
最近在项目中有好几次遇到这个问题,感觉是浮动引起的,虽然用
解决了,但自己不是特别明白,又在网上查了相关内容,是因为给li设置了浮动之后它就脱离当前正常的文档流,所以没办法撑开外层ul的高度。以下面代码为例,其实有好几种解决方法,我用的这种并不是最简单的。
以上代码显示结果如图,ul的边框变成了一条线,没有被撑开, ;
;
可是我期望的效果是这样的: 。
。
如果ul里边的内容是固定的,给ul加上高度就可以解决问题,但是遇到的项目中li是动态生成的,个数不能确定,所以高度只能设置成auto,这时候其实只要给外层ul也加上浮动属性就可以解决问题,但有时候布局会受到影响,只能根据情况而定;另外给ul加上overflow:auto/hidden也可以解决问题,如果要兼容ie6,后面加上"zoom:1"或者"width:100%"即可。
最后再总结一下,总共有4种方法:
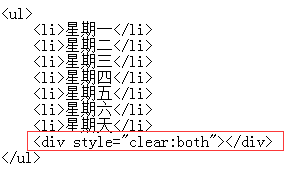
第1种方法:在html代码里边给最后一个li后面加空元素清除浮动,div可以换成p或者其他。具体如下图:

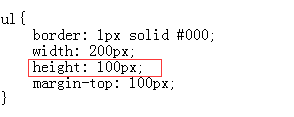
第2种方法:给ul设置固定的高度。具体如下图:

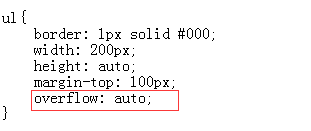
第3种方法:给ul设置overflow属性,也可以是overflow:hidden。具体如下图:

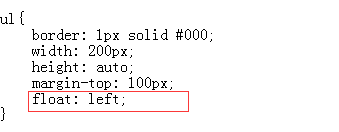
第4种方法:给ul加浮动属性,可以换成float:right,但是很有可能布局就会收到影响。具体如下图:

每个人用的方法应该都不一样,我觉得第三种方法最简单,以后就用这种。哈哈,这会下班回家~~

已抢17522个
抢
已抢50350个
抢
已抢121445个
抢
已抢184764个
抢
已抢66491个
抢
已抢351136个
抢