Heim >Web-Frontend >js-Tutorial >Verstehen Sie schnell den Zeitpunkt der Setup-Ausführung von Vue3 (mit Codebeispielen)
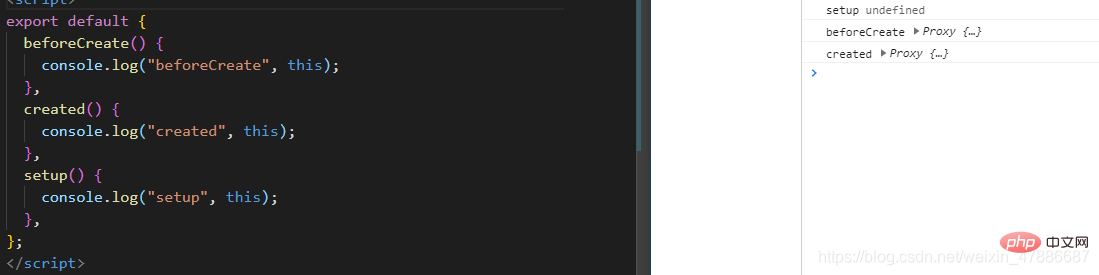
Der Zeitpunkt der Setup-Ausführung liegt vor beforeCreate
Daten und Methoden können im Setup nicht verwendet werden, da sie noch nicht initialisiert wurden
Da Daten und Methoden nicht im verwendet werden können Setup-Funktion. Um unsere falsche Verwendung zu vermeiden, ändert Vue dies in der Setup-Funktion direkt auf undefiniert.
Setup kann nur synchron sein, nicht asynchron. [Empfohlen: vue-Video-Tutorial]

setup()“ nach der anfänglichen Requisite parsing , wird aufgerufen, bevor die Komponenteninstanz erstellt wird. Für Komponentenlebenszyklus-Hooks wird die Funktion setup() vor dem Hook beforeCreate aufgerufen.
Wenn die Funktion setup() ein Objekt zurückgibt, werden die Eigenschaften des Objekts in den Rendering-Kontext der Komponentenvorlage eingefügt. Zum Beispiel:
setup() {
// 为目标对象创建一个响应式对象
const state = Vue.reactive((count: 0})
function increment() {
state.count++
}
// 返回一个对象,该对象上的属性可以在模板中使用
return {
state,
increment
}
}Eines ist ein reaktives Objekt (d. h. ein Proxy-Objekt, das für das Originalobjekt erstellt wurde) und das andere ist eine Funktion. In DOM-Vorlagen können diese beiden Attribute weltweit verwendet werden, wie zum Beispiel:
<view @click="addClick">count值:{{state.count}}</view>Der erste sind die analysierten Requisiten. Dieser Parameter kann verwendet werden, um auf die in der Option „props“ definierten Requisiten zuzugreifen, wie zum Beispiel:
app.component('ButtonItem', {
props: ['buttonTitle'],
setup(props) {
console.log(props.buttonTitle)
}
})Dieses Objekt ist ein gewöhnliches JavaScript-Objekt, das nicht auf Sie reagiert kann die ES6-Objektdestrukturierungssyntax vollständig verwenden, um den Kontext zu dekonstruieren. Darüber hinaus werden drei Komponentenattribute verfügbar gemacht, z. B.:
const component = {
setup(props, context) {
// 属性(非响应式对象)
console.log(context.attrs)
// 插槽(非响应式对象)
console.log(context.slots)
// 发出的事件(方法)
console.log(context.emit)
}
}Verwenden Sie dies nicht innerhalb von setup(). Da die Funktion setup() aufgerufen wird, bevor die Optionen analysiert werden, kann innerhalb der Funktion setup() nicht auf die Optionen der Daten-, Berechnungs- und Methodenkomponenten zugegriffen werden. Der folgende Code ist ein Fehlerbeispiel:
setup() {
function onClick() {
console.log(this) // 并不是预期的this
}
}Das obige ist der detaillierte Inhalt vonVerstehen Sie schnell den Zeitpunkt der Setup-Ausführung von Vue3 (mit Codebeispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!