Home > Article > Web Front-end > How to use rowspan attribute
The rowspan attribute in HTML specifies the number of rows a cell should span. That is, if a row spans two rows, it means it will take up the space of two rows in the table. It allows a single table cell to span the height of multiple cells or rows. The rowspan attribute has the same function as the spreadsheet's "merged cells" in Excel.

rowspan attributeCan be used with the The rowspan attribute When used with the When the rowspan attribute is used with the Let’s look at a specific example Used with the The code is as follows The effect is as follows ##When used with the and
elements in HTML tables.
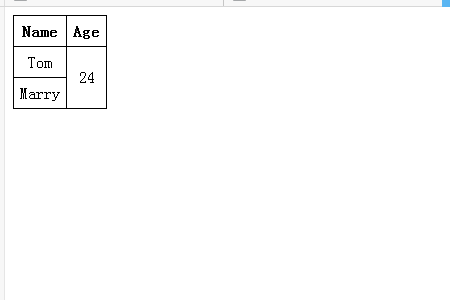
tag, the rowspan attribute determines the standard number of cells it should span.
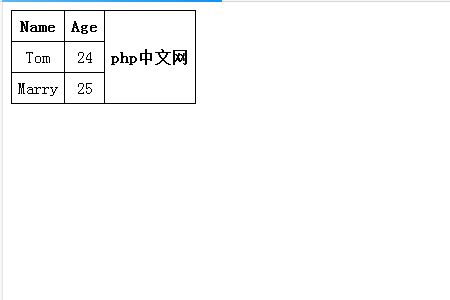
tag, the rowspan attribute determines the number of header cells it should span. tag
Name
Age
Tom
24
Marry

tagThe code is as follows
The effect is as follows
Name
Age
php中文网
Tom
24
Marry
25

The above is the detailed content of How to use rowspan attribute. For more information, please follow other related articles on the PHP Chinese website!