Home >Web Front-end >HTML Tutorial >Basic elements of html, allowing you to learn HTML from scratch
First of all, what is HTML
Secondly, the structure of HTML:
<html><!--开始-->
<head>
<!--头部信息,如<title>定义标题-->
</head>
<body>
<!--主体信息,包含网页显示的内容-->
</body>
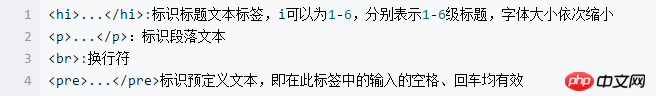
</html><!--结束-->Basically any HTML is composed of these three tags; 1. Document Several infrastructure tags:

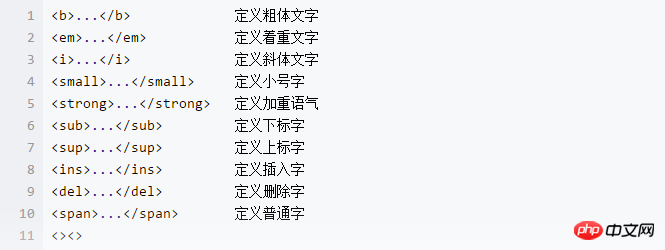
 ## 2. Text format tag:
## 2. Text format tag:
 3. Text effect tags:
3. Text effect tags:
 There are also some other basic ones, such as:
There are also some other basic ones, such as:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网测试</title> </head> <body> <b>网页的粗体</b> <em>网页的强调</em> <i>网页的斜体</i> <small>网页的小号字体</small> <strong>网页的强调文本,比em强调的更深一点</strong> <sub>网页的下标文本</sub> <sup>网页的上标文本</sup> <ins>网页中已经被插入文档中的文本</ins> <del>定义文档中已被删除的文本</del> <span>用来组合文档中的行内元素</span> </body> </html>
Test results, As shown in the picture:
 4. Hyperlink label:
4. Hyperlink label:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网测试</title> </head> <body> <a href="//m.sbmmt.com">PHP中文网</a> </body> </html>
Test result:
 A simple label element, I hope everyone can be familiar with it.
A simple label element, I hope everyone can be familiar with it.
[Related recommendations]
Introduction and details of html5 tableIntroduction and details of html5 listThe above is the detailed content of Basic elements of html, allowing you to learn HTML from scratch. For more information, please follow other related articles on the PHP Chinese website!