Home > Article > Web Front-end > Discussion on Web Dynamic Effects
With the development of CSS3 and HTML5, more and more cool and explosive animations are blooming in web design. According to the latest browser market share report, IE6’s share has dropped to 5.21%. This This is great news. The era of doing animations without caring about low-end browsers is already beckoning to us. As the saying goes, if appearance is not enough, animation is enough to make up for it. Web animation is no longer just a lubricant for web design. Its functions are more reflected in interactive logic, visual rendering and innovative practice, which can attract the attention of the world. When people pay attention, it can be subtle.
Next, we will use the classic golden circle rule to explain to you our dynamic design on the B2B aggregation page-Discussion on Web Dynamic Effects88 homepage project. It is mainly divided into three parts, the purpose, method and plan of dynamic design. .
First of all, let’s talk about the master’s words. Disney animation master Natwick’s life experience is condensed into one sentence: “Everything in animation lies in time point and spatial extent.” Motion effect design and animation are one and the same. In the same vein, we are not trying to make realistic animations, but to establish the credibility of motion for users through the setting of time points and spatial amplitudes.
During the design and development process, when the designer prepares a set of static pages and imagines N kinds of interesting interactive animations, and then delivers them to the front end for reconstruction and restoration of the pages, due to the inability to provide accurate dynamics parameters, resulting in increased communication and production costs, and the final test demo was unsatisfactory. Therefore, in the motion design of the Discussion on Web Dynamic Effects88 homepage project, we summarized a set of methods and processes suitable for designers to express motion concepts.
Purpose of motion effect design
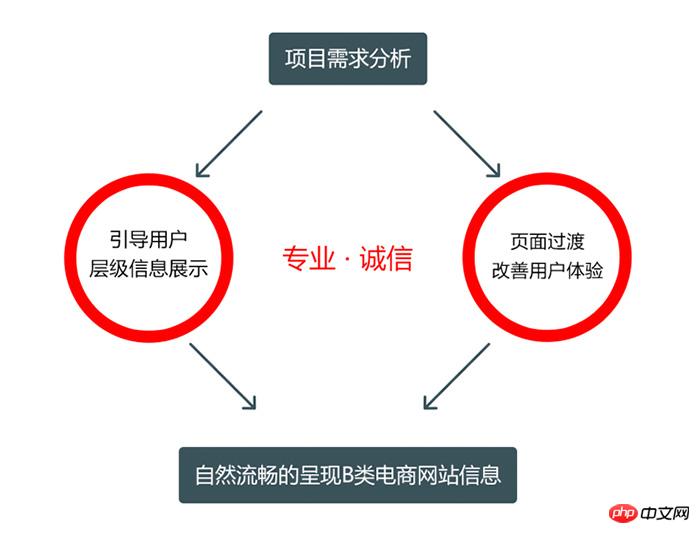
First of all, why do motion effects? In the early stage of motion effect design, we need to understand the project itself from both the business and user aspects. Conduct a demand analysis and derive the role of motion effects. The business aspect is to guide users and display hierarchical information. The user aspect is to transition through pages and improve user experience. The purpose of motion design is to present Class B e-commerce websites naturally and smoothly. information, and, exude professionalism and integrity.

Motion design method
Next, let’s talk about how to make motion effects. As the saying goes, design comes from life, and the movement process The definitions are all based on our daily life experience. In order to create a sense of familiarity for Type B users, we set an entry point for dynamic effect design - Type B business characteristic actions, and refined a dynamic effect method for each action. , including:
Stamping, status switching is difficult to control, and action connection is difficult; 
Exchange business cards, please refer to switching actions; 
Scanning the code is too technological and difficult to apply; 
Packaging, the 3D movement range is large and unnatural; 
Handshake, the effect is single, you can refer to it; 
Signature, this effect cannot be applied; 
Pipeline, a complete pipeline scene basically contains all the actions of the page motion, which can be refined and easily dispersed. At the same time, we Class B e-commerce carries all aspects of business from designers, raw material merchants, manufacturers, wholesalers, and retailers, including the underlying payment logistics, etc. It is a macro conveyor belt, so as an aggregation page for B2B business, we Use the conveyor belt as the basic action of the Discussion on Web Dynamic Effects88 homepage dynamic design. 
After determining the basic actions, we need to combine the interactive framework of the page to grade the blocks, set the rhythm, and highlight the key points. From the moment the user sees a page, if the display area is the same, the user's attention is attracted by: Dynamic > Color > Shape. Determining whether a block requires animation is mainly based on the following two points: 1. Interactively, whether it contains hidden information; 2. Visually, whether auxiliary rendering is needed. Therefore, the search with the highest click-through rate and the categories and banners with the most hidden information on the Discussion on Web Dynamic Effects88 homepage will be the focus of our design.

Now let’s analyze the dynamic design of the three key blocks just identified. For general input boxes, users need to click in the input box before they can start the input operation. In the Discussion on Web Dynamic Effects88 homepage project, we improved In the input box method, a threshold time is set. After the user hovers the mouse to the input box, if the dwell time exceeds the threshold, the input box is activated. The user can directly perform input operations, reducing user clicks and making the operation smoother.

The category area is divided into three levels of menus. We use the movement of secondary objects to express the relationship between these three levels of menus. The movement of secondary objects of ancillary nature It is generated along with the movement of the main object. The secondary movement has a certain delay compared to the movement of the main object. Therefore, we also bring logical relationships through the time difference of movement in the category area. The first-level menu leads to the second-level menu, and the second-level menu is The first-level menu pulls out the third-level menu. 
The parallax scrolling effect of the banner and the split-screen loading effect of the floor simulate the movement process of the conveyor belt. We regard the subject as the force-receiving party and the conveyor belt as the force-exerting party for analysis. The entire motion process is divided into three states, the starting state, the intermediate state, and the ending state. According to Newton's second law, the object can move in a straight line with uniform acceleration, uniform speed, and uniform deceleration respectively. 
According to the previous analysis, we can draw the speed-time curve and displacement-time curve of the object's movement. You can see that the following curve is obtained by integrating the above curve, then Here comes the problem! Why does motion effect design draw such a motion curve? 
Front-end students can use curves to define motion. Transition and animation in CSS attributes can specify easing functions, but not all functions are supported. Custom motion can be achieved by drawing Bezier curves. The effect is to fix the head and tail points of the Bezier curve, and determine the arc of the curve through the anchor points derived from these two points. Any motion curve can be disassembled into segments of Bezier curves for definition. Bezier curve drawing function: http://cubic-bezier.com/#.63,0,1,1  Determine the position of the two anchor points through the VIP attribute specially set by CSS for the motion curve, allowing smooth movement. The effect is done
Determine the position of the two anchor points through the VIP attribute specially set by CSS for the motion curve, allowing smooth movement. The effect is done
Here I will provide you with a more trouble-free method, SCSS, which is an advanced version of CSS, and Javascript can directly call the easing function library. You may be interested in the following There are doubts about complex and twisted functions, but in fact these are motion curves with feedback effects. According to our previous analysis, since the Discussion on Web Dynamic Effects88 homepage adopts a design strategy with content first and a simple visual style, our animation actions must be "steady, accurate, and ruthless" and will never be sloppy or overwhelming. Therefore, This action of comparing Q bombs is something we try our best to avoid. In fact, these curves are more suitable for application on the wireless side. Since users on the wireless side directly use their fingers to operate, when we need to express the elasticity of block elements, paper or the material metaphor of cards, we use feedback effects to express materials and gravity. is more appropriate. Easing function cheat sheet: http://easings.net/zh-cn
# Animation design plan
Eventually we will get a The complete timeline of time points, key frames, trigger conditions, motion processes and spatial amplitudes clearly shows the style and transition between page block elements at each time point. With such standardized output, Ma Ma I no longer have to worry about restoring my motion effects. Please check online for specific animation effects: http://www.Discussion on Web Dynamic Effects88.com/ In fact, the technical solution mentioned in today’s article has a shelf life. Due to the rapid iteration of technology, we don’t know how long this shelf life will last, but according to time The animation design ideas of axes and key frames will never expire. The essence of animation design established by Disney from the time of Snow White still holds true in today’s Super Marines. Every action design of Baymax is still a point in time in essence. and spatial amplitude, so as a motion effect designer, as long as you keep this in mind, a good motion effect plan will be half successful, and the other half is to combine business and user thinking.

Finally, let’s summarize the workflow of motion effect design. Find the entry point of motion effect through comprehensive analysis of project requirements and architecture, refine and emanate a key action, combine it with the front-end implementation framework, determine the process logic and movement, and practice it repeatedly. Check to get the optimal solution, don’t forget to set a surprise for the user, and you’re done! 
The above is the detailed content of Discussion on Web Dynamic Effects. For more information, please follow other related articles on the PHP Chinese website!