Home > Article > Web Front-end > jQuery+PHP+MySQL实现无限级联下拉框效果_jquery
本文简单实现jQuery无限级联效果,分享给大家供大家参考,具体内容如下
效果图:

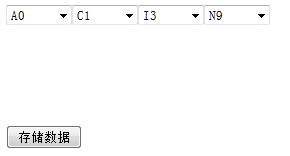
图1 仅下拉框

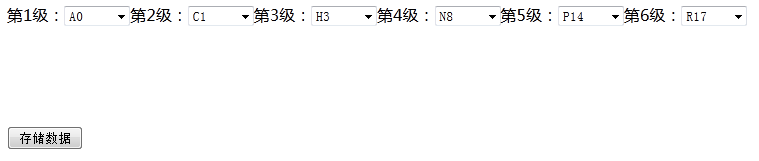
图2 层级提示+下拉框

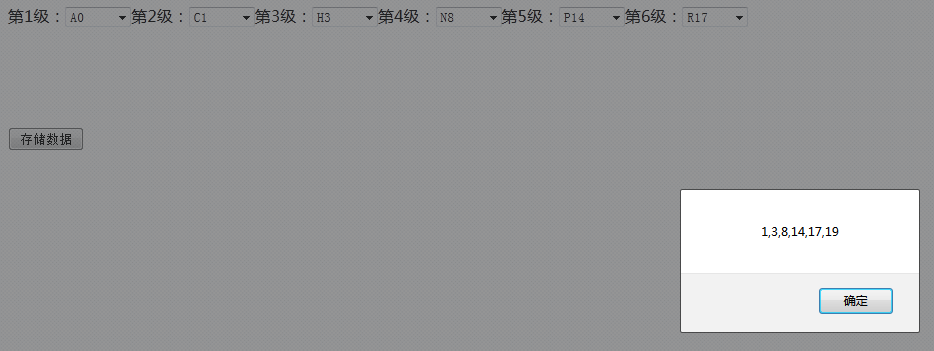
图3 存储数据点击响应
主要包含3个文件:index.html(主页),wuxianjilian.php(数据处理),wuxianjilian.sql(MySQL数据文件)
1. index.html
2. wuxianjilian.php
<?php
header("Content-type: text/html; charset=utf-8");
//数据库连接操作
$conn = mysql_connect("localhost","Zjmainstay","") or die("Can not connect to database.Fatal error handle by ". __FILE__);
mysql_select_db("test",$conn); //数据库名为 test
mysql_query("SET NAMES utf8",$conn);
//获取父级id
$pid = (int)$_POST['pid'];
//查询子级
$sql = "SELECT id,text FROM `wuxianjilian` WHERE pid={$pid}";
$result = mysql_query($sql,$conn);
//组装子级下拉菜单
$html = '';
while($row = mysql_fetch_assoc($result)){
$html .= '';
}
if(!empty($html)) $html = '';
//输出下拉菜单
echo json_encode($html);
//End_php
3. wuxianjilian.sql
wuxianjilian.sql
/*
Navicat MySQL Data Transfer
Source Server : localhost
Source Server Version : 50516
Source Host : localhost:3306
Source Database : test
Target Server Type : MYSQL
Target Server Version : 50516
File Encoding : 65001
Date: 2012-10-24 20:59:09
*/
SET FOREIGN_KEY_CHECKS=0;
-- ----------------------------
-- Table structure for `wuxianjilian`
-- ----------------------------
DROP TABLE IF EXISTS `wuxianjilian`;
CREATE TABLE `wuxianjilian` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`pid` int(11) DEFAULT NULL,
`text` varchar(32) DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=22 DEFAULT CHARSET=utf8;
-- ----------------------------
-- Records of wuxianjilian
-- ----------------------------
INSERT INTO `wuxianjilian` VALUES ('1', '0', 'A0');
INSERT INTO `wuxianjilian` VALUES ('2', '0', 'B0');
INSERT INTO `wuxianjilian` VALUES ('3', '1', 'C1');
INSERT INTO `wuxianjilian` VALUES ('4', '1', 'D1');
INSERT INTO `wuxianjilian` VALUES ('5', '1', 'E1');
INSERT INTO `wuxianjilian` VALUES ('6', '2', 'F2');
INSERT INTO `wuxianjilian` VALUES ('7', '2', 'G2');
INSERT INTO `wuxianjilian` VALUES ('8', '3', 'H3');
INSERT INTO `wuxianjilian` VALUES ('9', '3', 'I3');
INSERT INTO `wuxianjilian` VALUES ('10', '3', 'J3');
INSERT INTO `wuxianjilian` VALUES ('11', '3', 'K3');
INSERT INTO `wuxianjilian` VALUES ('12', '4', 'L4');
INSERT INTO `wuxianjilian` VALUES ('13', '4', 'M4');
INSERT INTO `wuxianjilian` VALUES ('14', '8', 'N8');
INSERT INTO `wuxianjilian` VALUES ('15', '9', 'N9');
INSERT INTO `wuxianjilian` VALUES ('16', '14', 'O14');
INSERT INTO `wuxianjilian` VALUES ('17', '14', 'P14');
INSERT INTO `wuxianjilian` VALUES ('18', '14', 'Q14');
INSERT INTO `wuxianjilian` VALUES ('19', '17', 'R17');
INSERT INTO `wuxianjilian` VALUES ('20', '17', 'S18');
INSERT INTO `wuxianjilian` VALUES ('21', '20', 'T20');
希望本文所述对大家学习jquery程序设计有所帮助。