Home > Article > Web Front-end > HTML implements simple prompt box
In this article, we will share with you how to implement a simple prompt box in HTML. Since the project requires a simple prompt box, just put the mouse on it and you can prompt relevant information. It is more troublesome to quote a third party, so it is encapsulated here A very simple HTML method.
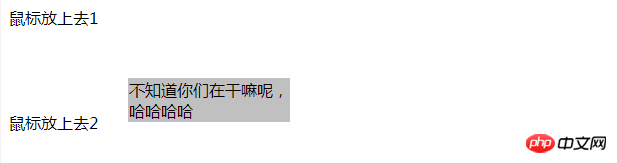
鼠标放上去1
鼠标放上去2

Related recommendations:
CSS How to Implement Tips Detailed explanation of box examples
Using css to implement fully compatible tooltip prompt boxes
Four types of prompt box codes_PHP tutorial
The above is the detailed content of HTML implements simple prompt box. For more information, please follow other related articles on the PHP Chinese website!