Home > Article > Web Front-end > What does class mean in html? Introduction to the usage of html's class attribute (with examples)
This article mainly introduces the meaning of class in html and the analysis of usage examples of class in html. There is also an explanation of the role of html class at the back left. Next, let us read this article together
First of all, let’s introduce the meaning of class in html:
The class attribute specifies the class name of the element (classname ).
The class attribute is most often used to point to the class in the style sheet. However, you can also use it to change HTML elements with specified classes through JavaScript.
The class= in html is a selector, which can be understood as an identifier, used to identify specific tags.
For example:
In addition, the general flash file is invisible, it is just called. When you want to watch the flash file alone or download it directly, you can copy the name of the flash file to the browser according to the path and watch it directly.
Note: The class attribute cannot be used in the following HTML elements: base, head, html, meta, param, script, style and title.
Tip: You can assign multiple classes to HTML elements, for example:
Tip: The class name cannot start with a number! Only Internet Explorer supports this approach.
Attribute value of the class attribute in html:
classname: Specifies the name of the class of the element. To specify multiple classes for an element, separate the class names with spaces.
Now let’s take a look at the usage of the class attribute in HTML:
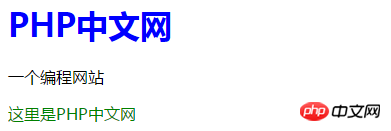
Here is an example of the class attribute in HTML: Using the class attribute in HTML documents :
PHP中文网
一个编程网站
这里是PHP中文网
The effect is as shown below:

We can see that the text in this picture has changed, but the text of a p tag has no effect, because The effect has not been set yet.
class is just a selector like id. After defining the style, it is called by the html tag to realize the page layout, layout and style.
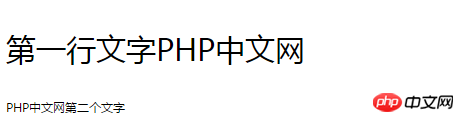
Here is another example about HTML class:
The effect is very obvious, as shown below:

One font is 30 pixels, and the other is only 10 pixels. Isn’t it obvious? This is just the layout of the definition style of the class selector.
Explanation of the role of class in html:
class is generally used to unify style settings, for example, all li in an ul, its font, and background Color, etc., you can make the class names of all li's the same, because in HTML, both class names can be repeated. As mentioned above, after you unify the styles, for example, several li's have different styles. , at this time, you give several different styles of li an ID, and then control its attributes through the ID
Okay, the above is the explanation of HTML class in this article, and the usage examples of HTML class. Function explanation, if you have any questions, you can ask below.
【Editor’s Recommendation】
How to write html space code? Summary of the expression of html space code
The above is the detailed content of What does class mean in html? Introduction to the usage of html's class attribute (with examples). For more information, please follow other related articles on the PHP Chinese website!