Home > Article > Web Front-end > 10 common HTML tag mistakes
Maintaining a good code style is a must-learn course for every Coder. Similarly, when designing HTML, special attention should be paid to the standardization of the code. Although non-standard code will not directly cause serious consequences, it is very likely to have an impact on the user experience. It will cause a certain amount of interference and will also reduce the search engine's favorability of the website. This list contains the 10 most common HTML tag mistakes. Taking note of them can allow us to avoid making this common mistake and make our HTML tags comply with semantics and standard requirements.

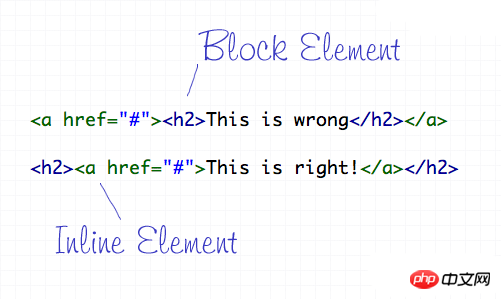
There are only two ways to express HTML elements: block level and inline. Each tag has a default expression mode of either block level or inline. Like p and p, they are block-level elements. They are used Form a document structure. Inline elements can only be within fast-level elements.

The alt attribute is a must attribute for all 10 common HTML tag mistakess displayed on web pages. It can help people know what kind of 10 common HTML tag mistakes it is. Or what the meaning of the 10 common HTML tag mistakes is when the network speed is relatively slow. Its main purpose is to explain the meaning of the 10 common HTML tag mistakes. This kind of description alt="10 common HTML tag mistakes" is very bad. If some pictures are really just for decoration, then it is recommended that you write alt="".


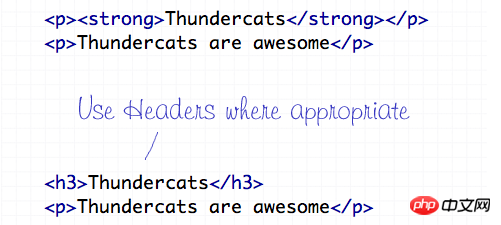
You can use css styles to define font-weight and font-style. If you must write the tag on the page, replace it with the or tag. There is no semantics at all, but for a simpler page, choose CSS to define the style

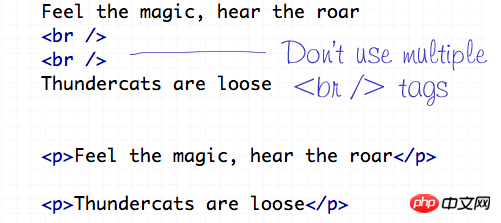
The newline mark should only be used to insert a special word that is a newline before the first line break in the text stream. It should not be used to create gaps between elements, but to split text into different paragraphs, or to adjust the amplitude of CSS styles.

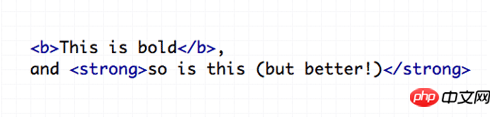
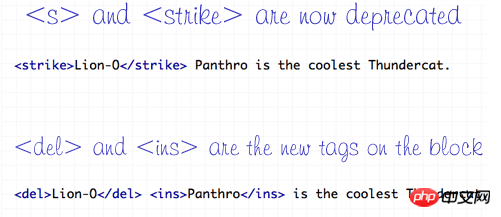
In the old days, and were allowed to be used to define website text. However, they are now defined as deprecated tags, while they can still have effect. Now with the new set of tags - and . to replace

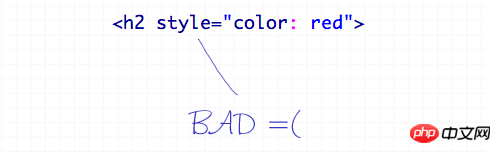
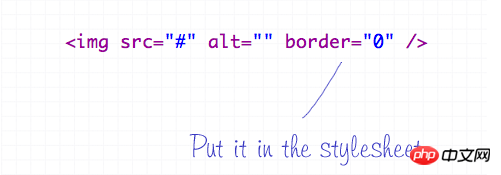
The most important purpose of css is to distinguish between documents and styles. If you write the style into the page, then there will be no role of css at all. So, remember to put your style where it should be



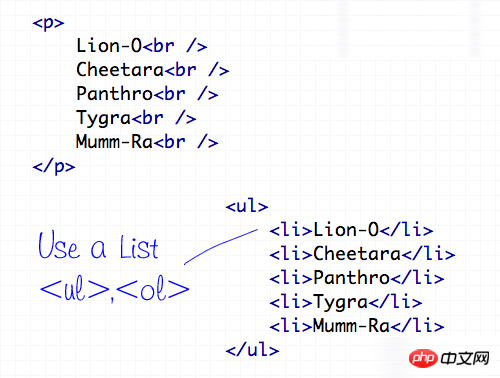
Not recommended by w3, the
Don't use this tag. If you must use this effect, I believe you will have other better effects
The above is the detailed content of 10 common HTML tag mistakes. For more information, please follow other related articles on the PHP Chinese website!