第一部分 HTML
--开始标签
网页上的控制信息
页面显示的内容
--结束标签
注释
body的属性:
bgcolor 页面背景色
text 文字颜色(规定所有文本颜色)
topmargin 上页边距
leftmargin 左页边距
rightmargin 右页边距
bottomargin 下页边距
background 背景壁纸
注:背景色和背景壁纸两者选一
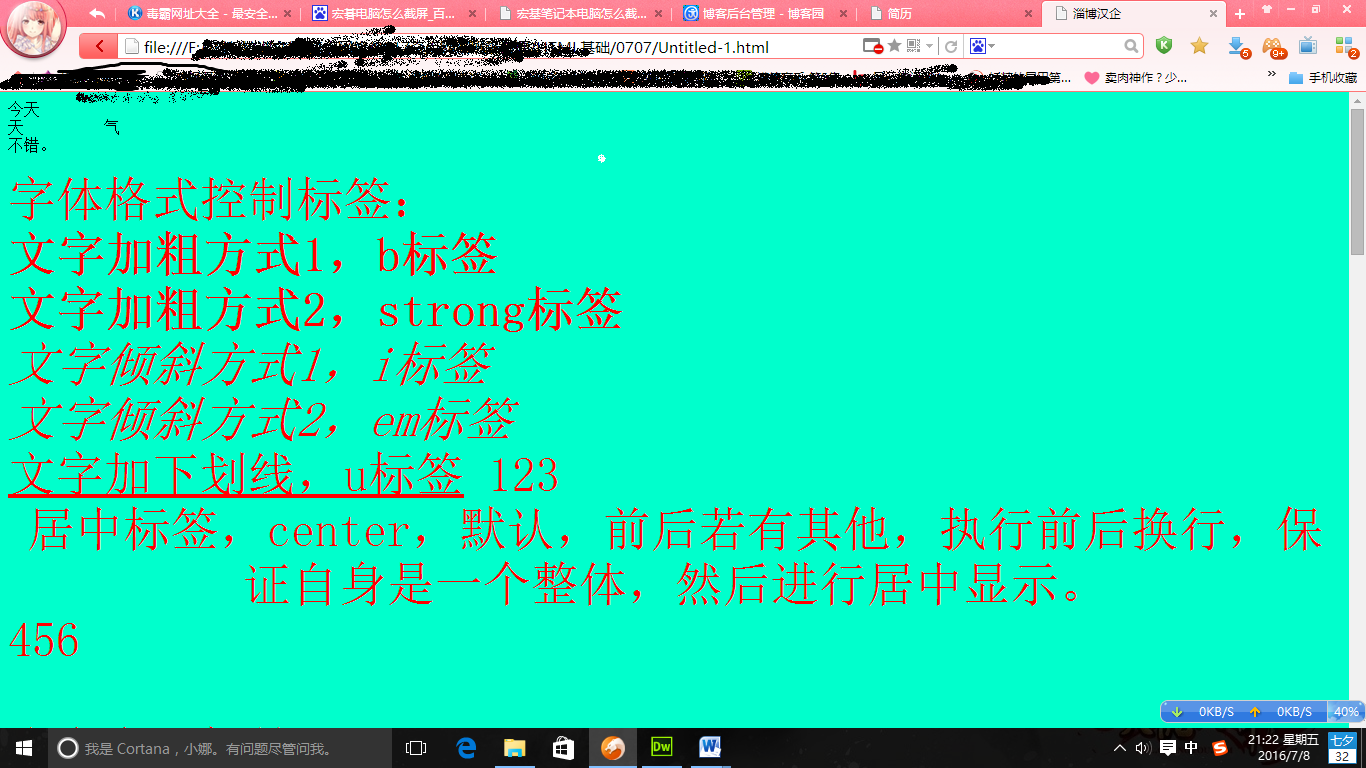
控制字体;color="##FF0000";face,字体;size,字体大小。
字体加粗
倾斜
下划线
字体加粗(强调,语气加强用)
字体倾斜(强调,语气加强用)
注:
或
相当于回车(快捷键:shift + enter)
 ; 表示空格 也可以在设计页面中按ctrl+shift+space
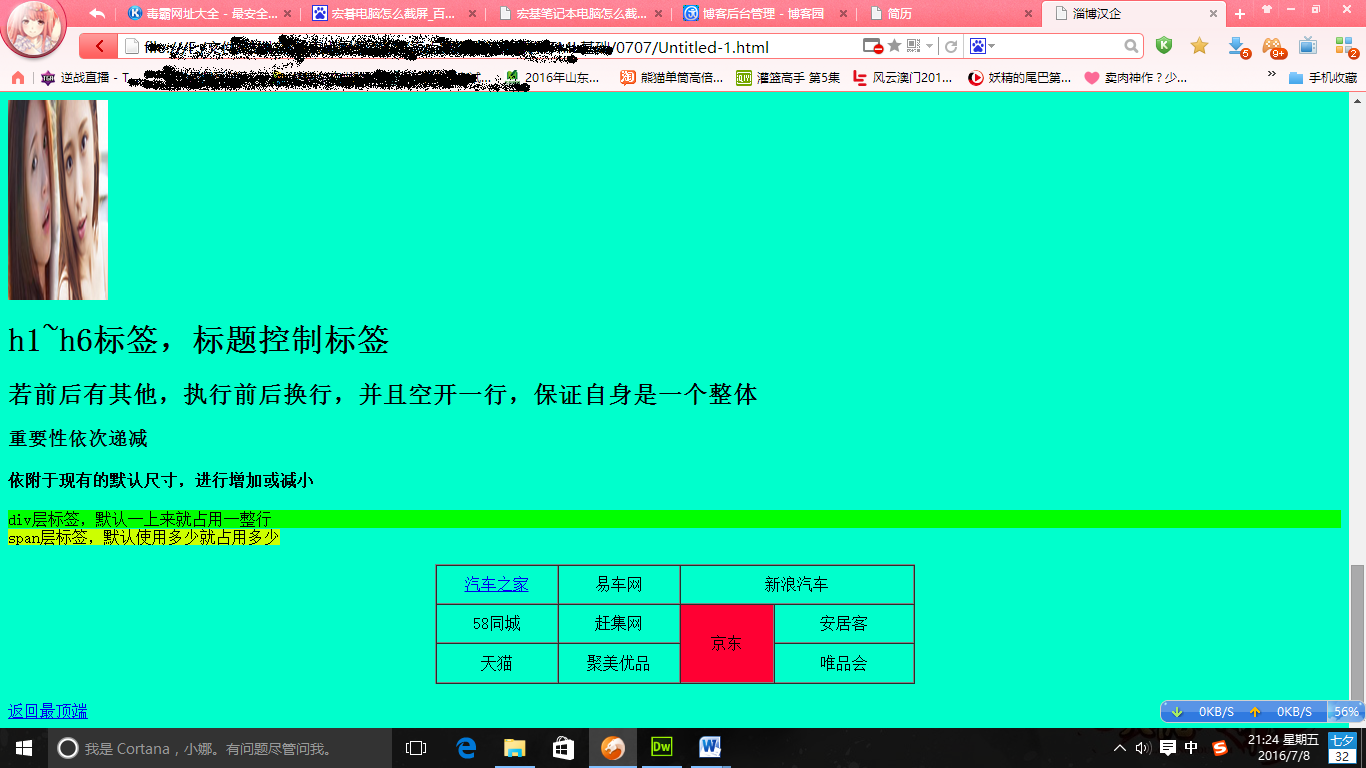
注:……重要性依次递减,依附于现有的默认尺寸进行递增或递减。并且前后若有其他,执行前后换行,并空开一行,保证自身是一个整体
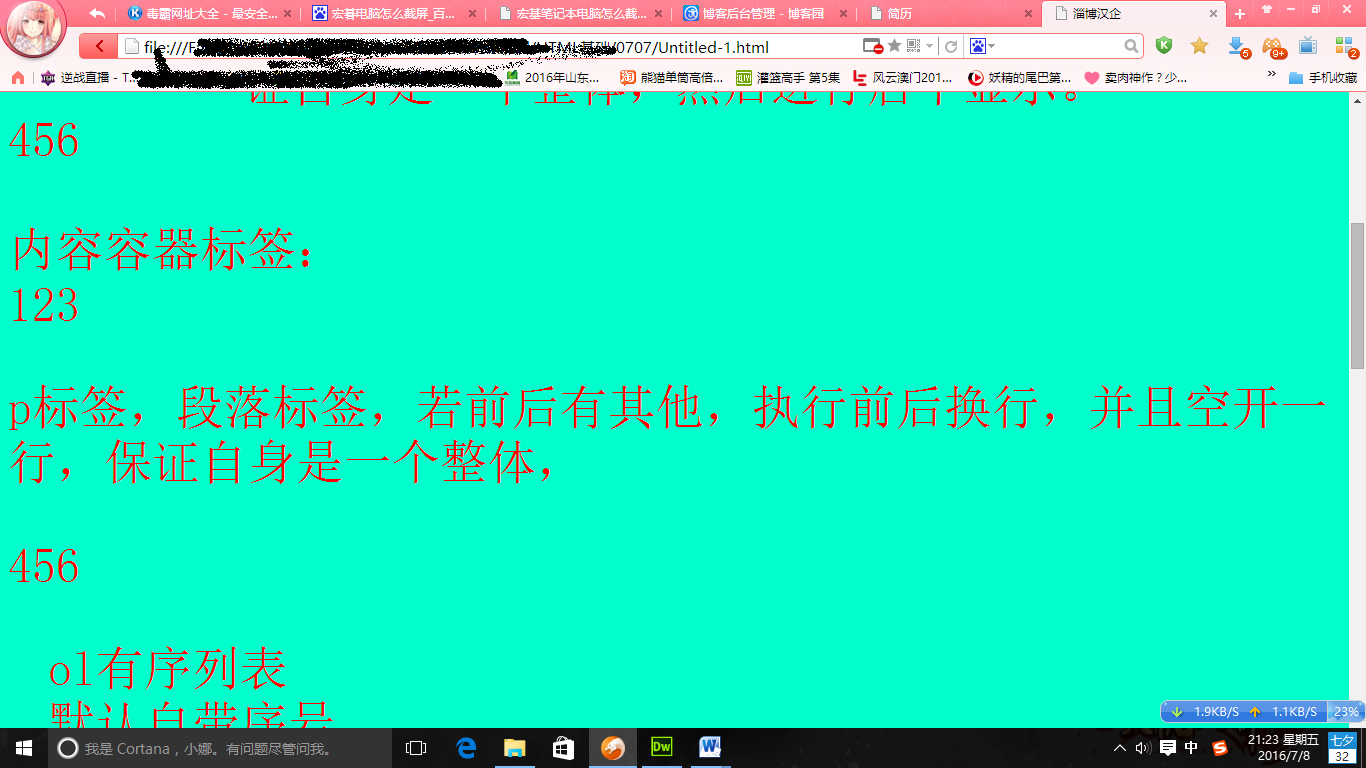
段落标签(段落之间空行)注:前后若有其他,执行前后换行,并空开一行,保证自身是一个整体
层标签(默认占一行)
层标签(默认用多大空间占多大空间)
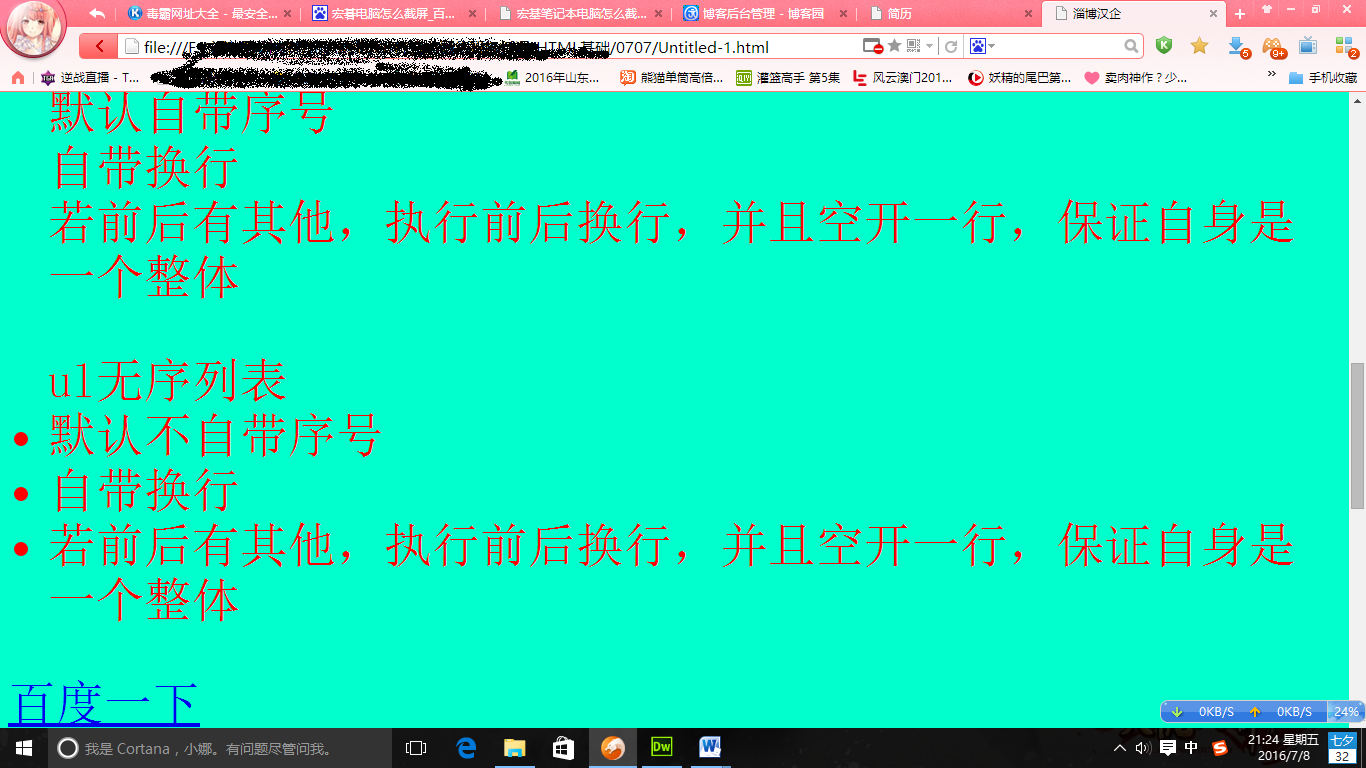
注:默认自带序号,自带换行,前后若有其他,执行前后换行,并空开一行,保证自身是一个整体
上面“ol”改为“ul”则为无序列表,其不具备自带换行功能。
超链接标签
超链接的文字 --href(hyperlink reference);_blank是在新窗口打开。
图片标签
--高跟宽设置一个即可,显示图片会按比例缩放。alt在图片无法加载时,显示文字,还可帮助搜索引擎搜索。
必须单独出现。
表格
width:宽度。可以用像素或百分比表示。常用960像素。
border:边框。常用值0。
cellpadding:内容跟单元格边框的边距。常用值0。
cellspacing:单元格之间的间距。常用值0。
align:对齐方式。
bgcolor:背景色。
background:背景图片。
行
align:一行的内容的水平对齐方式
valign:一行的内容的垂直对齐方式
height:行高
bgcolor:背景色
background:背景图片
align:单元格的内容的对齐方式
valign:单元格的内容的垂直对齐方式
width:单元格宽度
height:单元格高度
bgcolor:背景色
background:背景图片
内容必须放在单元格里,单元格必须放在行里,行必须放在表格里。设置单元格行高、列高时,会同时影响对应的行或列
单元格合并:(建议尽量用表格嵌套)
colspan="n"——合并同一行单元格(后面写代码要减去相对应的列)
rowspan="n"——合并同一列单元格(从第二行开始减去对应的列)
基于以上的基础知识,下面给出程序代码和运行结果
程序代码:


1 DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 html xmlns="http://www.w3.org/1999/xhtml"> 3 head> 4 meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 title>淄博汉企title> 6 head> 7 8 body bgcolor="#00FFCC"> 9 a name="top">a> 10 今天br> 11 天 气br />不错。br /> 12 br /> 13 font size="45" color="red"> 14 字体格式控制标签:br /> 15 b>文字加粗方式1,b标签b>br /> 16 strong>文字加粗方式2,strong标签strong>br /> 17 i>文字倾斜方式1,i标签i>br /> 18 em>文字倾斜方式2,em标签em>br /> 19 u>文字加下划线,u标签u> 20 123center>居中标签,center,默认,前后若有其他,执行前后换行,保证自身是一个整体,然后进行居中显示。center>456br /> 21 br /> 22 内容容器标签:br /> 23 123p>p标签,段落标签,若前后有其他,执行前后换行,并且空开一行,保证自身是一个整体,p>456 24 ol>ol有序列表 25 li>默认自带序号li> 26 li>自带换行li> 27 li>若前后有其他,执行前后换行,并且空开一行,保证自身是一个整体li> 28 ol> 29 ul>ul无序列表 30 li>默认不自带序号li> 31 li>自带换行li> 32 li>若前后有其他,执行前后换行,并且空开一行,保证自身是一个整体li> 33 ul> 34 a href="http://www.baidu.com" target="_top">百度一下a>br /> 35 img src="123.jpg" title="这是两个美女" alt="zheshilianggemeinv" />br />br /> 36 37 a href="http://www.qq.com">img src="123.jpg" width="104" />a>br />br /> 38 39 img src="123.jpg" width="100" height="200" /> 40 41 42 font> 43 h1>h1~h6标签,标题控制标签h1> 44 h2>若前后有其他,执行前后换行,并且空开一行,保证自身是一个整体h2> 45 h3>重要性依次递减h3> 46 h4>依附于现有的默认尺寸,进行增加或减小h4> 47 div style="background-color:#0F0">div层标签,默认一上来就占用一整行div> 48 span style="background-color:#CF0">span层标签,默认使用多少就占用多少span>br /> 49 br /> 50 table align="center" width="480" height="120" border="1" cellpadding="0" cellspacing="0"> 51 tr align="center"> 52 td width="120">a href="http://autohome.com">汽车之家a>td> 53 td width="120">易车网td> 54 td colspan="2">新浪汽车td> 55 tr> 56 tr align="center"> 57 td>58同城td> 58 td>赶集网td> 59 td rowspan="2" bgcolor="#FF0033">京东td> 60 td>安居客td> 61 tr> 62 tr align="center"> 63 td>天猫td> 64 td>聚美优品td> 65 td>唯品会td> 66 tr> 67 table> 68 br /> 69 a href="#top">返回最顶端a> 70 body> 71 html>
运行结果: