Heim > Artikel > Web-Frontend > Detaillierte Erklärung des Anmeldehintergrunds von vue Partikeln.js, um coole Partikelanimationseffekte zu erzielen!
VueWie erreicht man eine Partikelanimation? Im folgenden Artikel erfahren Sie, wie Sie eine Partikelanimation im Anmeldehintergrund von vue „particles.j“ erreichen.
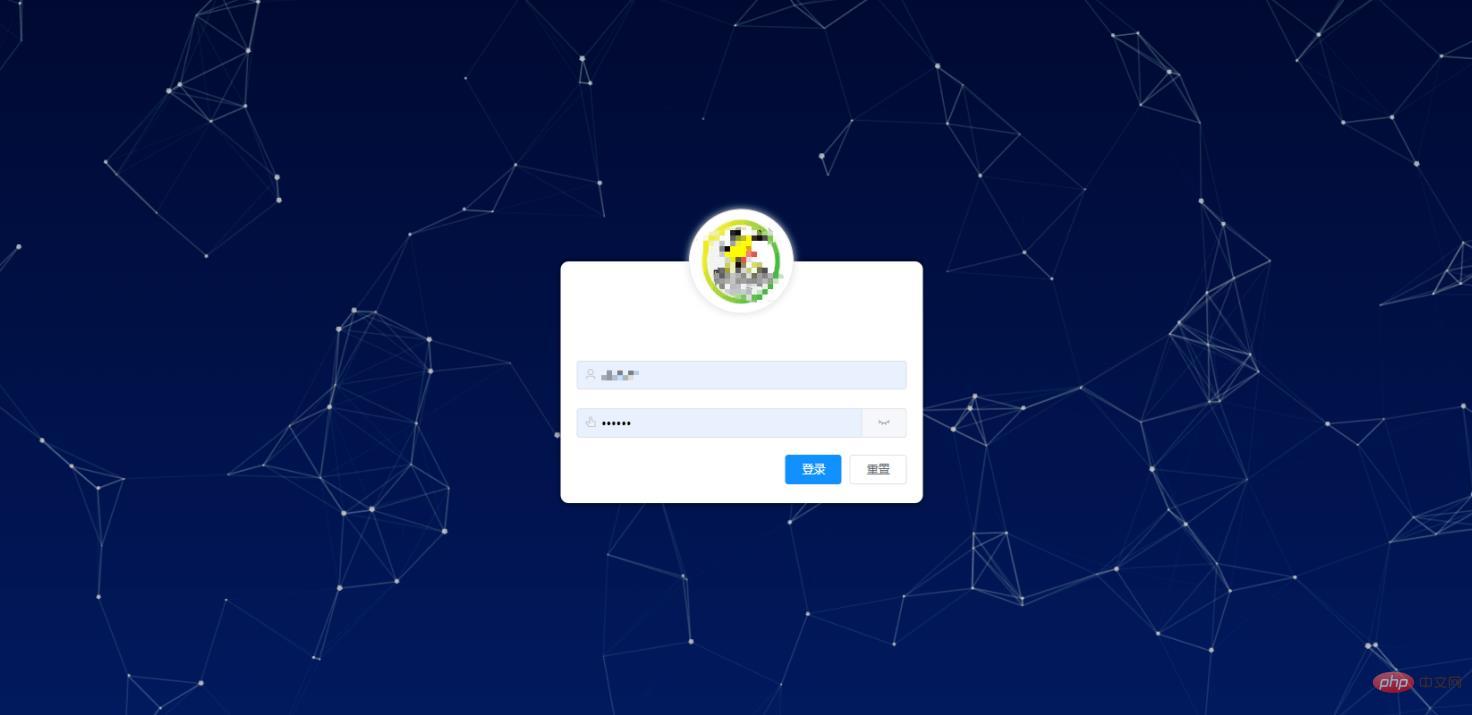
Der Partikelanimationseffekt ähnelt einem Spinnennetz, das sich sanft ausdehnt, ausdehnt und umdreht, was der Seite viel Interesse verleiht und sie zu einem Blickfang macht.
Eine kurze Zusammenfassung der Praxis und Verwendung der Partikelanimation in Vue. [Verwandte Empfehlungen: vuejs-Video-Tutorial, Web-Front-End-Entwicklung]
npm install particles.js
{
"particles": {
"number": {
"value": 80,
"density": {
"enable": true,
"value_area": 800
}
},
"color": {
"value": "#dedede"
},
"shape": {
"type": "polygon",
"stroke": {
"width": 0,
"color": "#000000"
},
"polygon": {
"nb_sides": 5
},
"image": {
"src": "img/github.svg",
"width": 100,
"height": 100
}
},
"opacity": {
"value": 0.5,
"random": false,
"anim": {
"enable": false,
"speed": 0.5,
"opacity_min": 0.1,
"sync": false
}
},
"size": {
"value": 3,
"random": true,
"anim": {
"enable": false,
"speed": 40,
"size_min": 0.1,
"sync": false
}
},
"line_linked": {
"enable": true,
"distance": 150,
"color": "#dedede",
"opacity": 0.4,
"width": 1.8
},
"move": {
"enable": true,
"speed": 4,
"direction": "none",
"random": false,
"straight": false,
"out_mode": "out",
"bounce": false,
"attract": {
"enable": false,
"rotateX": 600,
"rotateY": 1200
}
}
},
"interactivity": {
"detect_on": "canvas",
"events": {
"onhover": {
"enable": true,
"mode": "repulse"
},
"onclick": {
"enable": true,
"mode": "push"
},
"resize": true
},
"modes": {
"grab": {
"distance": 400,
"line_linked": {
"opacity": 1
}
},
"bubble": {
"distance": 400,
"size": 40,
"duration": 2,
"opacity": 8,
"speed": 3
},
"repulse": {
"distance": 80,
"duration": 0.4
},
"push": {
"particles_nb": 4
},
"remove": {
"particles_nb": 2
}
}
},
"retina_detect": false}
import particles from 'particles.js'import PcParticles from "./particles.json"
<div></div>
#particlesId{
position: relative;
width: 100%;
height: 600px;
background:linear-gradient(0deg,rgb(7, 33, 99),rgb(3, 17, 51));
background-repeat: no-repeat;
background-size: cover;
background-position: 50% 50%;}
mounted(){
particlesJS("particlesId",PcParticles)
}

(Lernvideo-Sharing: Web Front-End-Entwicklung Basic Programming Video)
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung des Anmeldehintergrunds von vue Partikeln.js, um coole Partikelanimationseffekte zu erzielen!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!