Home > Article > Web Front-end > Detailed explanation of the new attributes start and reversed of the ol tag in HTML5
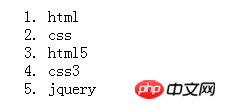
Normal ol
- html
- css
- html5
- css3
- jquery
Display the results:

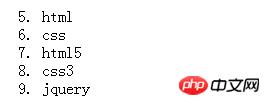
Use the start attribute
- html
- css
- html5
- css3
- jquery
Display the results:

#As you can see, start can change the starting number of the ordered list!
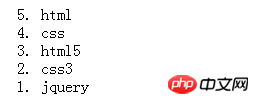
Use the reversed attribute
- html
- css
- html5
- css3
- jquery
Display the results:

As you can see, reversed makes it sort in reverse order.
The above is the detailed content of Detailed explanation of the new attributes start and reversed of the ol tag in HTML5. For more information, please follow other related articles on the PHP Chinese website!