
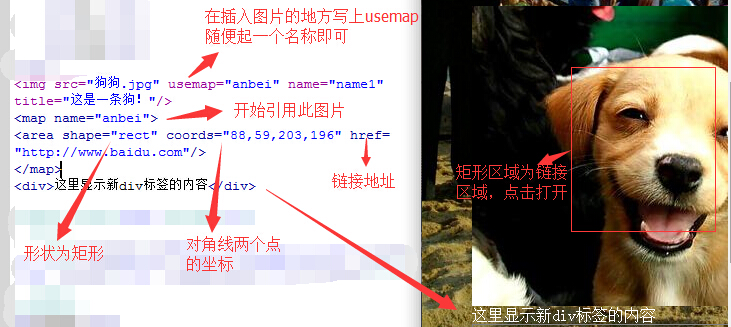
图片热点:
规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果。

网页划区:
在一个网页里,规划出一个区域用来展示另一个网页的内容。

网页的拼接:
在一个网络页面内,规划出多个页面窗口,以表格拼接的形式展示出来。

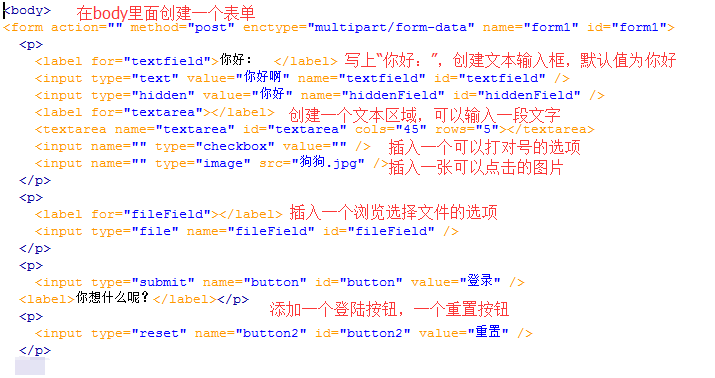
表单:
1.文本输入
文本框
密码框
文本域
隐藏域
2.按钮
提交按钮点击后转到form内的提交服务器的地址
重置按钮
普通按钮
图片按钮图片地址" />
disabled使按钮失效
enable使按钮可用
3.选择输入
单选按钮组
name的值用来分组,value的值看不见,提交给程序用的,checked设置默认选项。
复选框组
文件上传
lable标签为input元素定义标注。
lable元素不会向用户呈现任何特殊效果,不过,他为鼠标用户改进了可用性。如果您在lable元素内点击文本,就会触发此控件。
就是说,当用户选择该标签时,浏览器会 将焦点转到和标签相关的表单控件上。
lable标签的for属性应当与相关元素的id属性相同。
4.下拉列表框
--size为1时,为菜单;>1时,为列表。multiple为多选。
--selected,设为默认
5.标签
字段集 (一堆label)
表单当中语句的使用示例:


以上语句呈现出的效果为:

快速制作网页的方法:
利用Photoshop中的切片工具来规划出要设置链接的位置,设置好后存储为web可使用的html格式。
用DREAMWEAVER打开,打开设计页面,选择切片弄好的位置,在属性中输入超链接的网址即可。

已抢65899个
抢
已抢32921个
抢
已抢18270个
抢
已抢9061个
抢
已抢11780个
抢
已抢24787个
抢