Heim >Web-Frontend >Front-End-Fragen und Antworten >Was soll ich tun, wenn Webstorm es6 nicht erkennt?
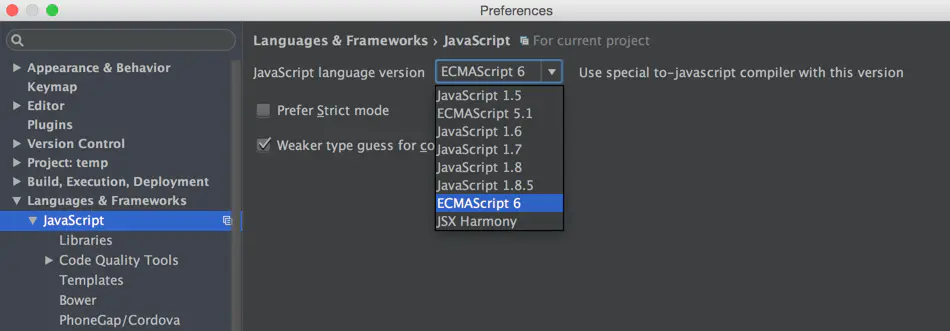
Lösung: 1. Klicken Sie in der Navigationsleiste auf „Datei“ – „Einstellungen“ – „Sprachen & Frameworks“ – „JavaScript“ und stellen Sie die Version auf „ECMAScript 6“ ein. 2. Führen Sie den Befehl „npm install -g babel“ aus, um das Babel-Tool zu installieren, öffnen Sie „File Watchers“ und klicken Sie im Popup-Fenster auf die Schaltfläche „+“, um Babel zu konfigurieren.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
ECMAScript 6 ist der Standard der nächsten Generation für die JavaScript-Sprache und wurde im Juni 2015 offiziell veröffentlicht. Mozilla wird JavaScript 2.0 auf Basis dieses Standards starten.
Das Ziel von ES6 besteht darin, die Verwendung der JavaScript-Sprache zum Schreiben großer und komplexer Anwendungen zu ermöglichen und eine Entwicklungssprache auf Unternehmensebene zu werden.
Ich wollte auch die neuen Funktionen von ES6 ausprobieren, also habe ich angefangen zu lernen.
geschrieben diesen Code im Webstorm, um die Bequemlichkeit der ES6 -Syntax zu erleben, aber viele Fehler
variöses Syntaxfehler
Solution
1. Version hier. Daher müssen wir den ES6-Transcoder verwenden. Babel ist ein weit verbreiteter ES6-Transcoder, der ES6-Code in ES5-Code zur Ausführung in Browsern oder anderen Umgebungen konvertieren kann. Dies bedeutet, dass Sie Programme in ES6 schreiben können, ohne sich Gedanken darüber machen zu müssen, ob die vorhandene Umgebung dies unterstützt.
Und Sie möchten jedes Mal, wenn Sie den Code ändern, automatisch transkodieren, daher müssen Sie auch den Datei-Watcher von Webstorm verwenden (natürlich gibt es auch andere Lösungen)


Klicken Sie auf die Schaltfläche „+“
Programm: Babel-Installationsort npm install -g babel
Auf diese Weise werden durch Ändern der Datei jederzeit Dateien generiert, die in ES5- und SourceMap-Dateien kompiliert werden Nach der Kompilierung
, 
,
】
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn Webstorm es6 nicht erkennt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!