Heim >Betrieb und Instandhaltung >Nginx >So leiten Sie die Nginx-Konfiguration an andere Websites weiter
Es gibt eine solche Anforderung: Springen Sie zu einer bestimmten Adresse im Projekt, aber diese Adresse möchte den Benutzern nicht angezeigt werden.
Also haben wir darüber nachgedacht, eine Proxy-Ebene zu erstellen und ngnix direkt zu verwenden, um über einen bestimmten Pfad im Projekt eine Proxy-Verbindung zu dieser Adresse herzustellen.
Nach der Abfrage relevanter Dokumente haben wir festgestellt, dass die Lösung wie folgt lautet:
location /myBaidu {
return 302 http://baidu.com;
}Diese Lösung springt direkt zu Baidu und ändert den Domainnamen, was dem direkten Standort.href = 'baidu entspricht .com‘, offensichtlich nicht für unsere Bedürfnisse geeignet.
Der gewünschte Effekt besteht darin, einen Proxy für Baidu zu erstellen, aber das URL-Feld des Browsers lautet immer noch /sparkMonitor. Verwenden Sie dann Proxy_Pass
Angenommen, der Domainname unserer Website lautet http://myorigin. com /
location /myBaidu {
proxy_pass http://www.baidu.com/;
}Nach dieser Konfiguration können Sie direkt über http://myorigin.com/myBaidu auf die Baidu-Seite zugreifen, wie unten gezeigt

zusammen Der Pfad wird mit /: relativer Pfad hinzugefügt. Dies entspricht einem Proxy für http://www.baidu.com/
location /myBaidu {
proxy_pass http://www.baidu.com/;
}. Wenn Sie http://myorigin.com/myBaidu/abc besuchen, entspricht dies einem Besuch http://www.baidu.com/abc
Wenn der Pfad keinen /: absoluten Pfad hinzufügt, entspricht dies dem Proxying zu http://www.baidu.com/myBaidu
location /myBaidu {
proxy_pass http://www.baidu.com;
}Wenn Sie http:/ besuchen /myorigin.com/myBaidu/abc entspricht dem Besuch von http://www.baidu.com/myBaidu/abc
Wenn Sie /xxx/
location /myBaidu {
proxy_pass http://www.baidu.com/xxx/;
}zum Pfad hinzufügen, greifen Sie auf http://myorigin zu. com/myBaidu/abc entspricht dem Zugriff auf http://www.baidu. myBaidu/abc, es entspricht dem Besuch von http://www.baidu.com/xxxabc
Andere Fragen
Die Verwendung der Proxy_Pass-Lösung zum Reverse-Proxy auf Baidu-Seiten ist kein Problem.
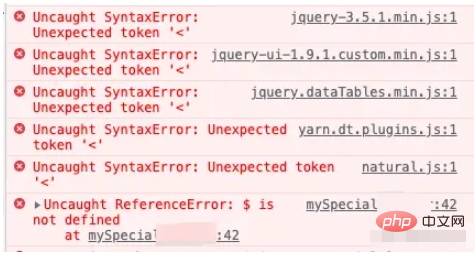
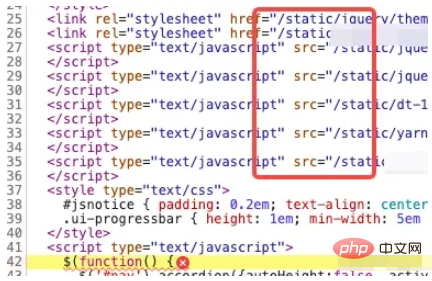
Aber die Seite, die den Agenten zu diesem Zeitpunkt öffnet, zeigt keinen Stil an, ich habe den folgenden Fehler gefunden:

 Und nicht nur die /statische Datei, sondern auch Andere Dateien werden möglicherweise nicht gefunden und der Pfad kann mit dem Routing in Konflikt geraten, was zu Problemen führen kann
Und nicht nur die /statische Datei, sondern auch Andere Dateien werden möglicherweise nicht gefunden und der Pfad kann mit dem Routing in Konflikt geraten, was zu Problemen führen kann
Daher können wir den Schluss ziehen, dass die Nginx-Konfiguration des Front-End-Projekts mit Vorsicht an andere Websites weitergeleitet werden muss Es ist eine spezifische Analyse der spezifischen Situation erforderlich
Das obige ist der detaillierte Inhalt vonSo leiten Sie die Nginx-Konfiguration an andere Websites weiter. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!