Home >WeChat Applet >Mini Program Development >How to reference wxml files and view templates in WeChat mini programs
This article will show you how to reference wxml files and view templates in WeChat mini programs. There are two ways to reference WXML files, so that repeated content can be included, making the web page content and logical structure simpler and clearer. More lightweight.
In addition, in the second method, you can learn to use templates to reference WXML files.
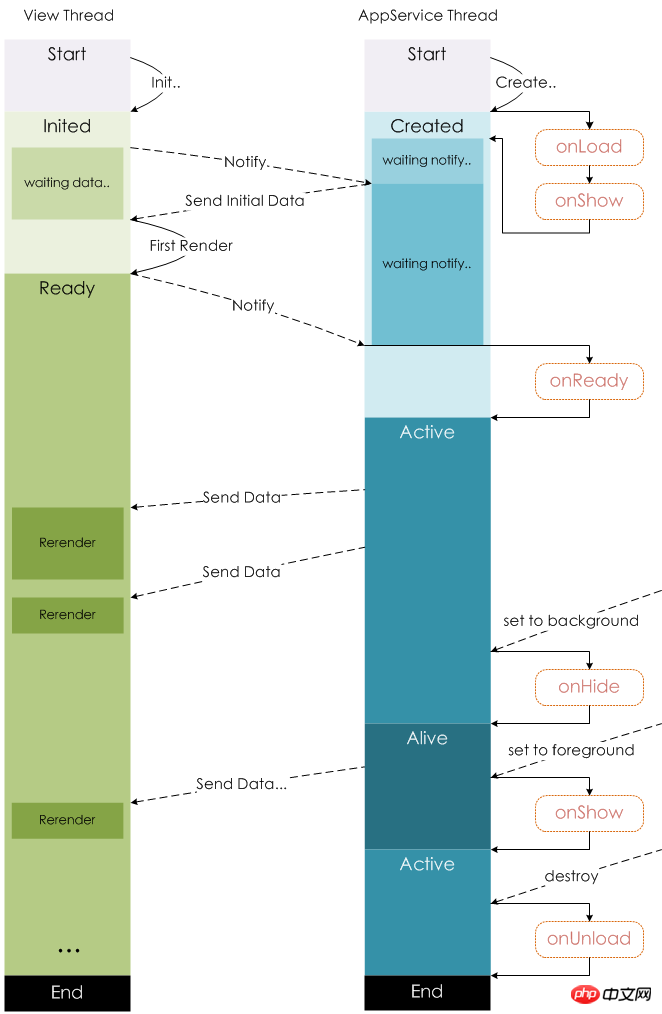
Finally, how to clean up when the program exits? Through the introduction of the life cycle of the mini program, everyone can clearly know the events of the mini program in each stage. In the future, if you need to arrange and execute different tasks at different stages, you can write in the corresponding event.
Core content
Two types of references to wxml files (include, import)
Use of templates
Mini program life cycle
Example 1: Reference the header.wxml file in include mode
File references are very important for code reuse. For example, in web development we can use public Extract the header part, footer and other parts, and then quote them where needed.
The WeChat applet contains reference functions - include and import. The use of these two tags for referencing files is basically the same. Let’s talk about include first.
The referenced view files in WeChat are not rendered. It is basically similar to directly copying the referenced file to the reference location, so we need to re-render it.
Example description
Here, the user avatar information created by default is extracted into header.wxml as a header reference, which is referenced by index2.wxml and index3.wxml respectively. The reference method is include.
Example code
Create common/header.wxml in pages
Copy the user information structure created by the system by default from index.wxml to header.wxml.
header.wxml code:
<!--pages/common/header.wxml-->
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>Because both pages must contain header.wxml, the style file does not need to be written repeatedly. Here, the style is copied directly to app.wxss.
app.wxss code:
/**app.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}Create index/index2 and index/index3

<!--pages/index/index2.wxml-->
<view class="container">
<include src="../common/header.wxml" />
<view class="myBtn">
<button type="primary" bindtap="goIndex3">进入index3</button>
</view>
</view> Because both index2.wxml and index3.wxml require userInfo data, after index2 obtains the data, local storage is used to store it, and index3.wxml reads the local storage.
index2.js code:
// pages/index/index2.js
var app = getApp()
Page({
data: {
userInfo: {},
},
goIndex3:function(){
wx.navigateTo({
url: 'index3'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
app.getUserInfo(function (userInfo) {
that.setData({
userInfo: userInfo
})
//本地存储
wx.setStorageSync('userInfo', userInfo)
})
}index3.wxml code: <!--pages/index/index3.wxml-->
<view class="container">
<include src="../common/header.wxml" />
<text>pages/index/index3.wxml</text>
</view>index3.js code: // pages/index/index3.js
Page({
data:{
userInfo: {},
},
onLoad:function(options){
this.setData({
userInfo: wx.getStorageSync('userInfo')
})
},
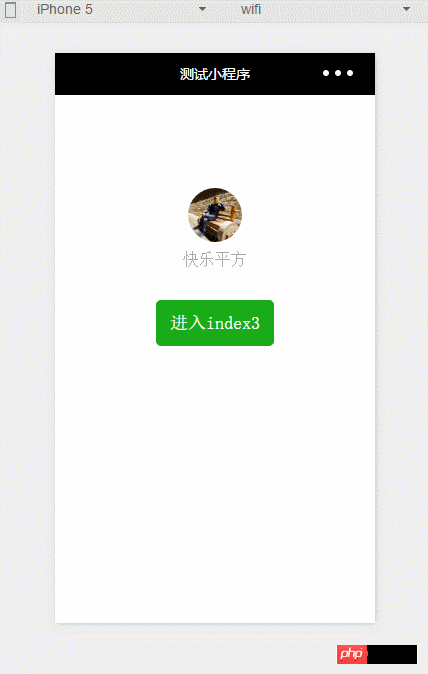
})Instance effect 
This example uses import to reference the file. Import is much more powerful than include. I will do both later. Let’s compare.
The import reference method involves WeChat’s template. Let’s talk about template first.
WeChat view template (template)
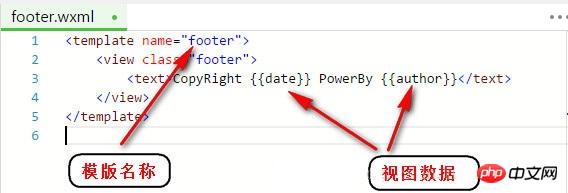
The template is also written in .wxml, and then uses the... tag to specify the template information. The template is defined:
<template name="msgItem">
视图代码...
</template>Use the name attribute , as the name of the template.
Use template:
<template is="msgItem" data="{{...item}}"/>data is the data passed to the template.
Example description
Use a template to create a footer view code piece, and then use import and template to call the code.
Example code
Create footer.wxml
 ##footer.wxml code:
##footer.wxml code:
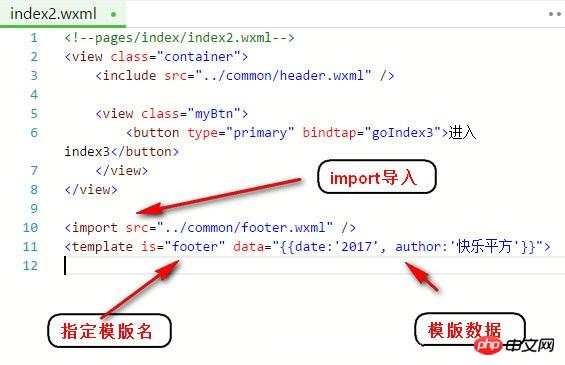
 index2.wxml code:
index2.wxml code:
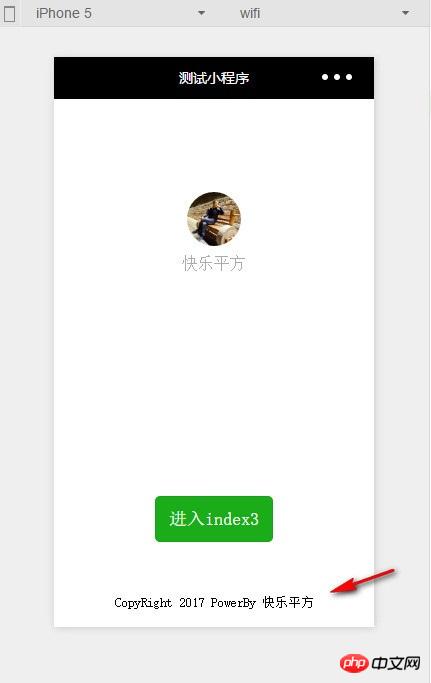
 Instance effect
Instance effect
 Example 3: Clear local data when the applet exits
Example 3: Clear local data when the applet exits
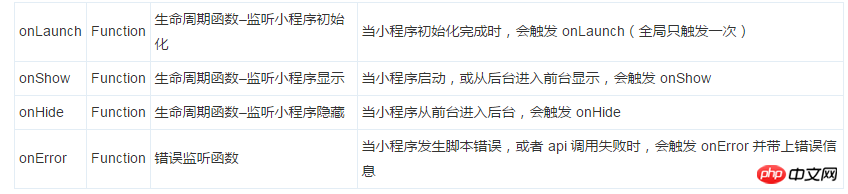
This involves the life cycle of the mini program. It can be compared to the Android life cycle. The life cycle of the mini program is defined in app.js:
[tr] Attribute type description trigger timing[/tr]

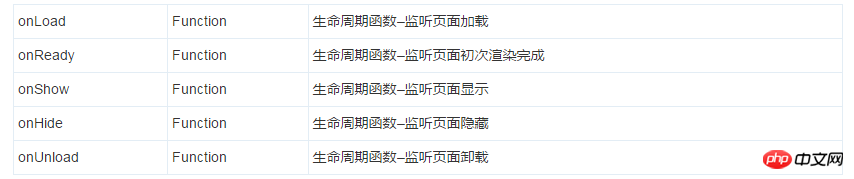
page life cycle:
[tr] Attribute type description[/tr]


The onUnload event is used here.
index2.js code:

include can import the entire code except the target file, which is quite So copy it to the include location
The scope of import
import has the concept of scope, that is, it will only import the template defined in the target file, but not the template imported by the target file.
For example: C import B, B import A, in C you can use the template defined by B, in B you can use the template defined by A, but C cannot use the template defined by A
The above is the detailed content of How to reference wxml files and view templates in WeChat mini programs. For more information, please follow other related articles on the PHP Chinese website!