Home > Article > Web Front-end > Summary html title, paragraph, line break, horizontal line, special characters
本文是关于html比较基础的知识,我们就和大家分享html标题,段落,换行,水平线,特殊字符相关知识。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。希望能帮助到大家。
标题
XML/HTML Code复制内容到剪贴板
对齐方式有left,center,right三种,缺省表示left
段落
段落标记的结束标记'
'可以省略,一个新的段落开始标记就意味着上一个段落的结束
XML/HTML Code复制内容到剪贴板
段落文字
换行
这段话结束前就
换行
不换行
当一段很长的时候,浏览器一般会自动进行换行处理,如果不希望浏览器这么做,可以使用
水平线
使用
插入特殊符号
不换行 空格
全角 空格
半角 空格
""
&&
<<
>>
××
§§
©©
®®
&trade™
例子
XML/HTML Code复制内容到剪贴板
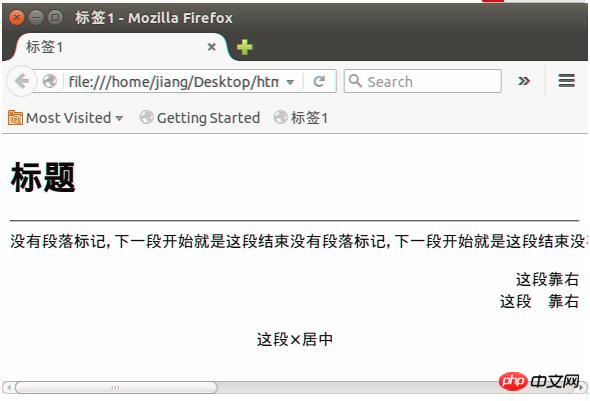
这段靠右
这段 靠右
这段×居中
输出效果:

怎么样大家学会了吗?赶紧东叔尝试一下吧。
相关推荐:
The above is the detailed content of Summary html title, paragraph, line break, horizontal line, special characters. For more information, please follow other related articles on the PHP Chinese website!