Home > Article > Web Front-end > How to implement image loading from blurry to clear display using Javascript
1. Background introduction
In the online photo album application, users have the simplest need to view photos. When the network is slow, the waiting time for viewing photos is relatively long, and the user experience will be very poor.
2. Current situation
There are currently two main ways to load photos:
(1) The most original way is to directly load and display photos using the img tag on the html page. This method will cause a blank waiting process when the network speed is slow or the photos to be displayed are relatively large, and the user cannot start to see the general situation of the photos, and the user experience is not good
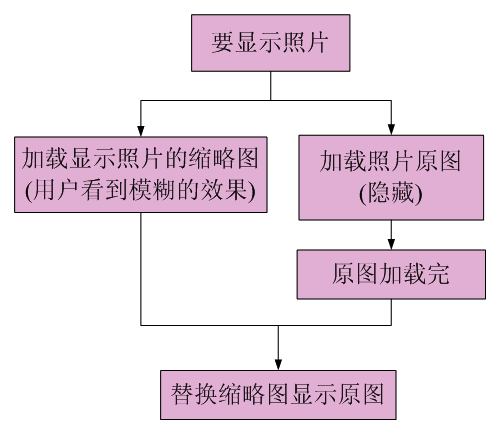
(2) In the html page First use the img tag to load the thumbnail of the displayed photo, and use javascript to hide the original image of the photo. After the full image of the photo is loaded, the original image is displayed on the page. The following is the flow chart:

3. Our solution
QQ Photo Album has recently done some optimization methods to solve the shortcomings and satisfaction of the two methods. It meets the user's needs for viewing photos: to see the general situation of the photo as soon as possible and to see the clear original image as quickly as possible. This method uses the thumbnail and the original image to be loaded and displayed at the same time. The thumbnail is loaded first and displayed enlarged, and the large image is superimposed on the thumbnail and loaded at the same time. If the thumbnail is very small, the user can usually see the blurred effect of the photo quickly. During the loading process of the large image, the thumbnail is gradually covered from top to bottom, so that the user can see the large image during the loading process.
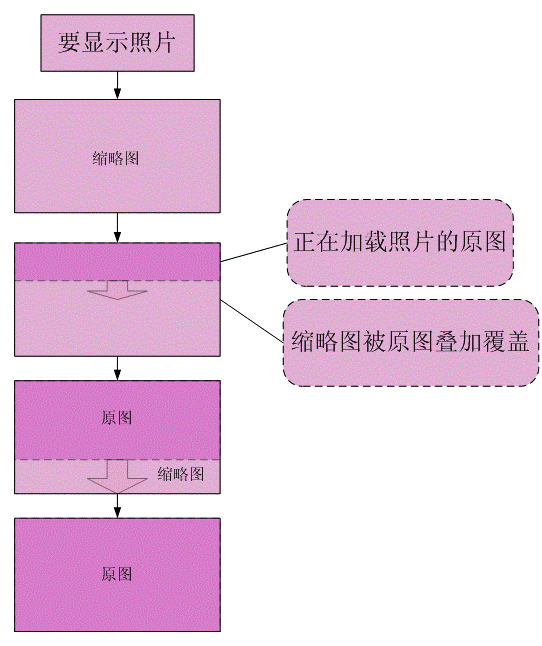
(1) Example image

As shown above, the processing steps of this method are:
1). Obtain the photo thumbnail and original URL of the picture, get the length and width of the photo;
2). Load and display the photo thumbnail, stretch the thumbnail according to the length and width of the photo, and then the user will see a blurred effect;
3). Load and display the original image of the photo, superimpose the original image on the thumbnail and display it. The original image will be displayed as much as it is loaded. If it is not loaded, the thumbnail will still be displayed. The thumbnail will be gradually overwritten. The original image is in the loading process. What the user sees is the gradient effect of the photo from blur to clear.
4). After the original image is loaded, the original image has completely covered the thumbnails. At this time, the user sees the real original image. At this time, you can hide the thumbnail to prevent the thumbnail from interfering with the display of pictures with transparent effects such as PNG or GIF.
(2) Sample code
<!--设置照片的大小-->
<div style="width:400px;height:300px;">
<!--小图拉大显示-->
<img src="small_url" style="max-width:90%"/ alt="How to implement image loading from blurry to clear display using Javascript" >
<!--原图叠加在小图上面-->
<img src="big_url" style="max-width:90%"/ alt="How to implement image loading from blurry to clear display using Javascript" >
</div>
For more Javascript methods to implement image loading from blurry to clear display, please pay attention to the PHP Chinese website!