Home >Web Front-end >CSS Tutorial >How to set color hints in WebStorm
When I was using WebStorm to learn the front-end, I was asked on 2016-02-01 how to set the color prompt of WebStorm. It is said that there is no setting method for Du Niang. I searched for the settings and found the location. Today I wrote this setting method to explain.
Software version number: JetBrains WebStorm 8.0.4
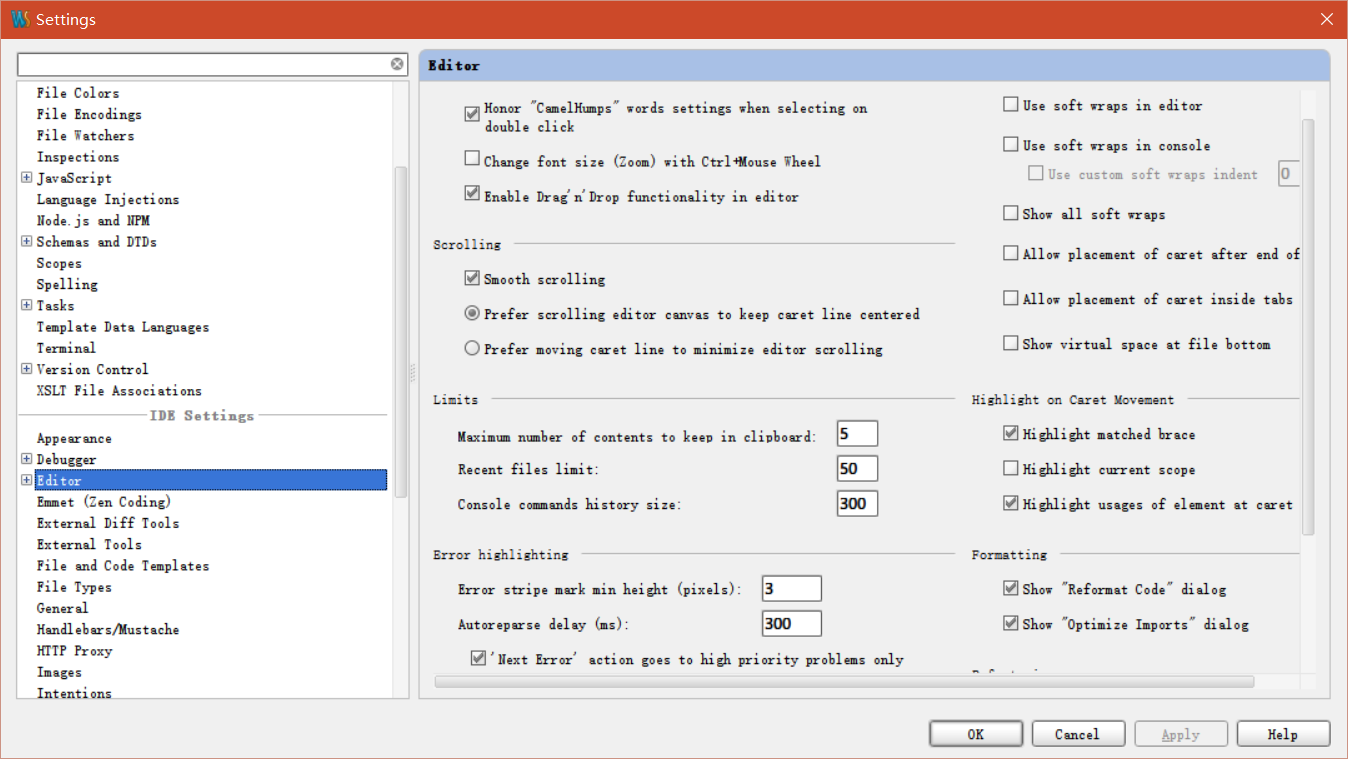
1 File-Settings

2 IDE Settings-Editor

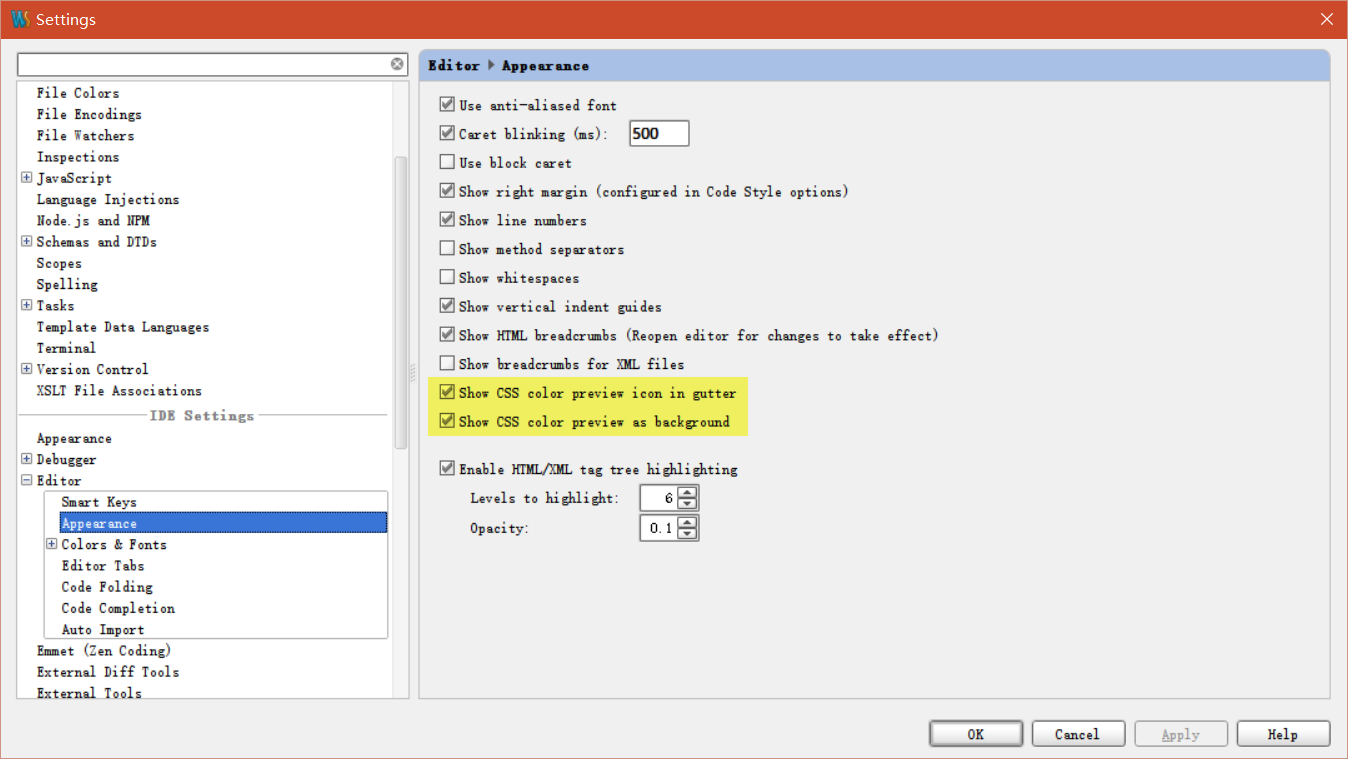
3 Appearance-Show CSS color preview icon in gutter & Show CSS color preview as background


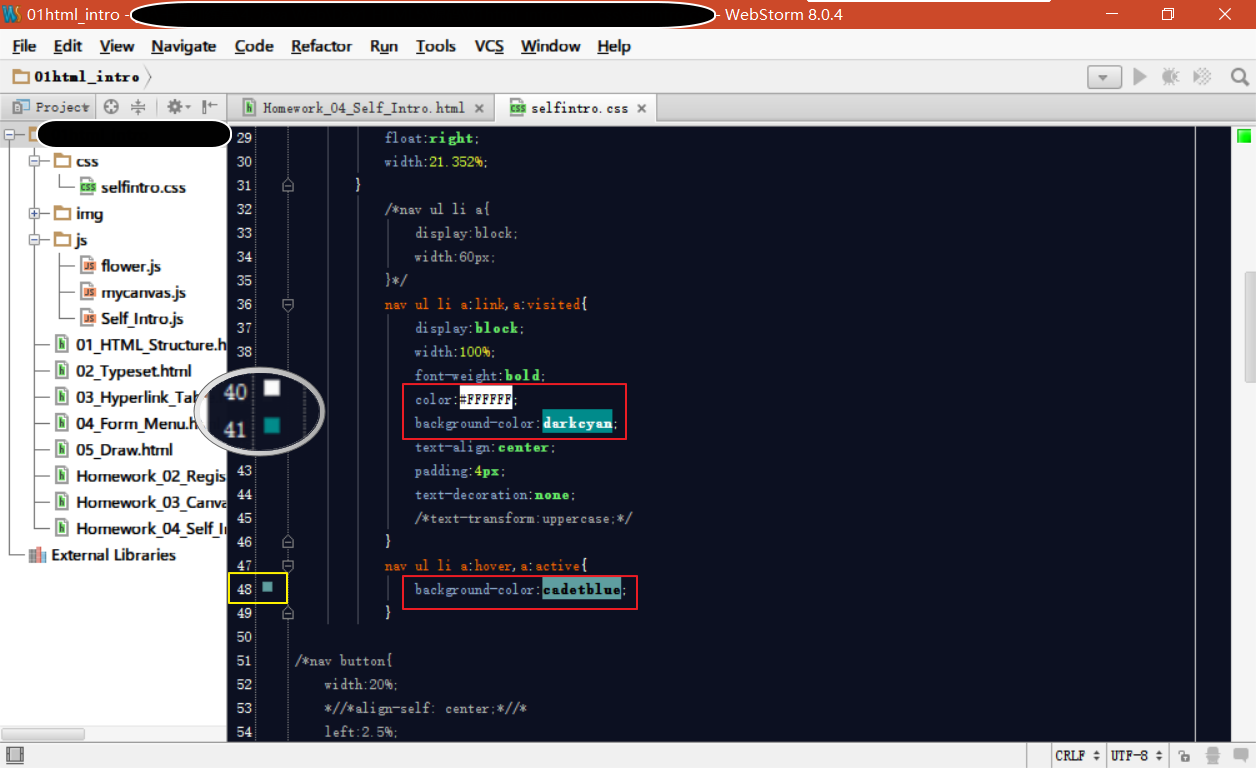
The enlarged part and the part circled by the yellow rectangle are the effects of Show CSS color preview icon in gutter: use a small colored square next to the line number to identify the selection s color.
The part circled by the red rectangle is the effect of Show CSS color preview as background: the background color of the color value is the selected color.
For more related articles on how to set color prompts in WebStorm, please pay attention to the PHP Chinese website!