这篇文章主要介绍了css设置p背景颜色的方法,需要的朋友可以参考下
一、p标签内直接设置背景颜色
代码如下:
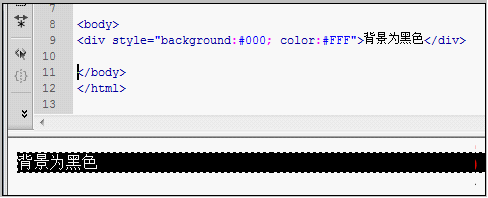
<p style="background:#000; color:#FFF">背景为黑色</p>
p标签内设置背景色为黑色,字体颜色为白色

p标签内设置背景色截图
通过p标签内设置style设置背景色等CSS样式。
二、外部css设置p背景色
这里为一个对象CSS命名为".pcss5",通过建立外部选择器设置p对象背景色
CSS代码:
代码如下:
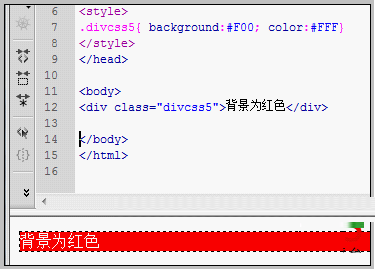
.pcss5{ background:#F00; color:#FFF}html源代码:
代码如下:
<p class="pcss5">背景色为红色</p>
效果截图:

外部CSS设置p背景颜色截图
以上就是使用css设置div背景颜色的方法介绍的详细内容,更多请关注php中文网其它相关文章!

已抢66482个
抢
已抢37147个
抢
已抢20582个
抢
已抢2536个
抢
已抢18999个
抢