Home >Web Front-end >HTML Tutorial >HTML text formatting example
1. Text formatting: This example demonstrates how to format text in an HTML file.
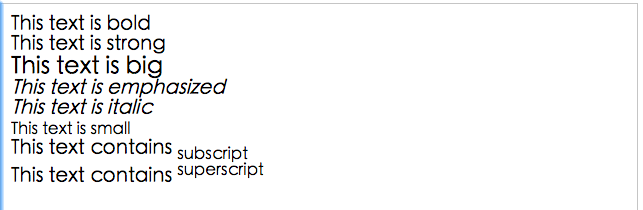
<html> <body> <b>This text <span style="color: #0000ff;">is</span> bold</b> <br /> <strong>This text <span style="color: #0000ff;">is</span> strong</strong> <br /> <big>This text <span style="color: #0000ff;">is</span> big</big> <br /> <em>This text <span style="color: #0000ff;">is</span> emphasized</em> <br /> <i>This text <span style="color: #0000ff;">is</span> italic</i> <br /> <small>This text <span style="color: #0000ff;">is</span> small</small> <br /><span style="color: #000000;"> This text contains </span><sub>subscript</sub> <br /><span style="color: #000000;"> This text contains </span><sup>superscript</sup> </body> </html>
The effect is as follows:

2. Preformatted text: This example demonstrates how to use the pre tag to control empty lines and spaces.
<html> <body> <pre class="brush:php;toolbar:false"><span style="color: #000000;"> 这是 预格式文本。 它保留了 空格 和换行。 </span>
pre 标签很适合显示计算机代码:
<span style="color: #0000ff;">for</span> i = <span style="color: #800080;">1</span> to <span style="color: #800080;">10</span><span style="color: #000000;">
print i
next i
</span>