demo: Maoyan Movie Example. For more information, please follow other related articles on the PHP Chinese website!