Home > Article > Web Front-end > Detailed introduction to the nesting problem of some tags in HTML (picture)
When I was writing the HTML structure, I didn’t even think about the nesting of tags until I discovered this problem. I foolishly thought that tags could be matched with each other!
In fact, some tags cannot be nested at will. If you are not deeply affected by it, you will not discover its existence, let alone realize the kind of madness it can bring you. feel!
So which two labels are they? Please see, it’s the a tag and the p tag. At first glance, they both look like they deserve a beating, right?
(1) a tag cannot nest a tag (link nesting)
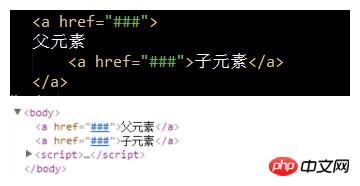
父元素子元素 ; //嵌套父子级
The browser resolves it to a sibling relationship:
父元素; 子元素;
Specially: As long as the a tag is nested in any form within the a tag, it will be parsed as a sibling relationship by the browser;

##[Directly nest a tag]

##[pIndirectly nested a tag]
(2) The p tag cannot nest block-level tags
父元素 子元素
In particular: as long as there is anything in the p tag Form nested block-level tags will be parsed as sibling-level relationships, even if the父元素
;子元素
;
display attribute is set;
 ##[Directly nesting p elements]Note: There are two cases of indirect nesting of block-level elements and setting of display attributes. I hope you can pass the code test. , after my test it cannot be nested!
##[Directly nesting p elements]Note: There are two cases of indirect nesting of block-level elements and setting of display attributes. I hope you can pass the code test. , after my test it cannot be nested!
(3) If you need to nest links, it is recommended to use the area tag
For link nesting, if you pay attention to it, many people The a tags where the two links are located are written separately, without nesting directly; or it is achieved through js
Now, you can use the area tag
Directly nest links;;In particular, the area tag is essentially used to create regional hot spots and needs to be used in conjunction with the map tag
The above is the detailed content of Detailed introduction to the nesting problem of some tags in HTML (picture). For more information, please follow other related articles on the PHP Chinese website!