Home > Article > Web Front-end > How to set the p tag line spacing in html
htmlThe way to set the line spacing of the p tag is to add the line-height attribute to the paragraph text and set a reasonable line spacing value, such as [p.small {line-height:70%;}] , indicating setting the line spacing to 70% of the current font.

The operating environment of this article: windows10 system, html 5, thinkpad t480 computer.
It is actually very simple for us to set the line spacing of the p tag, because there is a ready-made attribute line-height in CSS, which makes setting the line spacing so simple. Maybe many students are not clear about this attribute. Let us take a look at this attribute together.
The line-height property is used to set the line height in percentage.
The commonly used attribute values of this attribute are as follows:
normal Default. Set reasonable line spacing.
#number Set a number, which will be multiplied by the current font size to set the line spacing.
#length Set a fixed line spacing.
% % line spacing based on the current font size.
#inherit Specifies that the value of the line-height attribute should be inherited from the parent element.
Let’s take a look at the code example:
php中文网(m.sbmmt.com) 这是一个标准行高的段落。
这是一个标准行高的段落。
大多数浏览器的默认行高约为110%至120%。
这是一个更小行高的段落。
这是一个更小行高的段落。
这是一个更小行高的段落。
这是一个更小行高的段落。
这是一个更大行高的段落。
这是一个更大行高的段落。
这是一个更大行高的段落。
这是一个更大行高的段落。
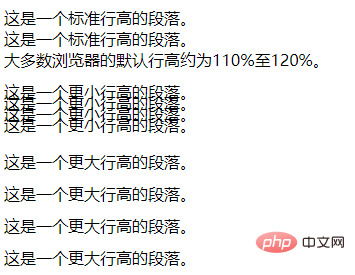
The running effect is as shown below:

Related recommendations: html tutorial
The above is the detailed content of How to set the p tag line spacing in html. For more information, please follow other related articles on the PHP Chinese website!